Halo sobat redaksianaa, perkenalkan nama saya Lintang Aji Nanda Saputro dari kelas 1 D3 Elektronika B. Pada postingan kali ini saya menulis tentang cara membuat list biodata dalam html. Simak baik baik ya sobat.
Pada Postingan sebelumnya saya sudah membahas tentang unsur unsur html, nah kali ini kita langsung saja untuk membahas cara membuat list biodata dalam html.
Pada List, terdapat unsur unsur baru, yaitu <p>,<ol>, dan <li>. Unsur <p> berfungsi untuk judul pada sebuah list, <ol> Berfungsi untuk memberi type urutan pada isi list seperti “1 2 3 4” atau “A B C D”. Lalu <li> berfungsi untuk memberi penomoran pada isi list, yang type penomorannya ditentukan pada <ol>.
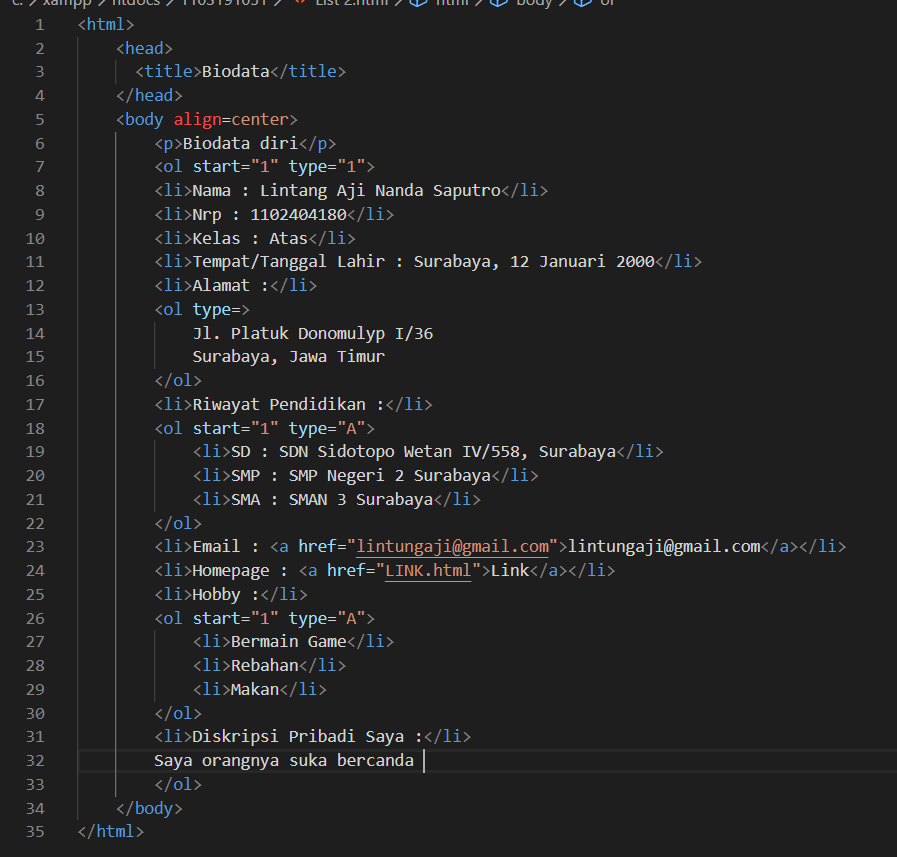
Berikut contoh program pada list :
Gimana readers? masih bingung?hehe, kalau masih bingung silahkan buat program yang sesuai di laptop kalian masing masing. Progamnya adalah sebagai berikut.
<html>
<head> <title>Biodata</title>
</head>
<body align=center>
<p>Biodata diri</p>
<ol start=”1″ type=”1″>
<li>Nama : Lintang Aji Nanda Saputro</li>
<li>Nrp : 1102404180</li>
<li>Kelas : Atas</li>
<li>Tempat/Tanggal Lahir : Surabaya, 12 Januari 2000</li>
<li>Alamat </li>
<ol type=>
Jl. Platuk Donomulyp I/36 Surabaya, Jawa Timur
</ol>
<li>Riwayat Pendidikan </li>
<ol start=”1″ type=”A”>
<li>SD : SDN Sidotopo Wetan IV/558, Surabaya</li>
<li>SMP : SMP Negeri 2 Surabaya</li>
<li>SMA : SMAN 3 Surabaya</li>
</ol>
<li>Email : <a href=”lintungaji@gmail.com”>lintungaji@gmail.com</a</li>
<li>Homepage : <a href=”LINK.html”>Link</a></li>
<li>Hobby </li>
<ol start=”1″ type=”A”>
<li>Bermain Game</li>
<li>Rebahan</li>
<li>Makan</li>
</ol>
<li>Diskripsi Pribadi Saya </li>
Saya orangnya suka bercanda
</ol>
</body>
</html>
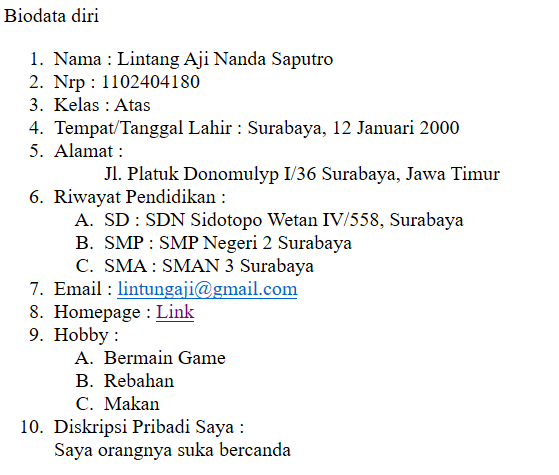
Berikut adalah hasil dari program diatas :
Sekian dulu ya sobat postingan kali ini, semoga postingan ini dapat membantu kalian semua dalam belajar pemrograman. sampai jumpaa…










Recent Comments