Samlekom
Alooo… Man Teman
Kembali lagi bersama saya Septa Aji di Blog sangar yang sudah teruji klinis oleh seluruh dokter di Indonesia. Dalam pembahasan materi terakhir yang saya tulis adalah Senja Bersama PHP. Kali ini saya akan membahas materi baru yang cukup menarik dan membuat kepala pembaca sekalian pusing. Materi yang akan saya bahas mengenai HTML.
HTML iki nek menurutku yo gawe gampangane dulur e PHP. Tapi nek dulur biasane kan bedo, nah iki bedone iku PHP luwih spesifik nek HTML luwih umum. Istilahe luwih sangaran PHP timbangane HTML. Tapi, saiki awakdewe mbahas HTML ae ben gak iri wong situk iki. Soale wingi wes mbahas PHP.
Bahasane dirubah yo ben kabeh ga bingung. Nah diganti dadi bahas Indonesia wae. Soale Bahasa Indonesia iki Bahasa persatuan seng iso nggawe warga indonesia dadi akur.
Langsung kita menuju materi awal sebelum menginjak prakteknya.
Kali ini kita akan belajar untuk membuat TABEL dengan HTML Pada materi TABEL ini, kita akan bertemu beberapa istilah baru, yaitu :
- border, yaitu ketebalan garis luar TABEL
- width, yaitu lebar TABEL, bisa dalam pixel maupun persen (%)
- tr atau table row adalah baris pada TABEL yang terdiri dari table data
- td atau table data adalah untuk mengisi data pada TABEL
- colspan, yaitu untuk me-merge-kan kolom
- rowspan, yaitu untuk me-merge-kan baris
- align, yaitu untuk mengatur rata
- img src, yaitu untuk menampilkan gambar pada html
yang penting dalam materi ini, yaitu img src. img src adalah sebuah command untuk menampilkan gambar. img di sini sebagai elemen yang mau ditampilkan, yaitu image atau gambar, sementara src di sini adalah atribut yang menjelaskan lokasi gambar yang mau ditampilkan. Cara menulisnya adalah seperti ini
<img src=”Gambar.jpg” >
GAMBAR.jpg adalah nama gambar yang ingin ditampilkan. Perlu diingat bahwa gambar yang akan ditampilkan harus satu folder dengan file html-nya, atau letakkan di htdocs
Tabel adalah data berupa borter yang membentuk Baris dan Kolom. Cara membuat tabel adalah dengan menggunakan Tag Tabel pada HTML, beberapa Tag untuk membuat tabel yaitu :
<table></table> untuk membungkus tabel itu sendiri.
<tr></tr> untuk membuat baris pada tabel.
<td></td> untuk membuat sel/kolom.
Setelah mengetahui teorinya kita akn melakukan prakteknya. Berikut adalah pengaplikasian prakteknya.
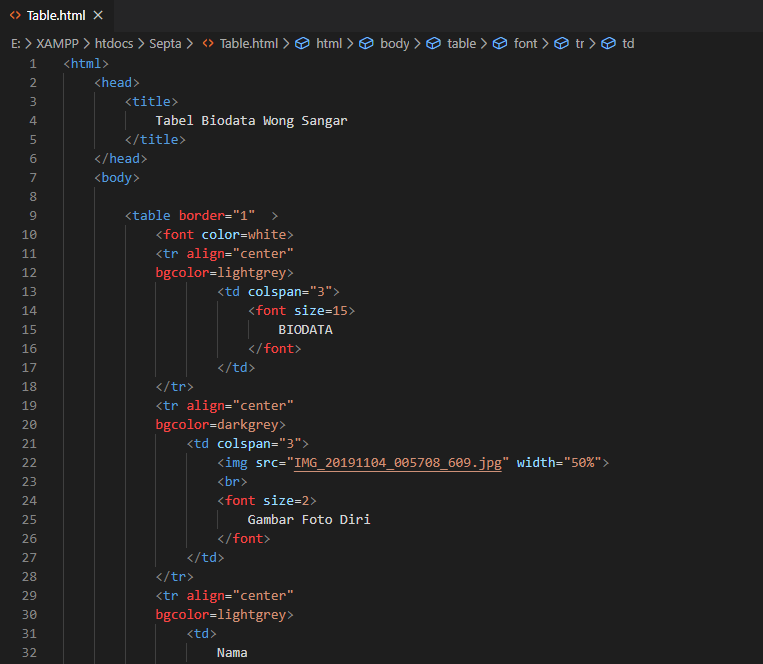
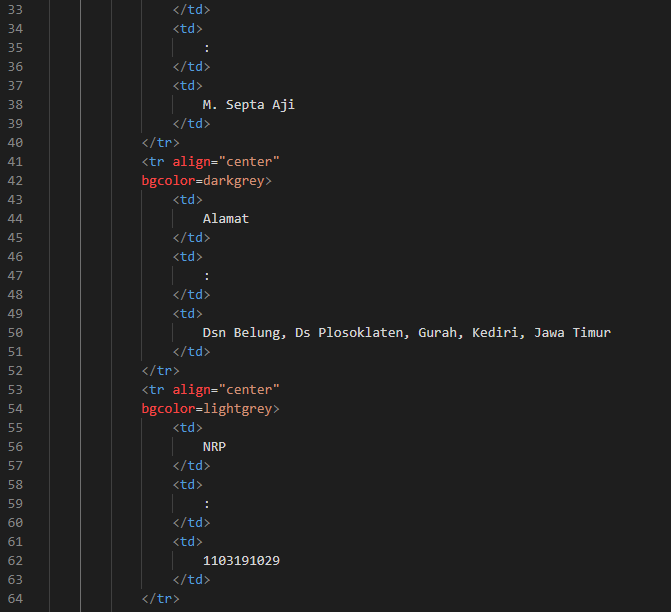
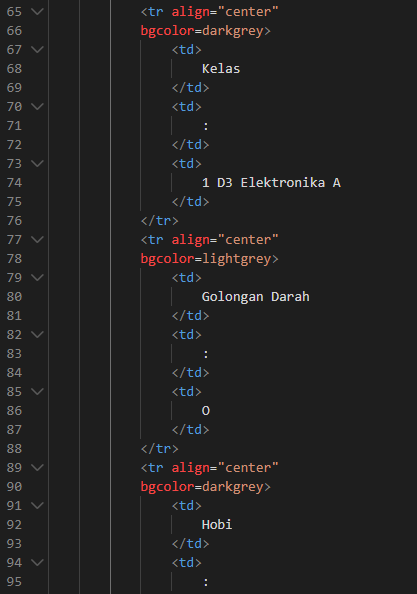
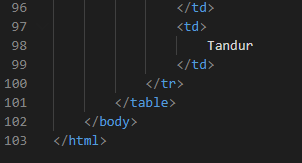
Ketiklah program dibawah ini.
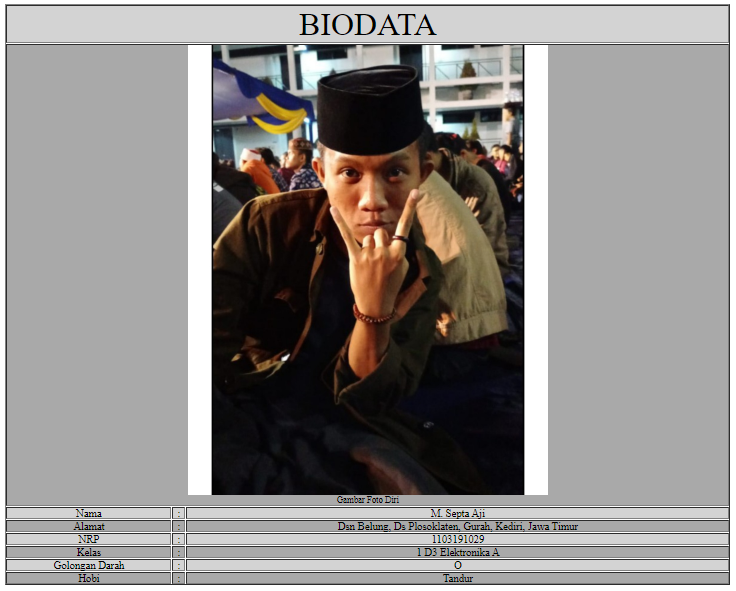
Ketiklah program diatas dalam Visual Code Studio dan jalankan XAMPP. Kemudian jalankanlah Localhost dalam aplikasi internet anda. Maka akan keluar hasilnya sebagai berikut
Fahimtum? Semoga Semua Faham apa yang saya maksudkan. Setelah ini kita lanjutkan pengaplikasian yang selanjutnya
Seperti biasa kita harus mendapatkan teori dulu sebelum melakukan prakteknya.
Link adalah adalah elemen HTMLyang berfungsi menghubungkan suatu halaman web ke halaman web yang lain, juga dikenal dengan sebutan anchor tag, karena ia dibuat dengan tag <a>. Cara membuatnya adalah
<a href=”nama html atau php yang akan ditautkan”>nama tampilan untuk di kilik</a>
Lalu untuk list adalah bagian teks di dalam dokumen yang berisi daftar menu/item dari suatu anggota, kelompok atau grup tertentu.
List dalam suatu HTTML terbagi menjadi 2 yaitu :
1. ORDERER LIST
Yang akan tampil berupa angka 1,2,3…. yang akan berurutan membentuk daftar
2. UNORDERER LIST
Akan tertampil sebagai bullet membentuk daftar
Cara penggunaanya, orderer memakai tag <ol> sedangkan Unorderer list memakai <ul> dan untuk penggunan list sendiri memakai tag <li>.
Sudah paham? Sekarang kita langsung menuju praktek atau pengaplikasiannya.
Ketiklah program dibawah ini.
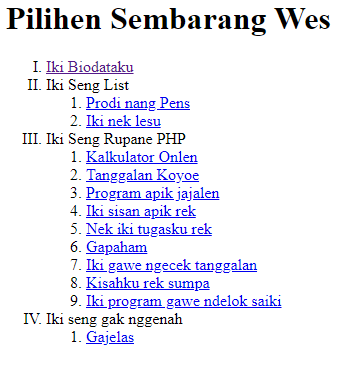
Ketiklah program diatas dalam Visual Code Studio dan jalankan XAMPP. Kemudian jalankanlah Localhost dalam aplikasi internet anda. Maka akan keluar hasilnya sebagai berikut
Kita sudah sampai pada penghujung Blog. Mungkin ini akan menjadi kata-kata penghatar penghujung dalam BLOG TERSANGAR DI DUNIA INTERNET.
Demikianlah Blog ini saya buat karena saya juga manusia dan memiliki banyak kesalah jadi mohon dimaafkan bila adalah salah kata.
Sekian yang dapat saya tulis
Wassalam.















Recent Comments