1.Template PHP/HTML
Template adalah ” Sebuah dokumen atau file yang memiliki format preset, digunakan sebagai titik awal untuk aplikasi tertentu sehingga format tidak harus diciptakan kembali setiap kali digunakan “.
Dalam html, tamplate terdidi dari beberapa element website yang isi konten nya dikosongkan guna diisi dengan apa yang dinginkan, dan template dapat digunakan berkali kali dan cukup efisien bila ingin membuat web baru dengan isi konten yang berbeda namun dengan desain yang hampir mirip.
Dengan adanya template , kita bisa membuat web dengan mudah karena kita hanya perlu membuat isinya saja tanpa memikirkan desain nya lagi dari awal dan mengetik nya lagi.
contoh tamplate akan saya berikan pada koding dibawah ini:
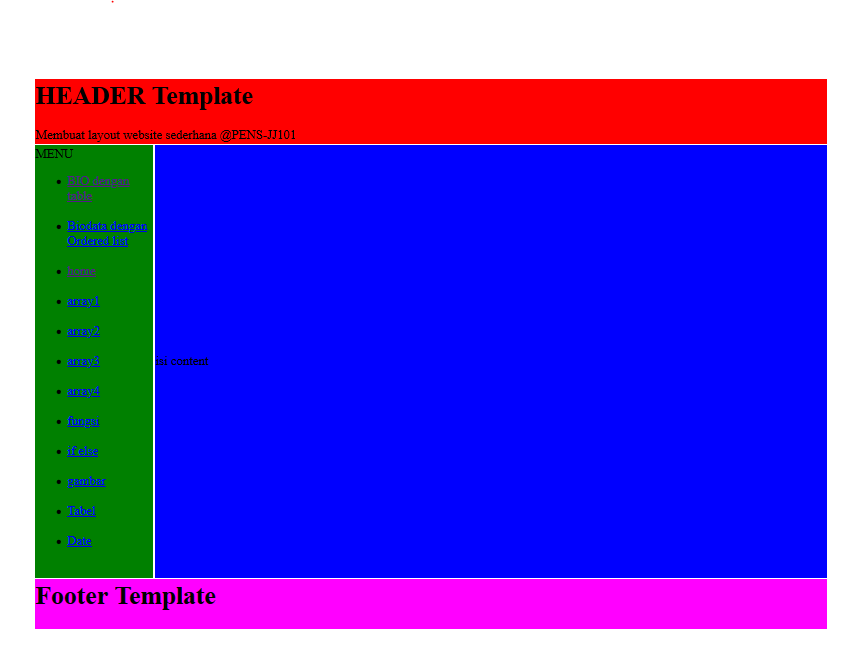
<html> <head> <title>BELAJAR TEMPLATE JJ-101</title> </head> <body> <table width=70% border=0 align="center"> <tr bgcolor=red> <td colspan=2> <h1>HEADER Template</h1> <p> Membuat layout website sederhana @PENS-JJ101</p> </td> </tr> <tr> <td width=15% bgcolor=green> MENU<ul> <li><a href="Biodata.html">BIO dengan table</a></li><br> <li><a href="LIST.html">Biodata dengan Ordered list</a></li><br> <li><a href="menu.html">home</a></li><br> <li><a href="array1.php">array1</a></li><br> <li><a href="array2.php">array2</a></li><br> <li><a href="array3.php">array3</a></li><br> <li><a href="array4.php">array4</a></li><br> <li><a href="fungsi.php">fungsi</a></li><br> <li><a href="if else.php">if else</a></li><br> <li><a href="gambar.html">gambar</a></li><br> <li><a href="TABLE.html">Tabel</a></li><br> <li><a href="tryhardworkhard1.php">Date</a></li><br> </ul> </td> <td bgcolor=blue> isi content </td> </tr> <tr bgcolor=magenta> <td colspan=2> <h1>Footer Template</h1> </td> </tr> </table> </body> </html>
coba kalian jalankan program diatas, maka akan muncul seperti ini
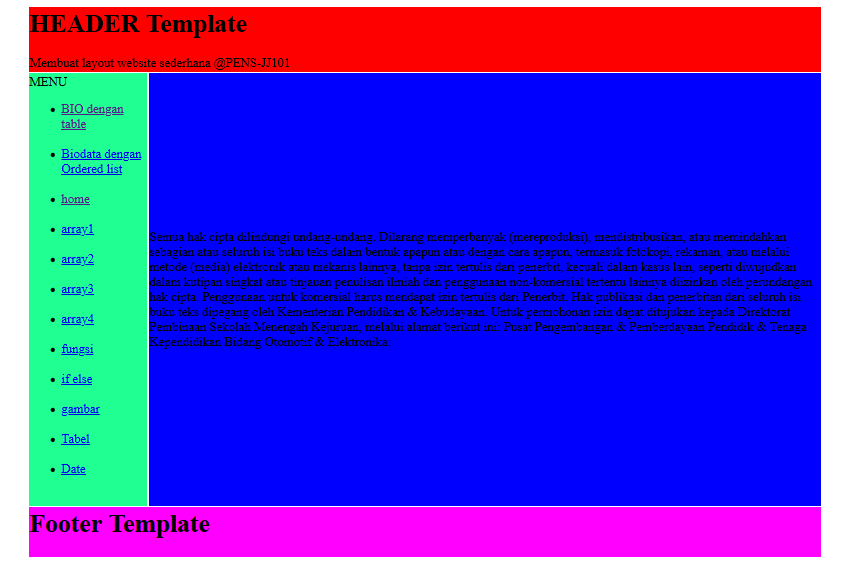
kalian bisa mengisi didalam tabel berwarna biru dengan mereplace kata isi content pada coding.
kalian juga bisa memisah headr dan footer program , dan memanggilnya dalam php agar lebi simpel untuk mengisikan konten baru didalam nya:
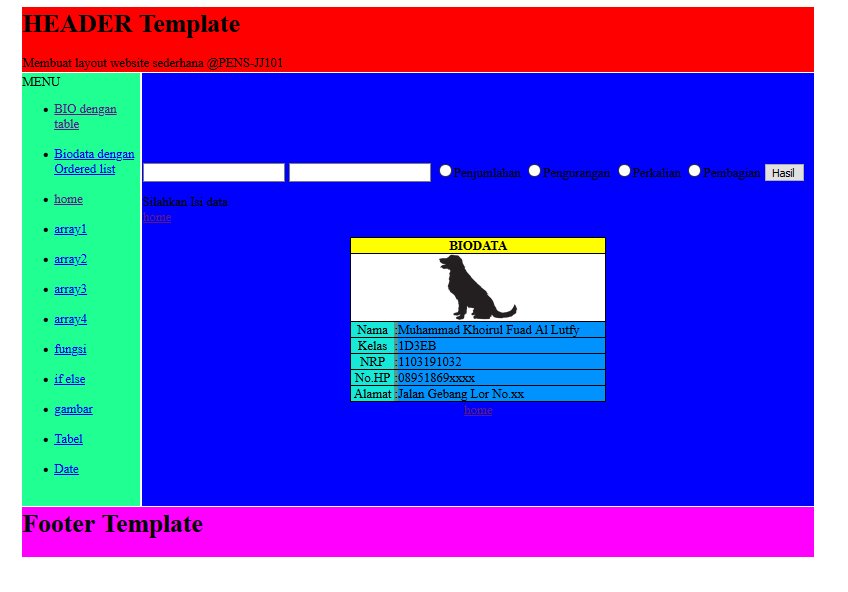
contoh isian template











Recent Comments