ASSALAMUALAIKUM.
well hello people
welkambeck with me… Khasib da Lopezz . Pada pertemuan kali ini, gue akan ngelanjutin pembahasan dari artikel sebelumnya. Pembahasan kali ini yaitu tentang Pemrograman Lanjutan mengenai pembuatan TABEL dan LIST pada HTML.
Yang prtama kali lo harus ketahui dan pahami bahwa dalam suatu tabel itu terdiri dari Baris dan Kolom. Duluan mana sih baris atau kolom dalam membuat tabel? Nah tentunya baris dulu dong karena yang gue sebutin baris dulu hehehe.
Mungkin sekarang lo mulai bertanya – tanya, bagaimanasih cara membuat Tabel pada HTML? Oke tidak perlu berlama- lama lagi langsung saja kita bahas bersama- sama. Simak baik- baik ya. Kalau perlu langsung lo coba dengan meggunakan aplikasi Visual Studio dan Xampp. Cekidot…
Sekarang kita masuk pada pembuatan tabel pada aplikasi. Untuk membuat tabel pada HTML, kita menggunakan Tag Tabel pada HTML, beberapa Tag untuk membuat tabel yaitu :
<table></table> untuk membungkus tabel itu sendiri.
<tr></tr> untuk membuat baris pada tabel.
<td></td> untuk membuat sel/kolom.
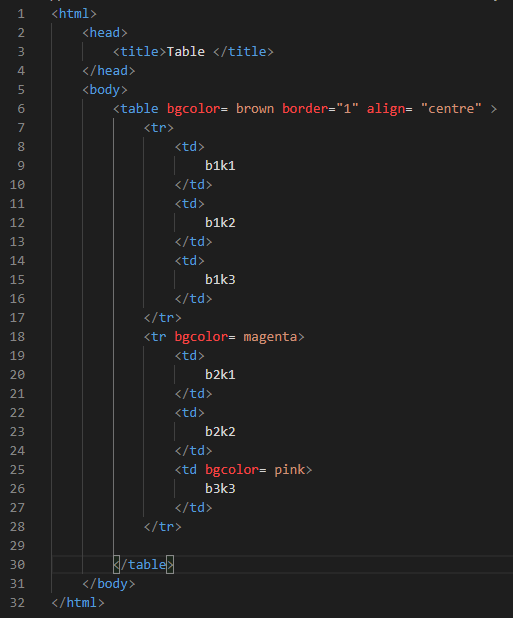
Untuk contoh, ketikan code dibawah ini :
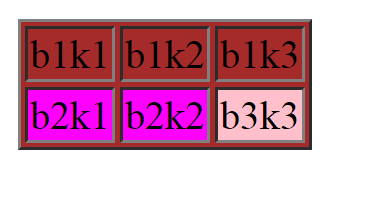
dari program yang seperti ini, akan menghasilkan bentuk tabel yanng seperti ini :
dalam program yang gue buat, gue menambahkan bebrapa instrusi seperti “bgcolor” yang berfungsi untuk memberikan warna, “border” yang menunjukkan batas luar dari table, dan “align” yang akan membuat tulisan menjadi ditengah/centre.
Nah, itulah dasaran yang perlu kita ketahui dari belajar cara membuat table di HTML. Setelah belajar dasarannya membuat table, kita akan mengimplementasikan penggunaan table dalam membuat kolom data diri. Selain membuat kolom data diri, implementasi dari table yang lain ialah bisa untuk membuat kalender, jadwal pelajaran, kolom menu, dan masih banyak lagi. Tetapi gue disini mau buat kolom data diri tentang gue. Itung – itung biar lo bisa kenal gue lebih dalam lagi eeaak..
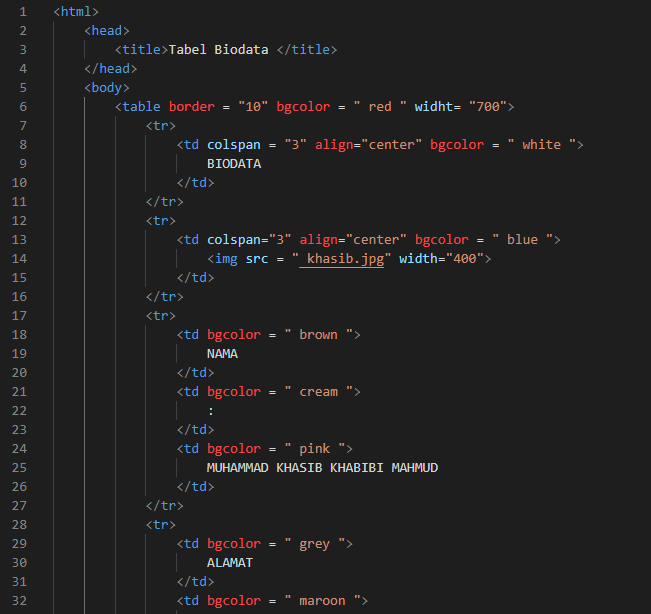
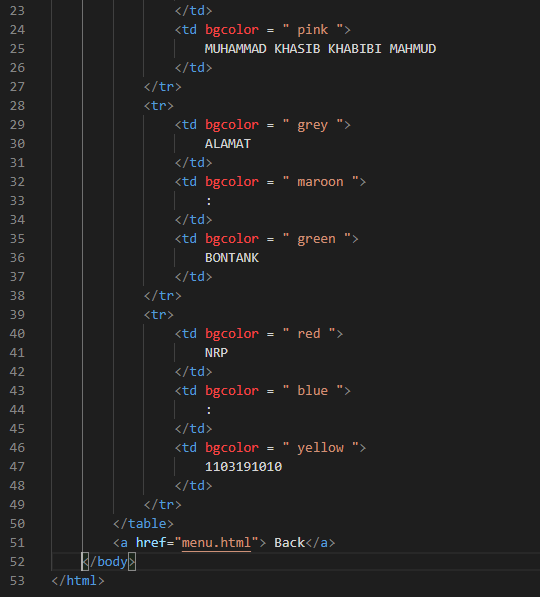
setelah dari program awal yang udah gue tunjukin tadi, lo bisa kembangin menjadi kolom data diri lo sendiri. contoh dari program yang gue buat ialah seperti ini:
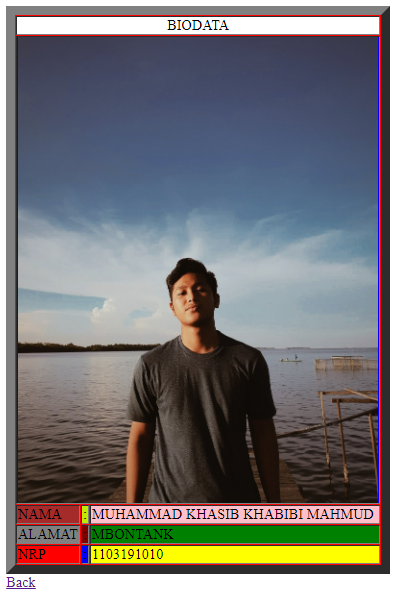
dari program yang telah gue buat tersebut, akan menampilkan hasil yang seperti ini:
oke sementara ini dulu yng bisa gue sampaikan, kalau ada yang ingin lo tanyakan silahkan tanyakan ke gue lewat kolom komentar.
sekian terimakasih
WASSALAMUALAIKUM WR WB.












Recent Comments