Halo teman teman disini saya akan melanjutkan pembelajaran kemarin.
Pada pembelajaran kali ini kita akan membahas tentang bagaimana membuat table di html. Pada percobaan kali ini saya akan mencotohkan pebmbuatan biodata saya.
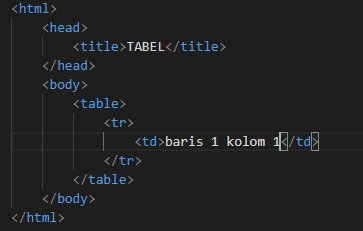
Oke langsung saja kita menuju langkah pertama yaitu menuliskan source kode pembuatan tabelnya, seperti pada gambar di bawah ini
<tr></tr> merupakan perintah untuk baris
<td></td> perintah untuk membuat sebuah kolom.
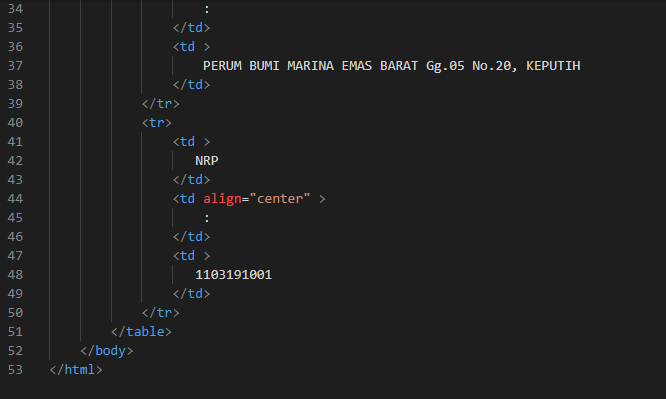
Selanjutnya dari kode diatas kita kembangkan lagi untuk membuat sebuah table yang berisikan biodata, kodenya seperti pada gambar di bawah ini
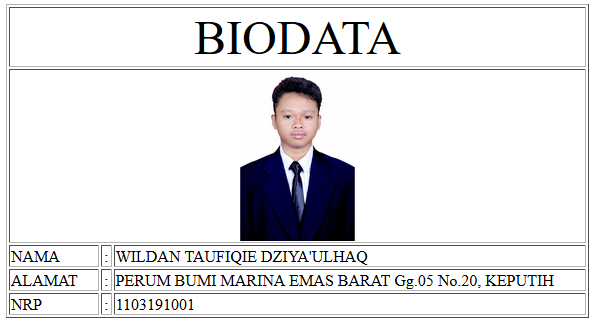
Kemudian kita running kode tersebut di laman browser, dan hasilnya seperti ini
Sekian pembelajaran kita mengenai tabel pada hari ini, semoga apa yang kita pelajari hari ini dapat bermanfaat di kemudain hari











Recent Comments