Halo teman teman sahabat redaksiana, kali ini saya akan membagikan ilmu tentang cara membuat Tabel dan link serta list
Tabel adalah data berupa borter yang membentuk Baris dan Kolom. Cara membuat tabel adalah dengan menggunakan Tag Tabel pada HTML, beberapa Tag untuk membuat tabel yaitu :
<table></table> untuk membungkus tabel itu sendiri.
<tr></tr> untuk membuat baris pada tabel.
<td></td> untuk membuat sel/kolom.
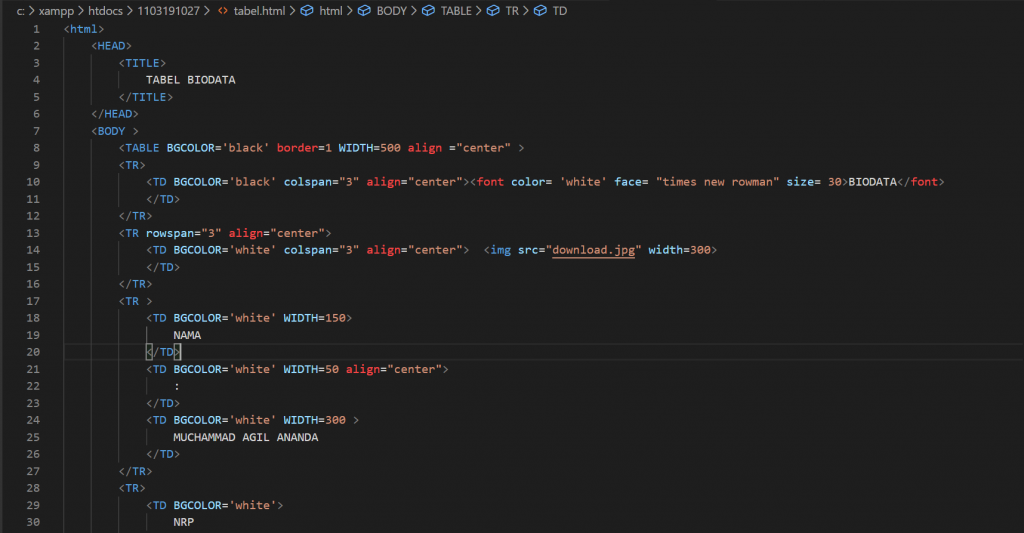
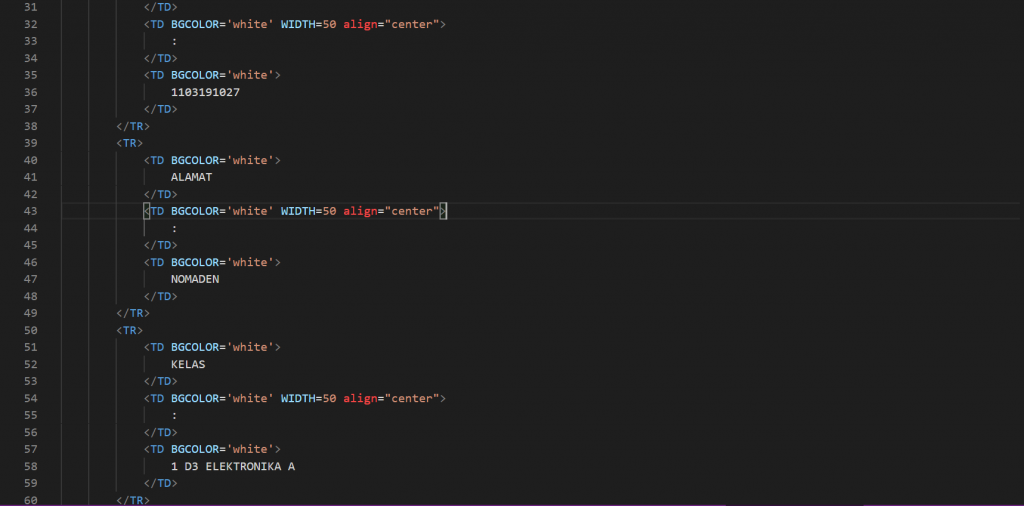
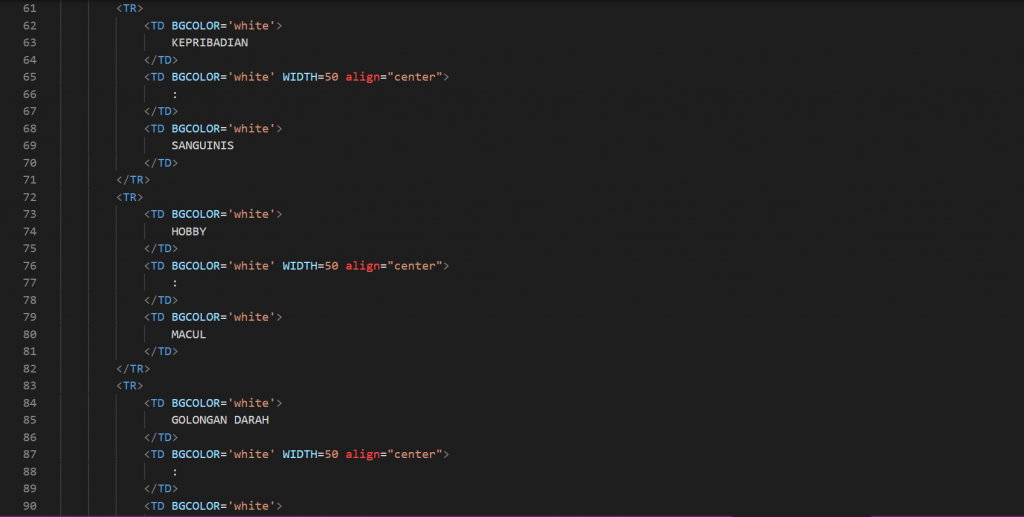
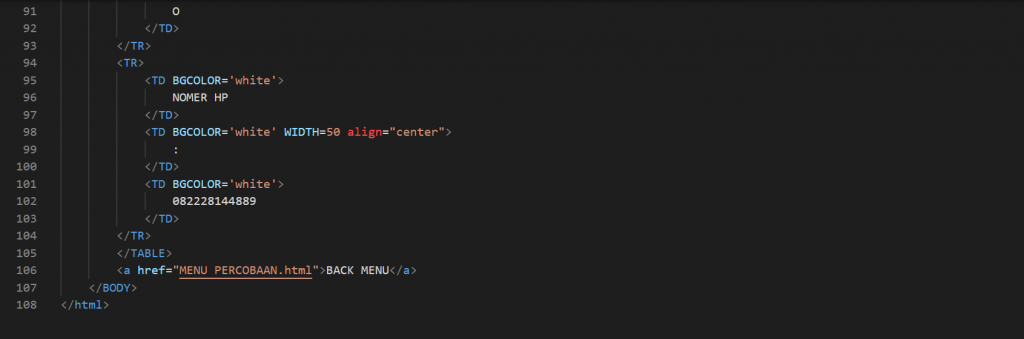
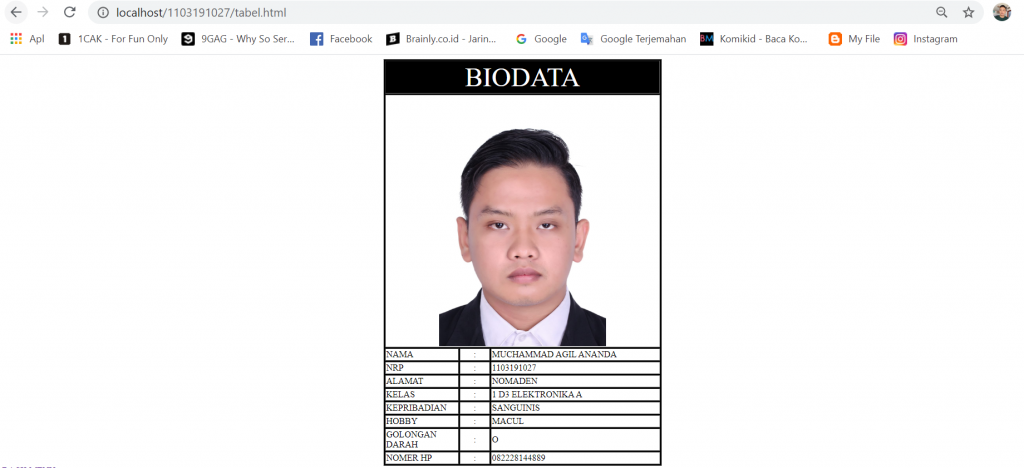
berikut contoh programnya
Lalu hasilnya setelah kita lihat pada localhost
Sedangkan Link adalah adalah elemen HTMLyang berfungsi menghubungkan suatu halaman web ke halaman web yang lain, juga dikenal dengan sebutan anchor tag, karena ia dibuat dengan tag <a>. Cara membuatnya adalah
<a href=”nama html atau php yang akan ditautkan”>nama tampilan untuk di kilik</a>
Lalu untuk list adalah bagian teks di dalam dokumen yang berisi daftar menu/item dari suatu anggota, kelompok atau grup tertentu.
List dalam suatu HTTML terbagi menjadi 2 yaitu :
1. Orderer List
Yang akan tampil berupa angka 1,2,3…. yang akan berurutan membentuk daftar
2. Unorderer List
Akan tertampil sebagai bullet membentuk daftar
Cara penggunaanya, orderer memakai tag <ol> sedangkan Unorderer list memakai <ul> dan untuk penggunan list sendiri memakai tag <li>.
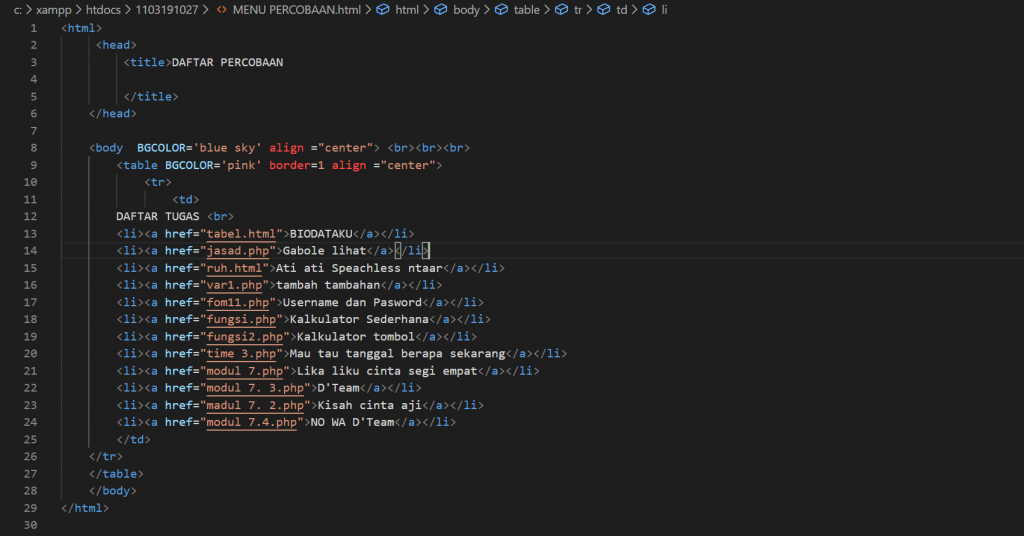
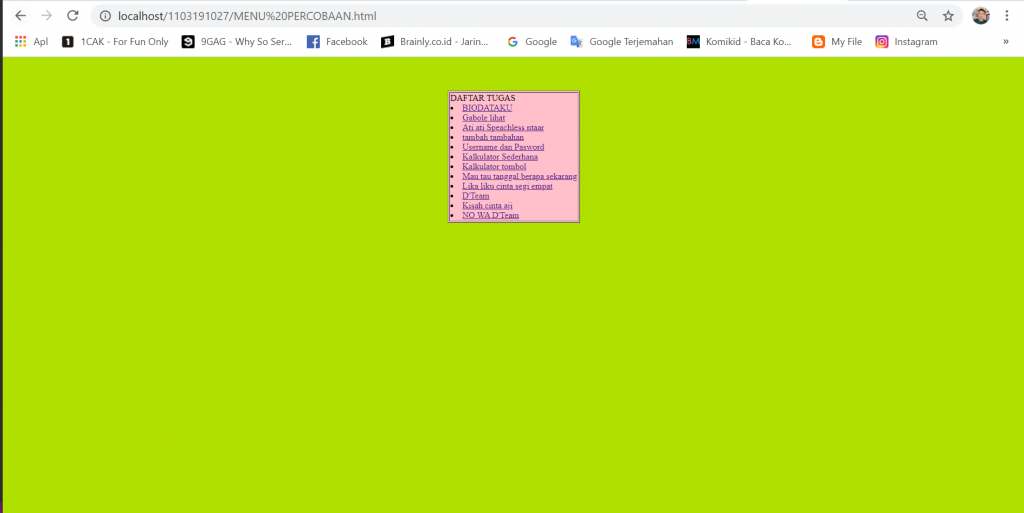
Berikut contoh program link beserta list
Oke sekian yang dapat saya sampaikan jika ada salah mohon tulis di kolom komentar. Terimakasih















Recent Comments