♥ بِسْمِ اللهِ الرَّحْمنِ الرَّحِيمِ ♥
Assalamu’alaikum Wr.Wb
Salam sejahtera bagi kita semua, semoga kita senantiasa berada dalam kebaikan dan rahmat-Nya
♥ Salam Redaksi
Kembali lagi bersama saya, pelajar biasa yang ingin terus menggapai cita demi membanggakan orang tua tentunya… ♥ – MR.R♥
Disini saya akan membahas materi selanjutnya yaitu tentang penggunaan “TLL” Tabel, List, dan Link pada HTML.
Pertama – tama saya akan membahas tentang Tabel. Tabel memiliki unsur – unsur yang harus ada, yakni :
1. Baris
2. Kolom
3. Garis
4. Sel
Untuk dapat membuat tabel pertama kita harus mengetahui tentang tag yang dapat digunakan ,seperti:
1. Tag <table> untuk membungkus tabelnya
2. Tag <thead> untuk membungkus bagian kepala tabel
3. Tag <tbody> untuk membungkus bagian body dari tabel
4. Tag <tr> (tabel row) untuk membuat baris
5. Tag <td> (table data) untuk membuat sel
6. Tag <th> (table head) untuk membuat judul pada header
Lalu untuk menambahkan garis pada tabel yang kita buat, maka kita harus menambahkan Border pada tag <table>, yakni border=”1″
Kita juga dapat menggabungkan kolom dengan perintah colspan , serta menggabungkan baris dengan perintah rowspan.
Sekarang mari kita coba untuk mengaplikasikannya dalam pembuatan tabel biodata.
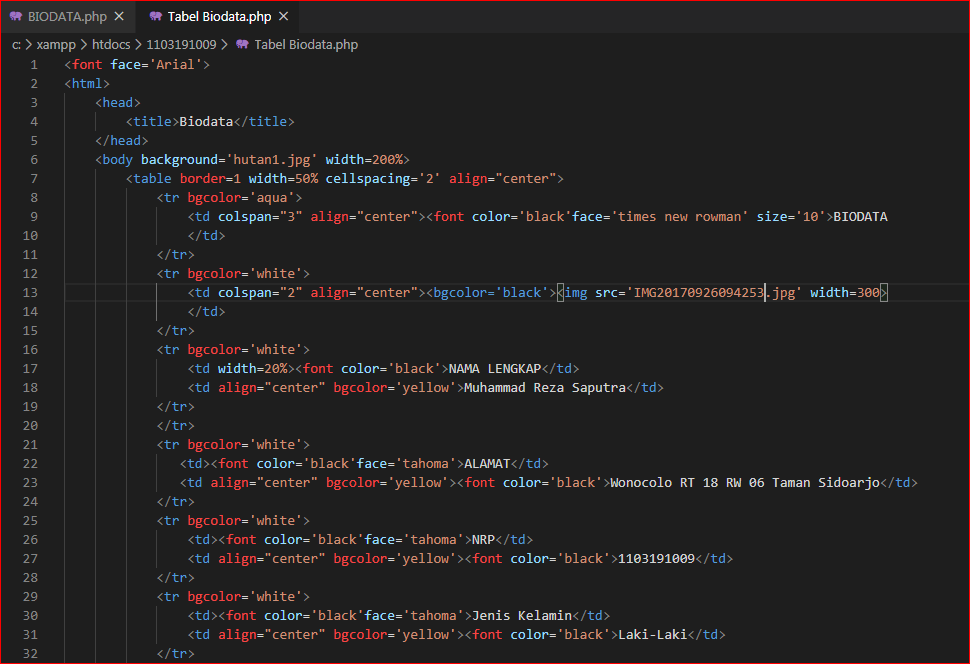
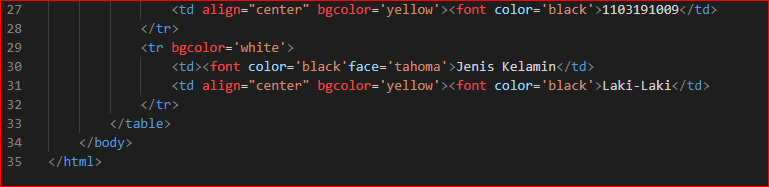
Mari kita buat programnya sebagai berikut :
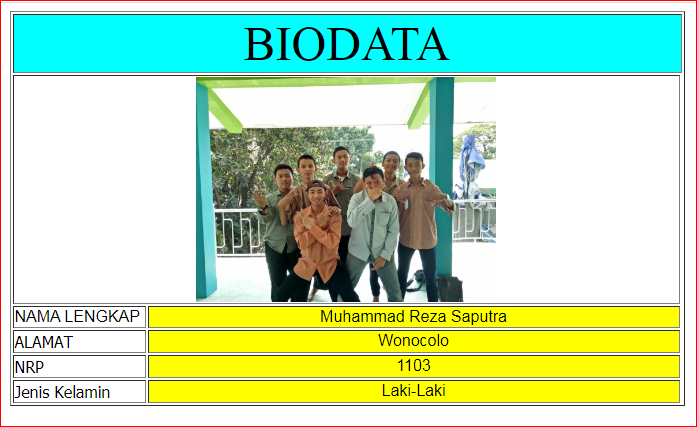
Dari program diatas, maka hasilnya adalah sebagai berikut ini :
Setelah memahami tentang table, kini kita beralih ke materi selanjutnya yaitu penggunaan LIST.
Didalam HTML telah dikenal 3 macam list yaitu :
- Ordered List adalah list yang terurut;
- Unordered List adalah list yang tak terurut;
- Description List adalah list yang berisi definisi.
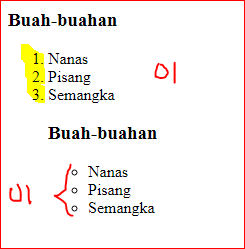
Ordered list adalah list terurut yang ditandai dengan angka atau huruf di depannya sebagai penanda bahwa list ini terurut. Ordered list dibuat dengan tag <ol>.
Unordered list adalah list tidak terurut, biasanya menggunakan simbol-simbol serta menggunakan tag <ul> .
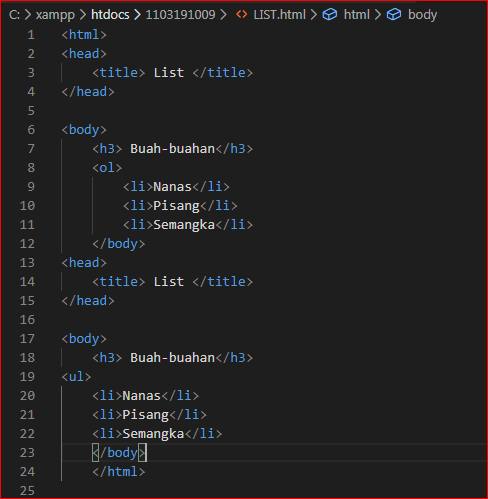
Berikut ini adalah contoh program berserta tampilannya hasilnya :
Beralih ke materi selanjutnya yaitu penggunaan LINK.
LINK adalah suatu penghubung halaman web satu ke halaman web lainnya. Link dibuat dengan tag <a>.
Link dibagi menjadi 2 yaitu :
- Internal Link adalah link yang menuju ke domain atau halaman web itu sendiri
- External Link adalah link yang menuju domain lain.
Link di HTML dibuat dengan tag <a> lalu href untuk menentukan alamat yang dituju.
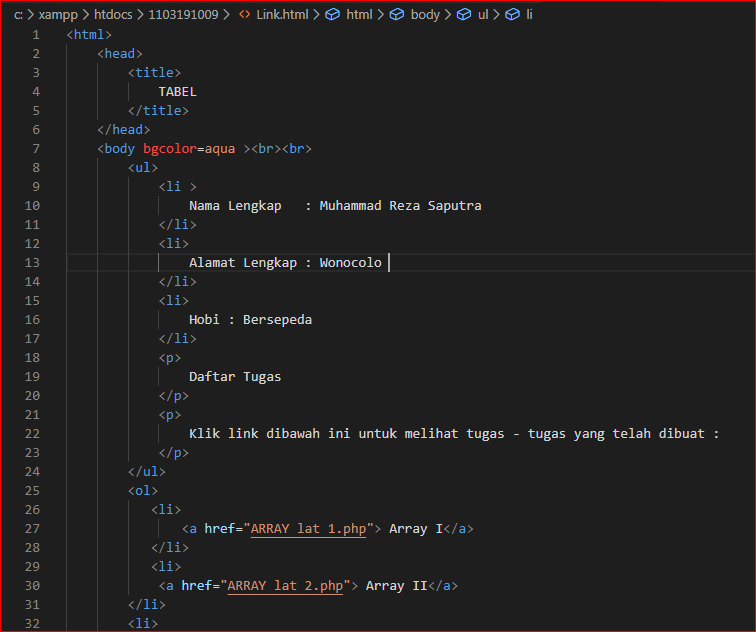
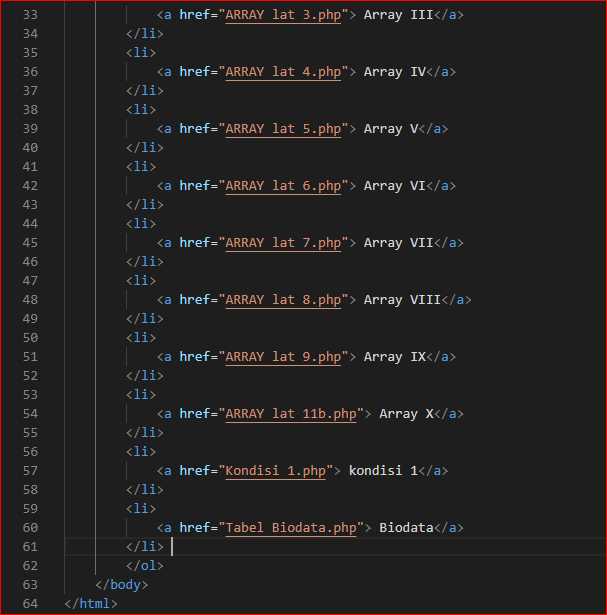
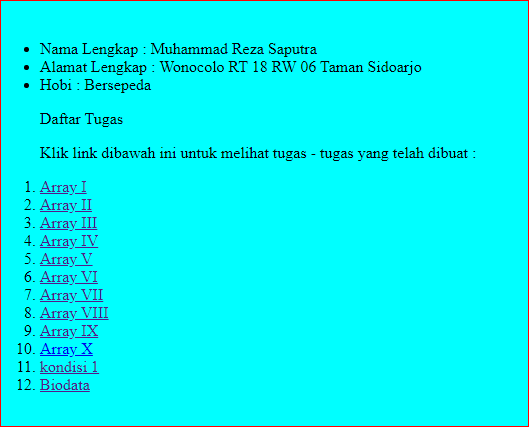
Sekarang kita coba untuk membuat programnya.
Dan tampilannya adalah seperti diatas .
Cukup sekian pembahasan kali ini, Semoga bermanfaat dan mohon maaf apabila ada kesalahan karena sejatinya kebenaran hanyalah milik Allah SWT semata
Tetap semangat !!! Karena hari esok yang indah telah menanti kita untuk dapat menikmatinya ♥♥
Wassalamu’alaikum Wr.Wb
Salam Redaksi !!!
















Recent Comments