ASSALAMUALAIKUM.
Whatsupp bredtt!!!
Masih bersama Agent bagus saputraaa. Pada pertemuan kali ini, saya akan melanjutkan pembahasan dari artikel sebelumnya. Pembahasan kali ini yaitu tentang Pemrograman Lanjutan mengenai pembuatan TABEL dan LIST pada HTML.
Tabel terdiri dari Baris dan Kolom. Duluan mana sih baris atau kolom dalam membuat tabel? Nah tentunya baris dulu dong karena yang gue sebutin baris dulu hehe.
Bagaimana cara membuat Tabel pada HTML?
Cara membuat tabel adalah dengan menggunakan Tag Tabel pada HTML, beberapa Tag untuk membuat tabel yaitu :
<table></table> untuk membungkus tabel itu sendiri.
<tr></tr> untuk membuat baris pada tabel.
<td></td> untuk membuat sel/kolom.
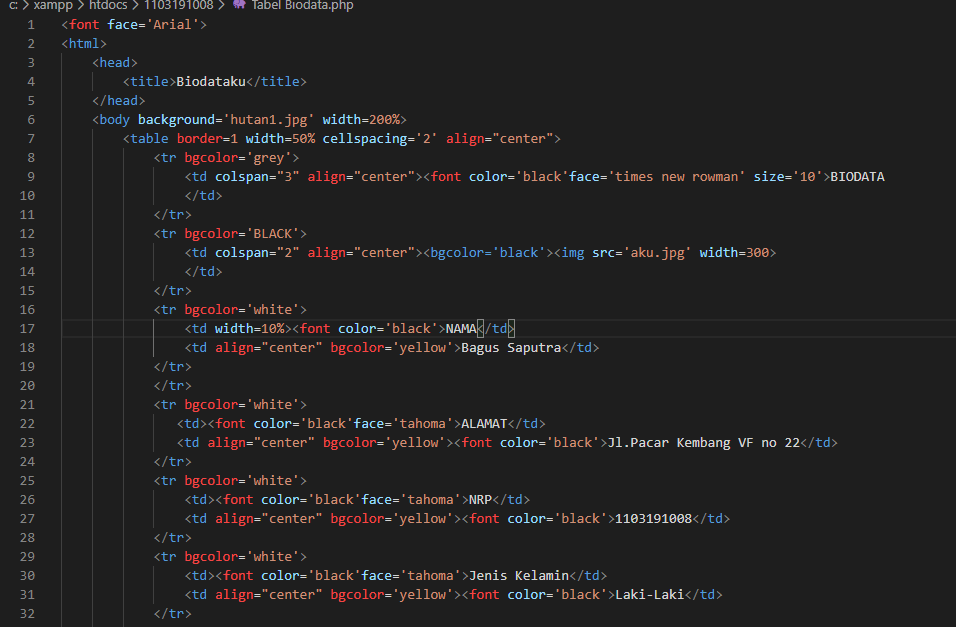
Untuk contoh, ketikan code dibawah ini :
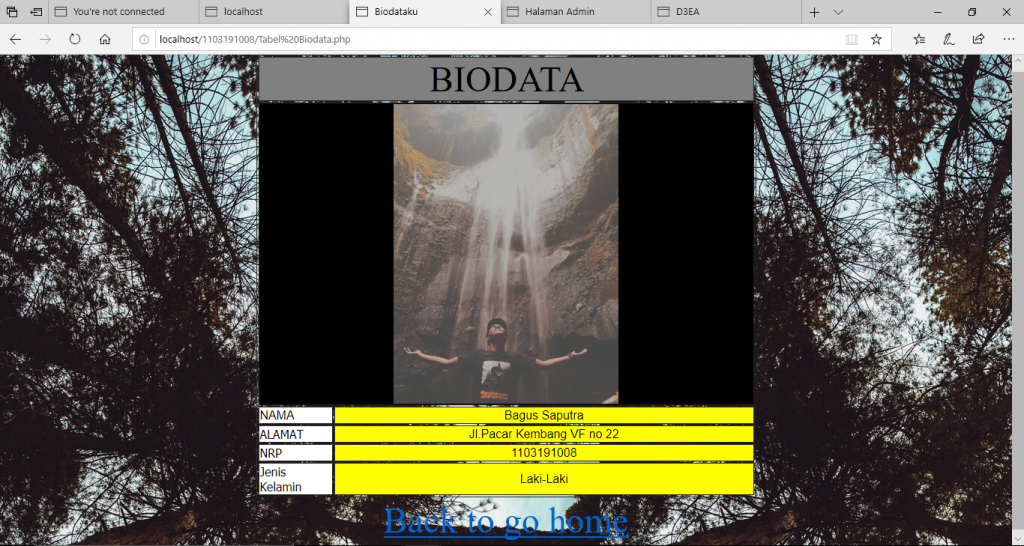
Dan haslinya dapat kita lihat di web localhost seperti ini:
kemudian pengertian Link pada HTML adalah adalah elemen HTMLyang berfungsi menghubungkan suatu halaman web ke halaman web yang lain, juga dikenal dengan sebutan anchor tag, karena ia dibuat dengan tag <a>. Cara membuatnya adalah
<a href=”nama html atau php yang akan ditautkan”>nama tampilan untuk di kilik</a>
Lalu untuk list adalah bagian teks di dalam dokumen yang berisi daftar menu/item dari suatu anggota, kelompok atau grup tertentu.
List dalam suatu HTTML terbagi menjadi 2 yaitu :
1. ORDERER LIST
Yang akan tampil berupa angka 1,2,3…. yang akan berurutan membentuk daftar
2. UNORDERER LIST
Akan tertampil sebagai bullet membentuk daftar
Cara penggunaanya, orderer memakai tag <ol> sedangkan Unorderer list memakai <ul> dan untuk penggunan list sendiri memakai tag <li>.
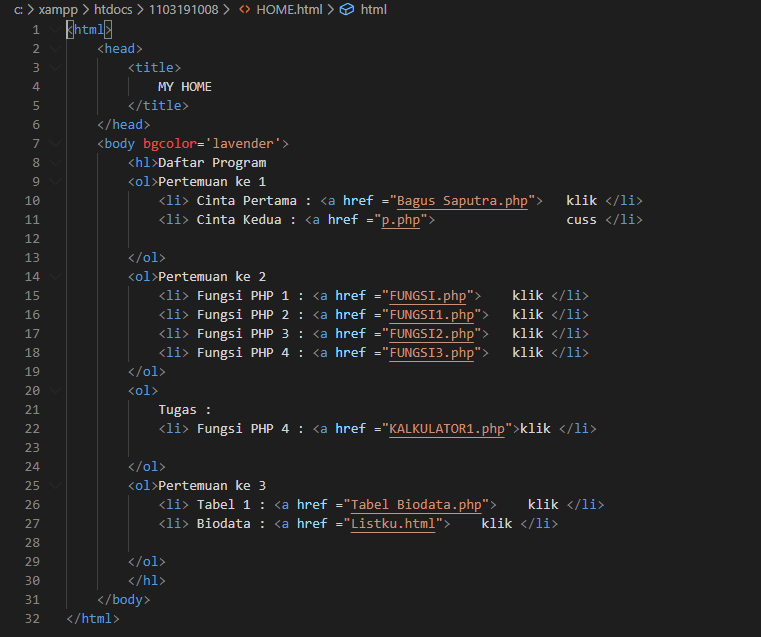
Berikut contoh program link beserta list :
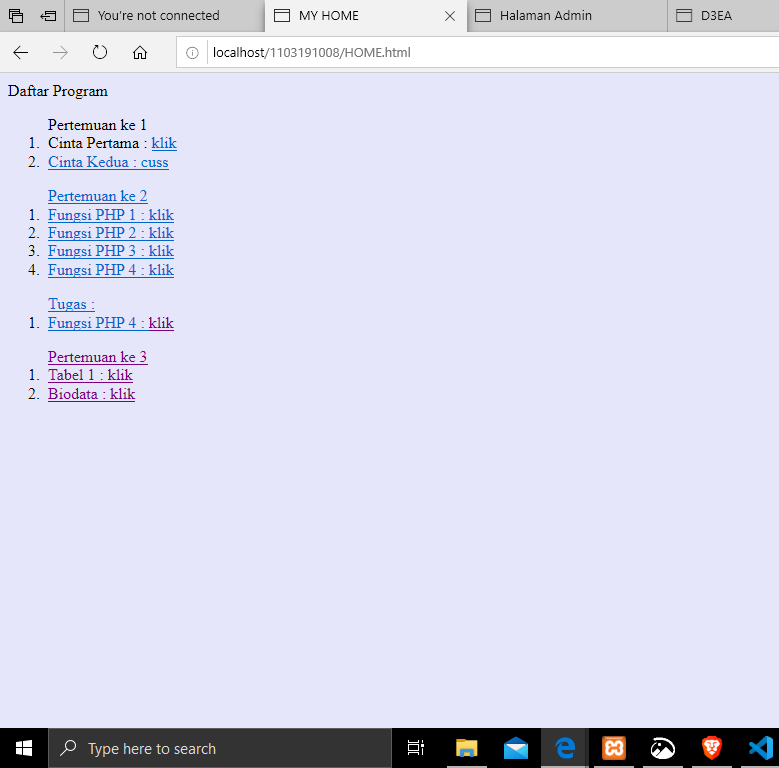
Dan hasilnya yang keluar seperti berikut:
Jadi dengan adanya Tabel List dapat memudahkan kita dalam membuat template.
Pantengin terus yahh di post an selanjutnya!
Wassalamualaikum(;












Recent Comments