Assalamu’alaikum Warahmatullahi Wabarakatuh.
Haii sobat hidup !! Salam hidup !!
Pada kesempatan kali ini, kita akan membahas materi selanjutnya setelah materi date dan kalkulator kemarin. Disini kita akan membahas materi tentang Tabel, List dan Link. Woww makanan apa ituuu?? wkwk sabar, sebelum masuk ke dalam percobaan, kita harus tau dulu teori dari masing masing materi itu. Let’s go..
- TABEL
Suatu tabel pasti terdiri dari baris dan kolom, yang dimana kita dapat dengan bebas menentukan jumlah, model, desain baris dan kolom sesuai dengan yang kita inginkan. Nahh… banyak fitur fitur yang bisa kita gunakan untuk membuat suatu tabel dengan desain yang kita inginkan.- border, yaitu ketebalan garis luar TABEL.
- width, yaitu lebar TABEL, bisa dalam pixel maupun persen (%).
- tr atau table row adalah baris pada TABEL yang terdiri dari table data.
- td atau table data adalah untuk mengisi data pada TABEL.
- colspan, yaitu untuk me-merge-kan kolom.
- rowspan, yaitu untuk me-merge-kan baris.
- align, yaitu untuk mengatur rata.
- img src, yaitu untuk menampilkan gambar pada html .
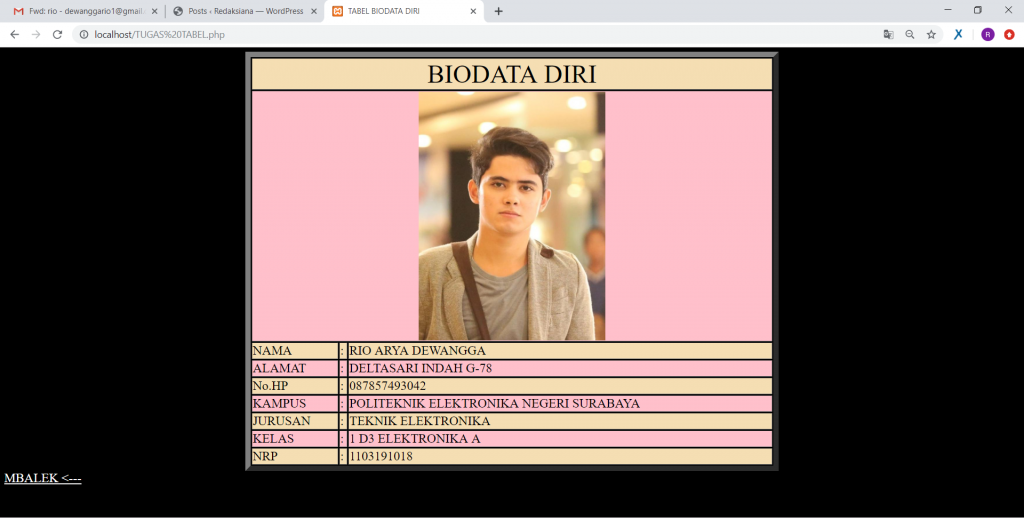
Nahh setelah kita mengerti teori dari tabel tersebur, langsung saja kita uji coba ke percobaan MEMBUAT TABEL BIODATA DIRI :
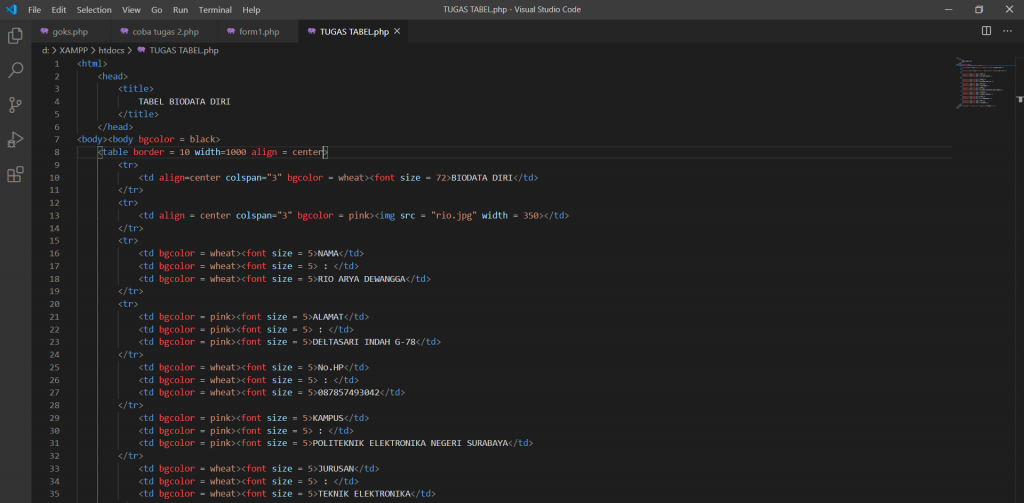
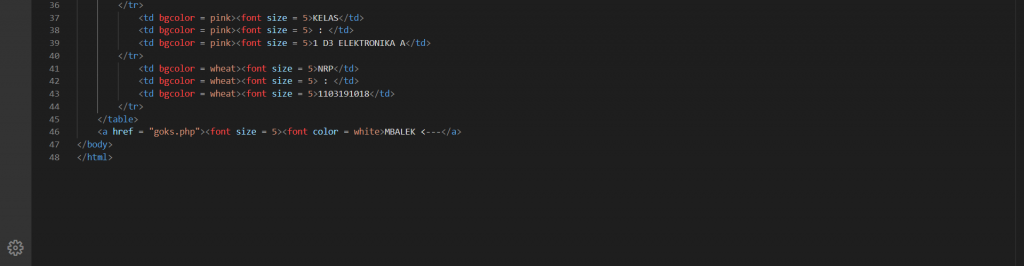
Ketik program di bawah ini :
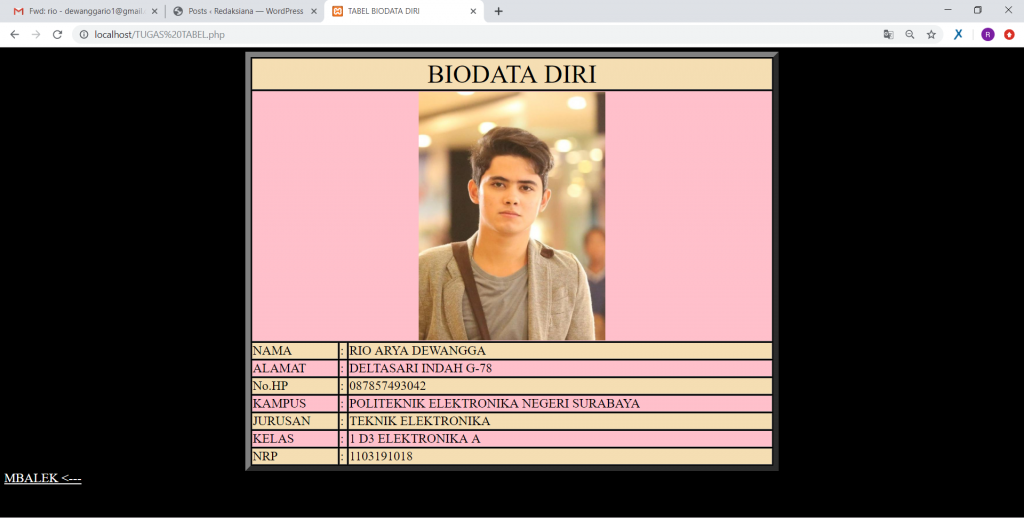
Setelah mengetik program di atas, jalan kan program di localhost, maka akan muncul hasil sepert gambar di bawah :
2. LIST
Didalam HTML telah dikenal 3 macam list yaitu :
- Ordered List adalah list yang terurut;
- Unordered List adalah list yang tak terurut;
- Description List adalah list yang berisi definisi.
Ordered list adalah list terurut yang ditandai dengan angka atau huruf
di depannya sebagai penanda bahwa list ini terurut. Ordered list dibuat
dengan tag <ol>.
Unordered list adalah list tidak terurut, biasanya menggunakan
simbol-simbol serta menggunakan tag <ul> .
Nahh setelah kita mengerti teori dari list tersebut, langsung saja kita uji coba ke percobaan MEMBUAT LIST TUGAS :
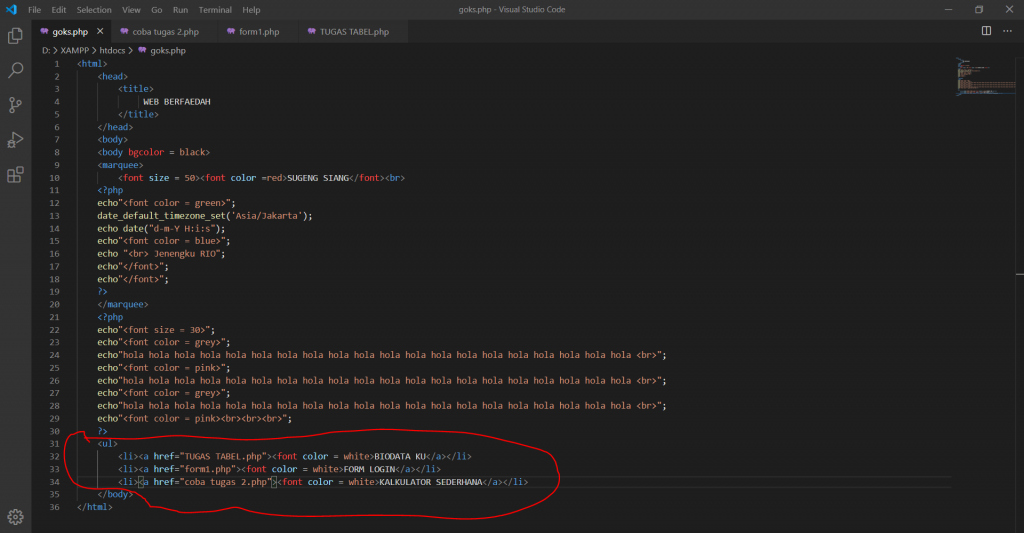
Ketik program di bawah ini :
Setelah mengetik program di atas, maka jika dijalankan di localhost akan muncul hasil seperti gambar di bawah :
3. LINK
LINK adalah suatu penghubung halaman web satu ke halaman web
lainnya. Link dibuat dengan tag <a>.
Link dibagi menjadi 2 yaitu :
- Internal Link adalah link yang menuju ke domain atau halaman web itu sendiri
- External Link adalah link yang menuju domain lain.
Link di HTML dibuat dengan tag <a> lalu href untuk menentukan
alamat yang dituju. Berikut contoh nya :
Nahh setelah kita mengerti teori dari link tersebut, langsung saja kita uji coba ke percobaan MEMBUAT LINK KE PROGRAM LAIN :
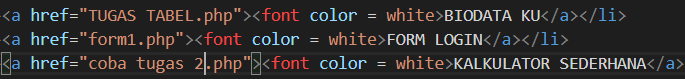
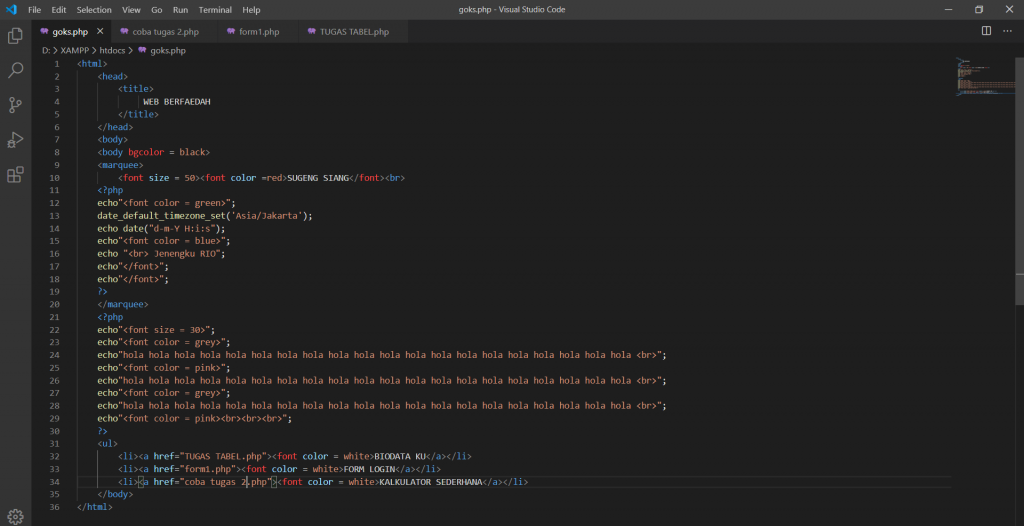
Ketik program di bawah ini :
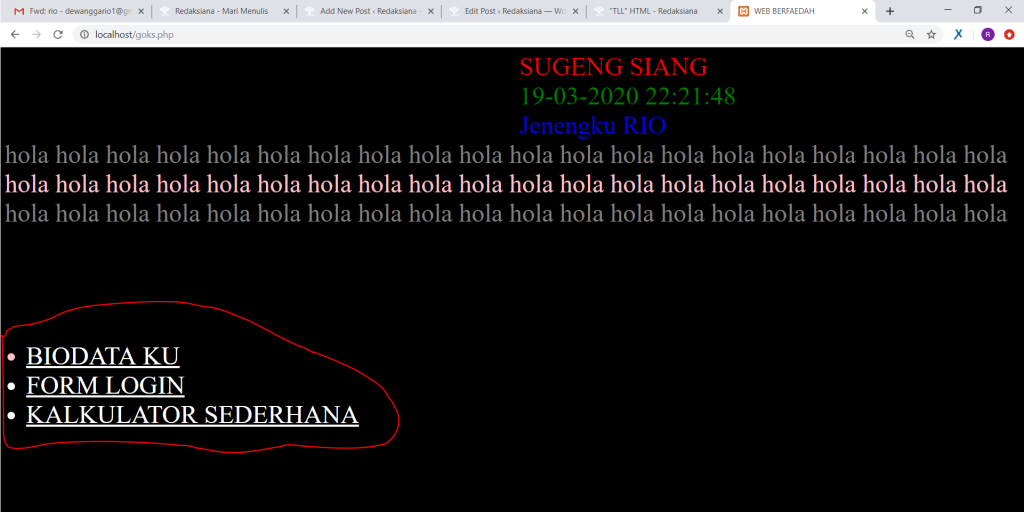
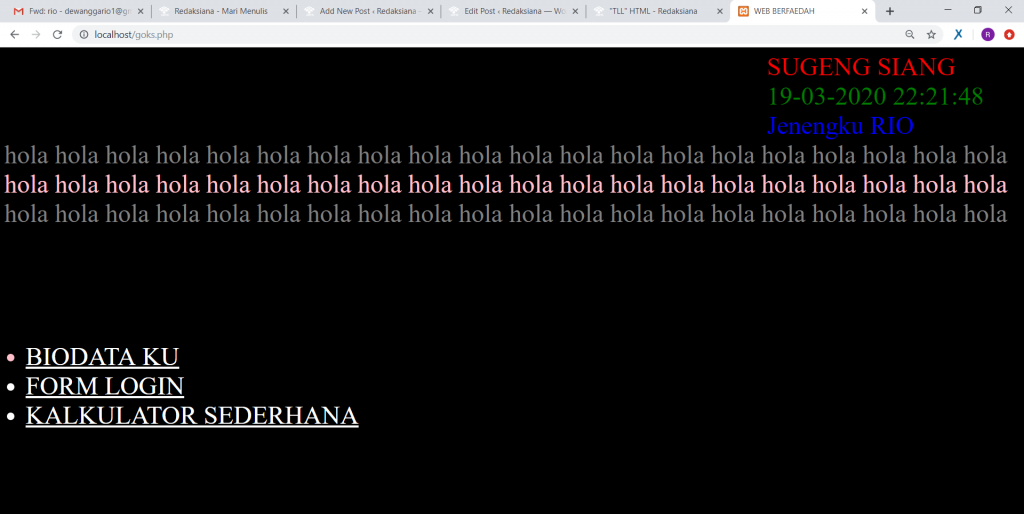
Setelah mengetik program di atas, maka hasilnya akan seperti gambar di bawah :
Kalo sobat hidup pilih dan klik “BIODATA KU”, maka akan muncul tampilan seperti berikut :
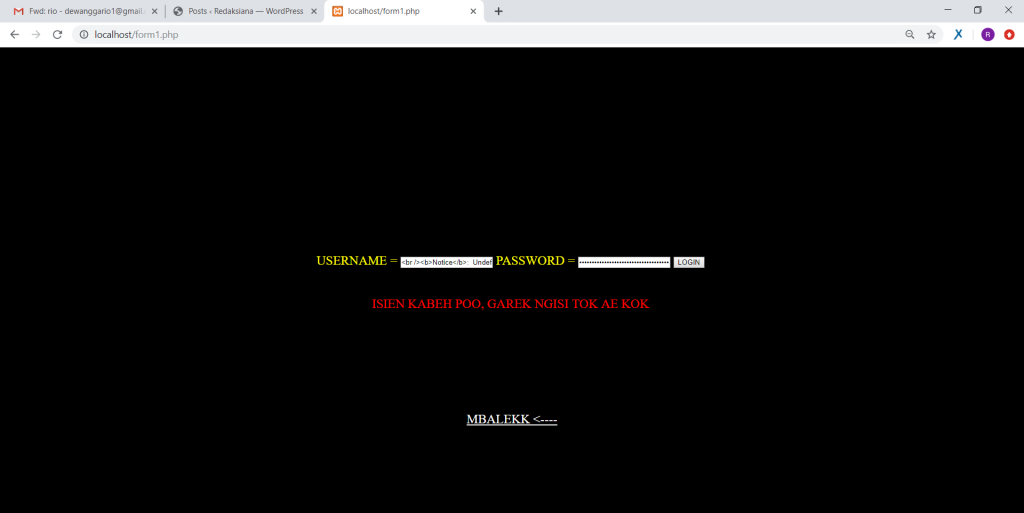
Kalo sobat hidup pilih dan klik “FORM LOGIN”, maka akan muncul tampilan seperti berikut :
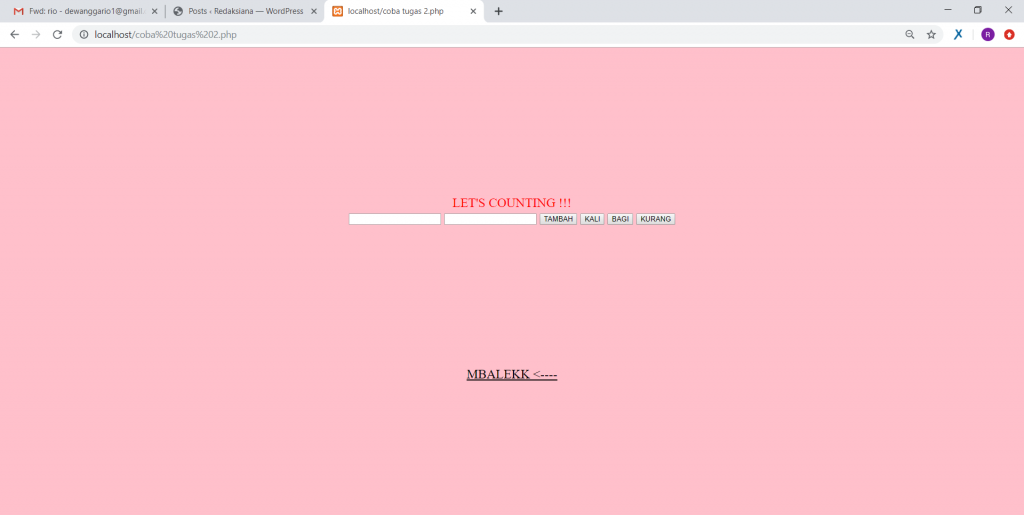
Kalo sobat hidup pilih dan klik “KALKULATOR SEDERHANA”, maka akan muncul tampilan seperti berikut :
Dan kalo sobat hidup pilih dan klik “MBALEKK”, maka tampilan akan kembali ke menu awal tadi.
Yakkkk sobat hidup.. berakhir sudah pembahasan kita mengenai Tabel, List dan Link kali ini. Semoga ilmu yang kita bahas ini dapat bermanfaat untuk kedepannya.
Babaayyyy sobat hiduppp !!! SALAM HIDUP!!!
Wassalamu’alaikum Wr.Wb



















Recent Comments