SINAU PHP : Belajar Desain Template dalam PHP
Assalamu’alaikum Wr. Wb.
Haii sobat redaksi PENS. Gimana Kabar kalian? Semoga kalian semua tetap dalam lindungan-Nya (Aamiin). Jumpa lagi dengan tulisankuu…
Kalo baca tulisanku jangan lupa senyum simetrisnya yaa:) wkwk. Kenalan lagi nih dengan aku, namaku Rizal dari kelas 1 D3 ELKA B. Semoga semua tulisan dalam artikelku ini bermanfaat bagi kalian semua. Kali ini aku akan membahas tentang lanjutan percobaan sebelumnya yaitu belajar mendesain template dalam PHP.
Template merupakan tampilan atau layout website yang akan dirancang, atau sebuah desain tampilan halaman yang berisikan file ataupun dokumen yang dikodekan dalam bahasa program dan siap pakai. Desain template sangat penting dalam dunia blogger. Sebelum merancang sebuah web, sebaiknya kalian memikirkan template yang sesuai dengan tema / isi web kalian. Template yang menarik dapat menjadikan pengunjung betah melihat website kalian.
Nah, di percobaan sebelumnya menggunakan format .html. Kali ini aku mau membuat template baru menggunakan format .php. Program kali ini diambil dari program percobaan sebelumnya yang dipotong menjadi 2 bagian, yaitu bagian header dan footer. Kemudian membuat file baru dengan nama theme.
Kali ini, saya memakai fungsi include. Fungsi include merupakan fugsi dalam pemrograman yang digunakan untuk menyisipkan sebuah file ke dalam file lainnya dengan bantuan tag include(). Dengan adanya include() ini, kita tidak perlu menuliskan program ulang, kita hanya menyisipkan saja ke dalam include().
File theme ini digunakan untuk membuat program untuk menggabungkan sisipan header dan footer dengan menyisipkan ke dalam include().
Berikut adalah potongan program bagian header :
<head>
<title>Belajar Template JJ-101</title>
</head>
<body>
<table width=100% border=0 align=”center”>
<tr bgcolor=blue >
<td colspan=2>
<h1>GALERIARI</h1>
<p>Website sederhana dengan tampilan membahana</p>
</td>
</tr>
<tr>
<td width=20% bgcolor=red>Menu
<ul>
<li><a href=”theme1.php”>Home</a></li>
<li><a href=”biodata2.php”>Biodata</a></li>
<li><a href=”variabel1.php”>Praktikum variabel</a></li>
<li><a href=”ifelse1.php”>Praktikum If-else</a></li>
<li><a href=”array1.php”>Praktikum Array1</a></li>
<li><a href=”array2.php”>Praktikum Array2</a></li>
<li><a href=”array3.php”>Praktikum Array3</a></li>
<li><a href=”array4.php”>Praktikum Array4</a></li>
<li><a href=”fungsiwaktu1.php”>Praktikum Fungsi Waktu1</a></li>
<li><a href=”fungsiwaktu2.php”>Praktikum Fungsi Waktu2</a></li>
<li><a href=”fungsiwaktu3.php”>Praktikum Fungsi Waktu3</a></li>
<li><a href=”fungsi1.php”>Praktikum Fungsi (Kalkulator)</a></li>
<li><a href=”biodata1.php”>Praktikum Tabel</a></li>
<li><a href=”link1.php”>Praktikum Link</a></li>
<li><a href=”homepage1.php”>Praktikum List</a></li>
</ul>
</td>
<td bgcolor=yellow
Berikut adalah potongan program bagian footer :
</td>
</tr>
<tr bgcolor=blue>
<td colspan=2>
<h1>A. Rizal Irwanto_1 D3 EB_1103191035</h1>
</td>
</tr>
</table>
</body>
</html>
Kemudian membuat program baru yaitu bernama theme, untuk menyisipkan kedue program di atas :
<?php include “header.php” ?>
Assalamu’alaikum Warahmatullahi Wabarakatuh<br>
Selamat datang sobat redaksi PENS. Gimana Kabar kalian? Semoga kalian semua tetap dalam lindungan-Nya (Aamiin)<br>
Jumpa lagi dengan tulisanku di website ini. Kalo baca tulisanku jangan lupa senyum simetrisnya yaa:) wkwk<br>
Kenalin, namaku Rizal dari kelas 1 D3 ELKA B. Untuk lebih jelasnya kalian bisa cek di Biodataku<br>
Semoga semua yang saya tulis dalam artikelku bermanfaat bagi kalian semua.<br>
<?php include “footer.php” ?>
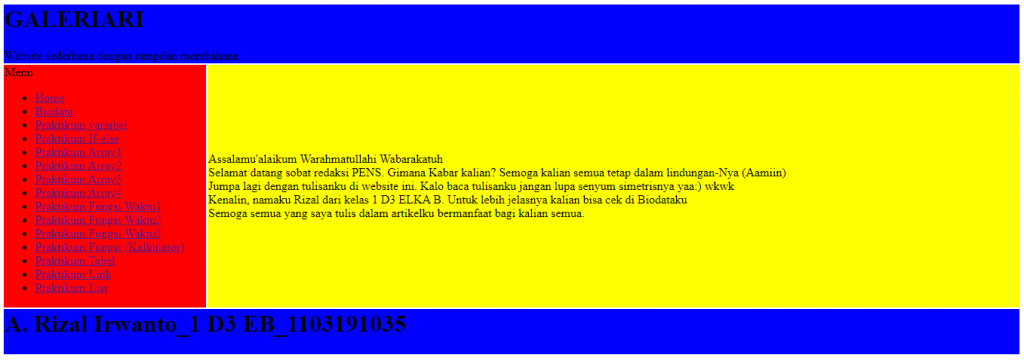
Setelah selesai membuat semua program di atas, maka hasil tampilannya adalah :
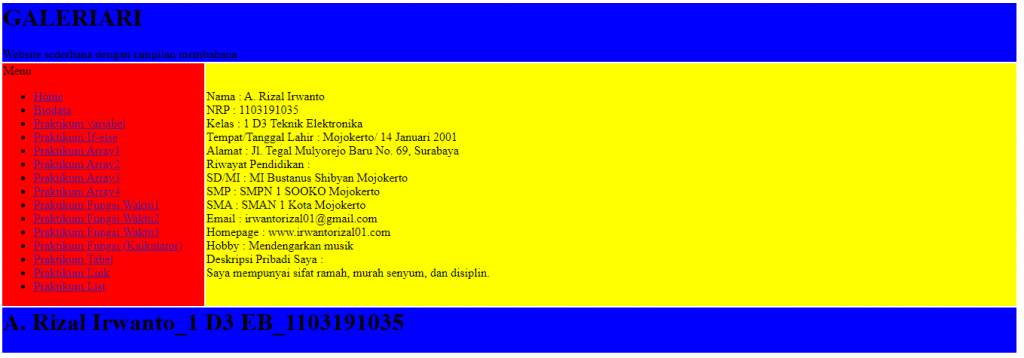
Kita dapat memainkan hyperlink-hyperlink yang ada pada Menu dengan mengklik hyperlink tersebut. Contohnya ketika kita mengklik hyperlink “Biodata ” maka tampilan yang muncul adalah :
Jadi dengan adanya fungsi include, kita tidak perlu mengetik program panjang-panjang karena fungsi include bisa menyisipkan beberapa file yang akan ditampilkan dalam tampilan utama.
Nah, gimana desain templatenya, bagus kan.. Template yang bagus dapat menarik perhatian pengunjung. Sampai di sini dulu pembahasan salah satu materi HTML. Kalau mau tanya, silakan DM di akun ig @rizalirwanto01. Masih banyak tulisan yang aku buat. Mohon maaf yaa kalau ada kata-kataku yang kurang mengenakkan hati kalian. Sampai jumpa di tulisanku berikutnyaaaaa….
Wassalamu’alaikum Wr. Wb.










Recent Comments