haloo sobat si Ana. Kembali lagi dengan saya Affabi Atmara. Bagaimana pendapat kalian tentang materi php kemarin? seru bukann..
Nah sekarang saya akan membahas lanjutan dari php yaiu html. Pengenalan html sudah pernah saya singgung sebelumnya di worpress saya.
Kali saya akan membahas cara membuat mentalist html(menu tabel list pada html). Bukan Dedy Corbuzier loh yaa.. Mari simak penjelasan beriku ini.
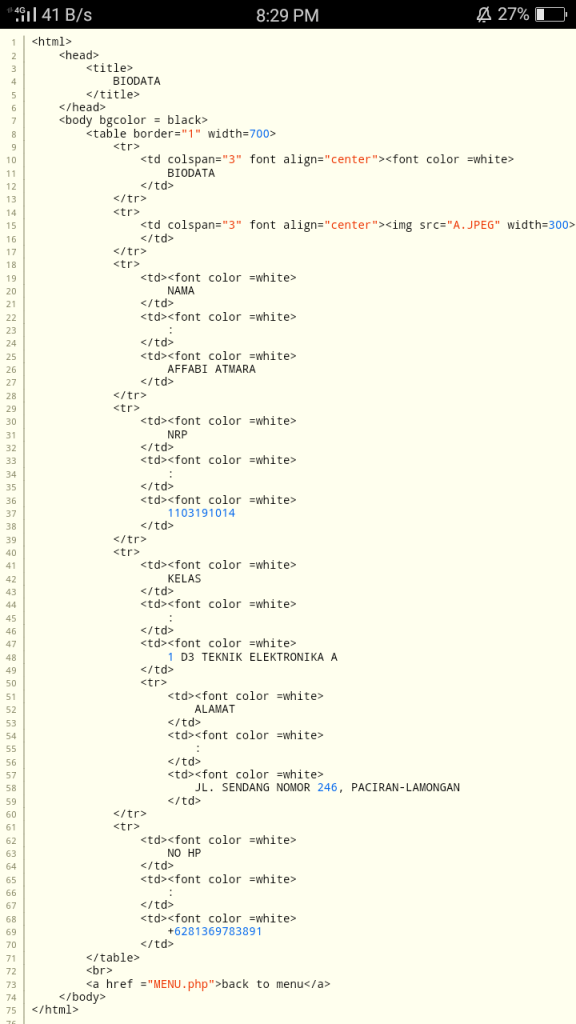
A. Membuat tabel<table></table>
Kita biasa membuat tabel pada Microsoft Word maupun Excel. Nah.. kita juga bisa nih membuat tabel pada web kita di html.
Sebuah tabel terdiri dari baris dan kolom dimana penulisan baris pada html adalah <tr></tr> yang artinya table row dan kolom adalah <td></td> yang artinya table data yang dimasukkan kedalam <tr></tr>. Selain itu juga terdapat colspan yang digunakan untuk menggabungkan beberapa kolom menjadi satu dan rowspan yang digunakan untuk menggabungkan beberapa baris menjadi satu.
Kita juga bisa menyisipkan gambar pada tabel yang telah kita buat dengan cara mengetikkan “img src = (file gambar.format gambar)” dengan syarat gambar tersebut sudah berada di folder htdog kita.
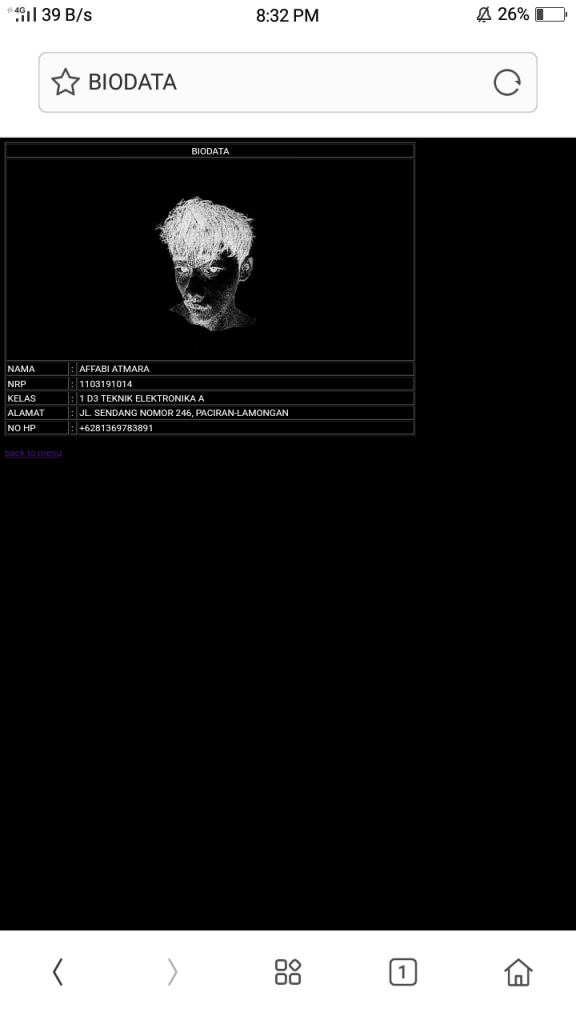
Berikut adalah contoh tabel biodata diri.
B. Membuat Menu dan List
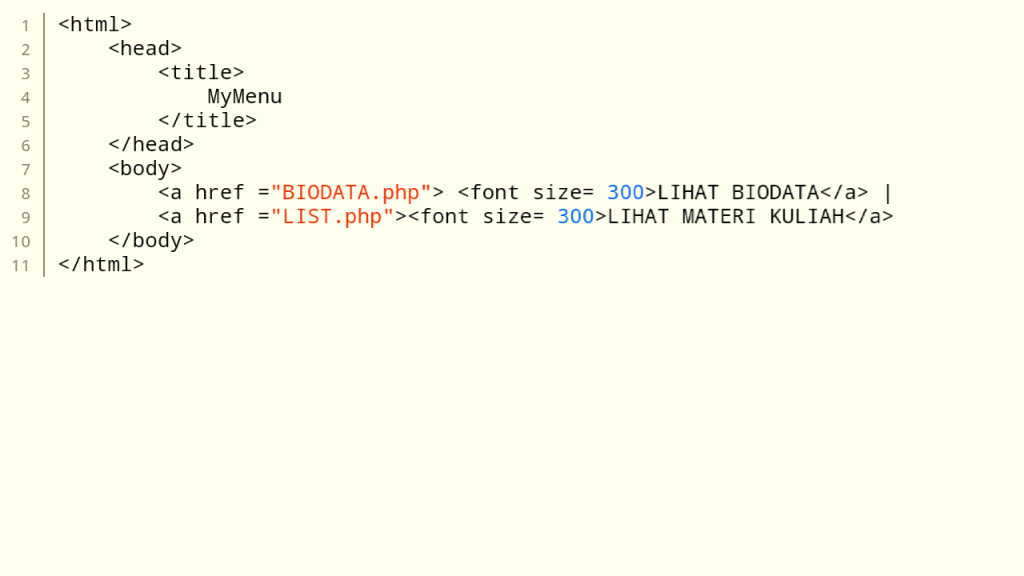
Ada dua cara dalam pembuatan menu, yaitu menu yang dibuat berderet atau dalam bentuk daftar(list). Untuk menu berderet jangan lupa kasih tanda “|” sebagai pembatas antara satu item dengan item lainnya.
contoh menu berderet :
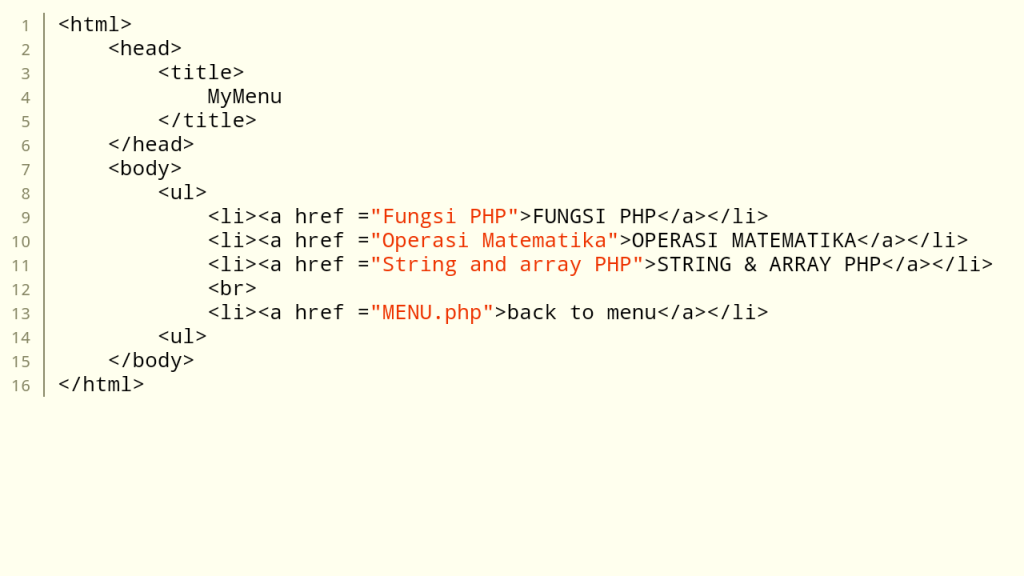
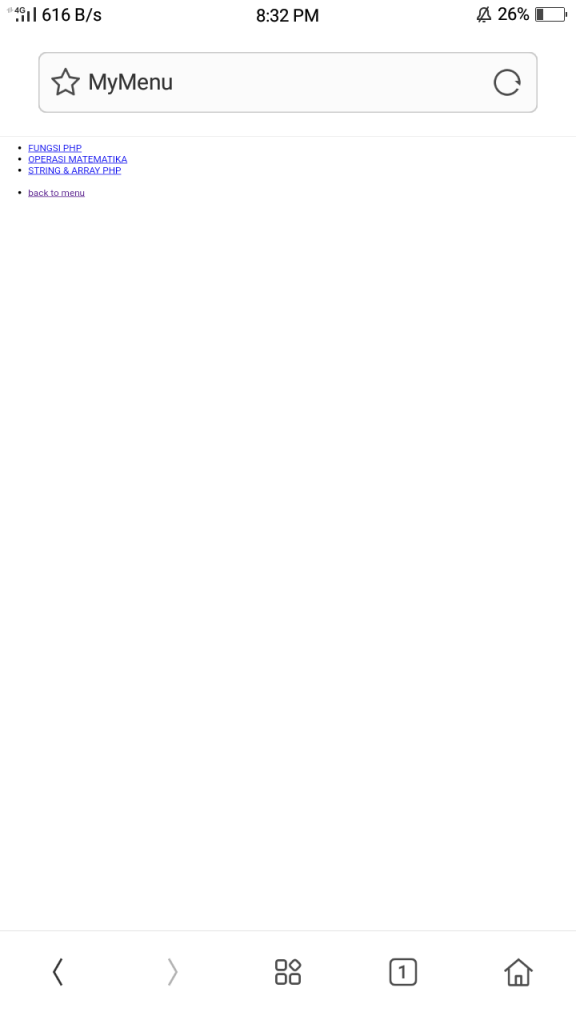
contoh menu dalam bentuk list :
Ada dua tipe list yaitu list yang menggunakan urutan angka maupun bukan. Ordered list <ol></ol> merupakan list yang menggunakan urutan angka. Unordered list <ul></ul> merupakan list yang tidak menggunakan urutan angka. Baik ordered list maupun unordered list terdapat list item <li></li>yang berfungsi untuk mengisi list.
Tambahan
Agar list tersebut bisa mengarah langsung pada file kita maka dari itu dibuatlah semacam link dengan cara mengetik <a herf =”nama file”></a>.
Setelah list atau menu tersebut diklik maka akan membuka file yang dituju. Kita juga bisa membuat link yang menuju ke halaman awal tanpa susah-susah mengetik ulang di localhost kita.














Recent Comments