Assalamualaiku Wr. Wb. halo sobat redaksi kembali lagi dengan saya Yusfidah dari 1 D3 EB. Tanpa panjang lebar langsung saja ya menuju inti dari redaksi ini. Pada kesempatan kali ini saya akan membahas mengenai Link pada HTML. Yuk ikuti redaksi saya.
Nah jadi link ini digunakan untuk membuka atau menuju halaman lain. Untuk membuat programnya digunakan <a href= ” “> dan pasangannya </a> Mari kita membuat sebuah program menggunakan Link ini. Ikuti contoh program berikut ini:
Contoh diatas yaitu dengan memasukkan link dari file program yang akan dibuka melalui halaman tersebut. Kemudian hasilnya seperti berikut ini:
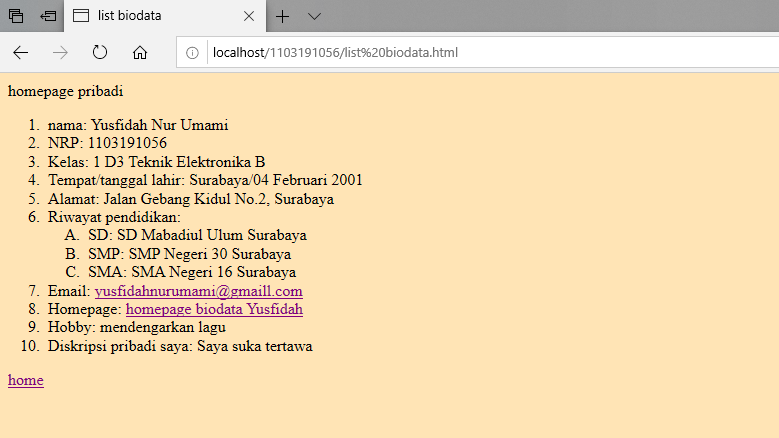
Masing-masing link akan berwarna berbeda (biru) dan bergaris bawah, menujukkan jika diklik akan menuju ke halaman program tersebut. Contoh saya akan membuka link di atas dengan judul “homepage biodata Yusfidah” jika diklik akan beralih ke halaman berikut
Di dalam halaman ini juga terdapat tulisan”home” yang jika diklik akan kembali menuju ke halaman asal.
Nah sekarang kita telah mencoba membuat sebuah program mengenai link pada HTML. Sekian redaksi dari saya semoga bermanfaat, sampai jumpa di redaksi saya berikutnya.










Recent Comments