Assalamualaikum gesss,
Pada kesempatan sebelumnya kita sudah membahas tentang penggunaan Date (tanggal) dan juga adanya tugas untuk membuat kalkulator. Oh iya, pasti kalian bertanya-tanya mengapa judulnya menata HTML? karena kali ini kita akan membahas tentang penggunaan tabel dan list pada HTML.
Pembahasan yang pertama adalah tabel, didalam tabel sendiri terdiri dari baris dan kolom. Lalu bagaimana cara membuatnya dengan HTML?
Mula-mula kita membuat rangka dari tabel itu sendiri, yaitu dengan <table></table>. Setelah itu kita dapat mengatur berapa baris maupun berapa kolom dengan <tr></tr> (untuk baris) dan <td></td> (untuk kolom).
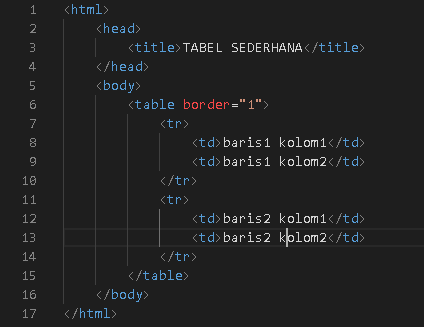
Untuk contoh pengaplikasiannya coba perhatikan gambar dibawah ini,
Terlihat pada kode tersebut saya menambahkan format border, fromat ini untuk memunculkan garis pada tabel.
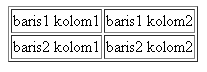
Untuk hasil dari kode tersebut perhatikan gambar dibawah ini,
Oh iya ada satu hal lagi, bagaimana cara untuk menggabungkan antara baris dan kolom?
Yaitu dengan cara menambahkan format colspan dan rowspan. Untuk colspan berfungsi untuk menggabungkan kolom, sedangkan rowspan berfungsi untuk menggabungkan baris.
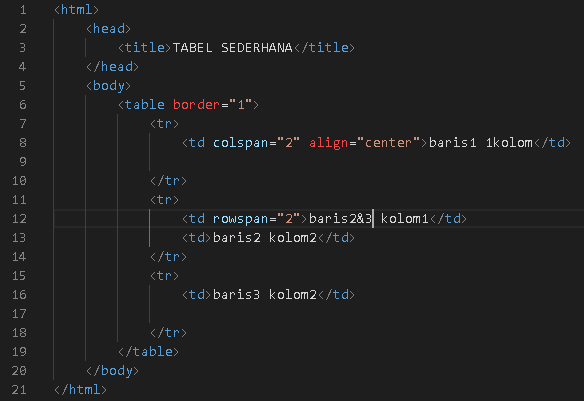
Untuk contoh pengaplikasiannya coba perhatikan gambar dibawah ini,
Disini saya memberikan format align=”center” yang berfungsi untuk mengatur tulisan untuk tetap ditengah.
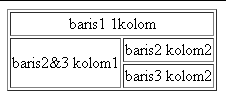
Untuk hasil dari kode tersebut perhatikan gambar dibawah ini,
Untuk baris1 kolom1 dan baris1 kolom2 sudah saya gabung, maka dari itu saya ubah redaksinya menjadi baris1 1kolom dengan maksud yang sebelumnya 2 kolom menjadi 1 kolom saja.
Pembahasan yang kedua adalah tentang list. Dengan list kita dapat menata suatu informasi ataupun kata-kata dalam suatu bentuk list.
Untuk macamnya dapat dibagi menjadi 2, yaitu Ordered list (list terurut) dan Unordered list (list yang tak terurut). Untuk Ordered list ditandai dengan angka didepan sebagai pengurut, sedangkan Unordered list hanya ditandai dengan titik didepan.
Pengaplikasian dalam kode dengan cara menginput <ol></ol> untuk Ordered list dan <ul></ul> untuk Unordered list. Selain itu untuk menampilkan tulisan pada list yang diinginkan kita harus meletakkan tulisan diantara <li></li> didalam list yang diinginkan.
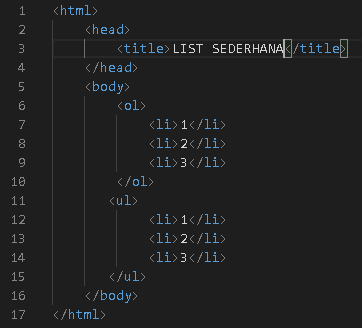
Untuk contoh pengaplikasiannya coba perhatikan gambar dibawah ini,
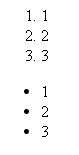
Untuk hasil dari kode tersebut perhatikan gambar dibawah ini,
Mungkin cukup sampai disini dulu pembahasan kita tentang PHP dan HTML ini, insyaAllah kedepannya lagi saya akan membuat pemahaman tentang PHP dan HTML ini lagi.
Sekian dan terimakasih………..














Recent Comments