Bismi-llāhi ar-raḥmāni ar-raḥīm…
Assalamualaikum wr. wb, selamat belajar, semuanya. Kembali lagi bersama saya Salma dari kelas 1 D3 Elka B di portal redaksiana! Bagaimana kabarnya semuanya? Masih sehat-sehat saja kan? Semoga sehat-sehat saja, karena sekarang lagi marak yang namanya virus Covid-19 yang memaksa kita semua untuk kuliah sambil rebahan di rumah atau kost. Betul sekali, kuliah online dengan Enterprise Technology Hybrid Online Learning atau ETHOL. Eitsss… bukan kartu e-toll, ya… Dengan ETHOL ini kita bisa tetap belajar meskipun tidak di kampus. Meskipun tidak di kampus, jangan dijadikan alasan untuk tidak belajar yaa.
Mau belajar apa kita kali ini? Kali ini kita akan belajar apa? Kita akan belajar apa kali ini? Semua jawabannya adalah kita akan belajar apa ya wkwkwk. Ayok serius-serius… Kali ini kita akan belajar untuk membuat TABEL dengan html. Sudah pada tahu, kan, apa itu tabel? Masa iya sudah mahasiswa tidak tahu apa itu tabel. Wkwkwk….
Pada materi TABEL ini, kita akan bertemu beberapa istilah baru, yaitu :
- border, yaitu ketebalan garis luar TABEL
- width, yaitu lebar TABEL, bisa dalam pixel maupun persen (%)
- tr atau table row adalah baris pada TABEL yang terdiri dari table data
- td atau table data adalah untuk mengisi data pada TABEL
- colspan, yaitu untuk me-merge-kan kolom
- rowspan, yaitu untuk me-merge-kan baris
- align, yaitu untuk mengatur rata
- img src, yaitu untuk menampilkan gambar pada html
Ini nih, yang penting dalam materi ini, yaitu img src. img src adalah sebuah command untuk menampilkan gambar pada html. img di sini sebagai elemen yang mau ditampilkan, yaitu image atau gambar, sementara src di sini adalah atribut yang menjelaskan lokasi gambar yang mau ditampilkan. Cara menulisnya adalah seperti ini
<img src=”foto.jpg” >
foto.jpg adalah nama gambar yang ingin ditampilkan. Perlu diingat bahwa gambar yang akan ditampilkan harus satu folder dengan file html-nya.
Mari kita langsung saja membuat programnya.
<html>
<head>
<title>BIODATA</title>
</head>
<body>
<table border=5 width=50% align=”center”>
<tr>
<td bgcolor=grey colspan=”2″ align=”center”><font color=white>BIODATA</td>
</tr><tr>
<td colspan=”2″ align=”center”><img src=”foto.jpg” width=30%></td>
</tr<tr>
<td bgcolor=#D3D3D3>Nama</td>
<td bgcolor=#D3D3D3>Salma Kirana S</td>
</tr<tr>
<td>Alamat</td>
<td>Metu kono belok kiri lurus wae</td> </tr<tr>
<td bgcolor=#D3D3D3>No. HP</td>
<td bgcolor=#D3D3D3>08– —- —-</td>
</tr<tr>
<td>Hobi</td>
<td>iya</td>
</tr>
</table>
</body>
</html>
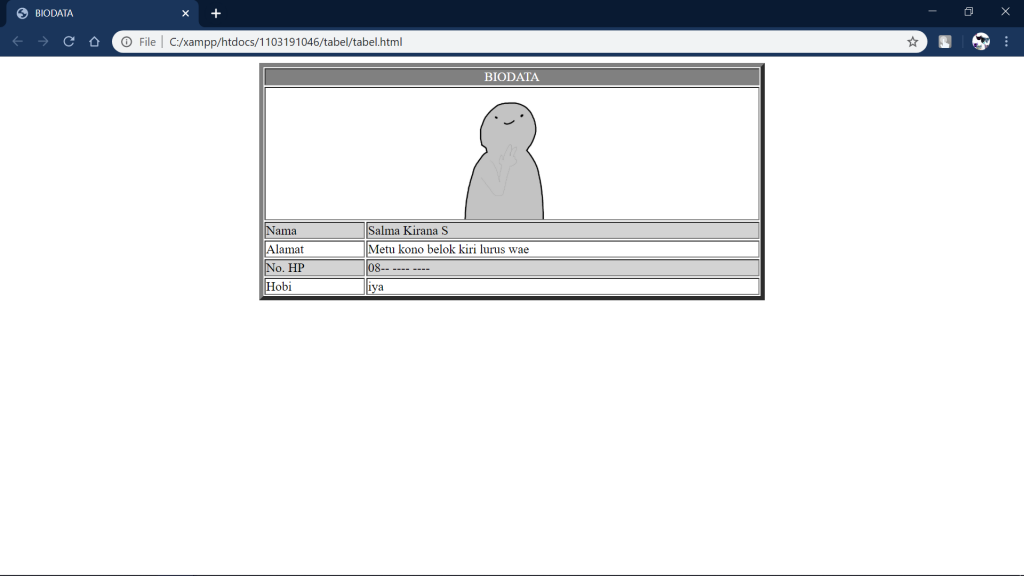
Berikut ini contoh tabel nya
Ketebalan garis luar dari TABEL adalah 5 px sesuai dengan program border=5. Width atau lebar tabel menunjukkan 50% dari layar seperti pada program width=50%. Align=”center” adalah rata tengah.
Berikutnya, bg color pada <td bgcolor=grey colspan=”2″ align=”center” height=50%> menunjukkan warna background pada 2 kolom yang di-merge menjadi warna abu-abu. Untuk mengubah warna font, digunakan <font color=white>.
Berikutnya, dimasukkan gambar yaitu file foto.jpg ke dalam program. Width atau lebar gambar adalah 30% dari layar. File foto.jpg harus disimpan pada folder yang sama dengan program.
Setelah itu, kita masuk ke bagian isi biodata. bg color pada program ini juga dapat diisi dengan color code yang pada program ini yaitu #D3D3D3 atau abu-abu muda. Untuk memberi warna yang selang-seling, tinggal kita tulis programnya selang-seling pula.
Sekiranya itu dia yang kita pelajari kali ini. Semoga yang kita pelajari menjadi berkah dan manfaat. Untuk menutup pembelajaran marilah kita membaca hamdalah bersama-sama…
Alħamdu lillāhi rabbil Ꜥālamīn….
Sampai ketemu di lain kali, Jia You! Wassalamualaikum wr. wb









Recent Comments