Hallo selamat malam teman, kembali lagi bersama Ahdi disini dalam pembahasan seputar HTML. Sebenarnya banyak sekali hal yang dapat kita lakukan dengan memanfaaatkan HTML ini. Bukan hanya sekedar membuat web dan sudah begitu saja namun kita juga bisa berkreasi dengan web kita sendiri.
Tahukah kalian bagaimana cara membuat tabel dengan memanfaatkan HTML? Biasanya kita menggunakan MS Excel untuk membuat tabel atau dengan MS Word dengan tools tertentu. Nah Kali ini akan dibahas bagaimana cara sederhana membuat tabel dengan HTML yang mudah dipahami bagi pemula.
Membuat tabel pada HTML ternyata tidak serumit yang dibayangkan. Semua karakter yang digunakan adalah sama, misalnya <html></html>, <head></head>, dan sterusnya. Hanya saja, pada bagian body HTML yang kita modifikasi dengan karakter tertentu sehinnga dapat memunculkan tabel ada web yang kita buat.
Sebagai contoh, ada sebuah kasus dimana kita diminta untuk membuat tabel sederhana yang memuat informasi data diri yang biasa disebut dengan Biodata. Bagaimana cara membuatnya? Simak dibawah ini!!
“BUATLAH SEBUAH TABEL SEDERHANA YANG MEMUAT INFORMASI/BIODATA DIRI ANDA!”
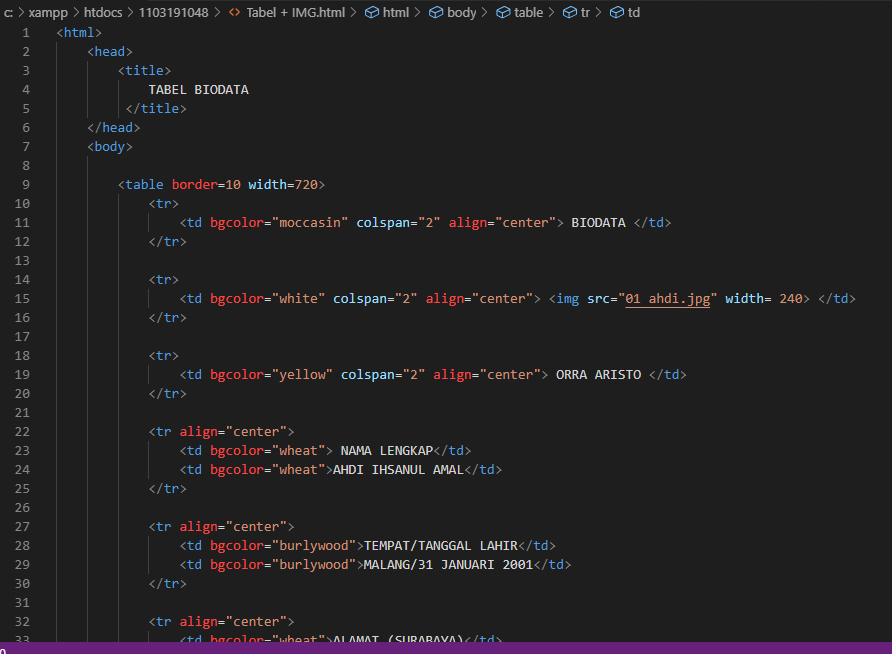
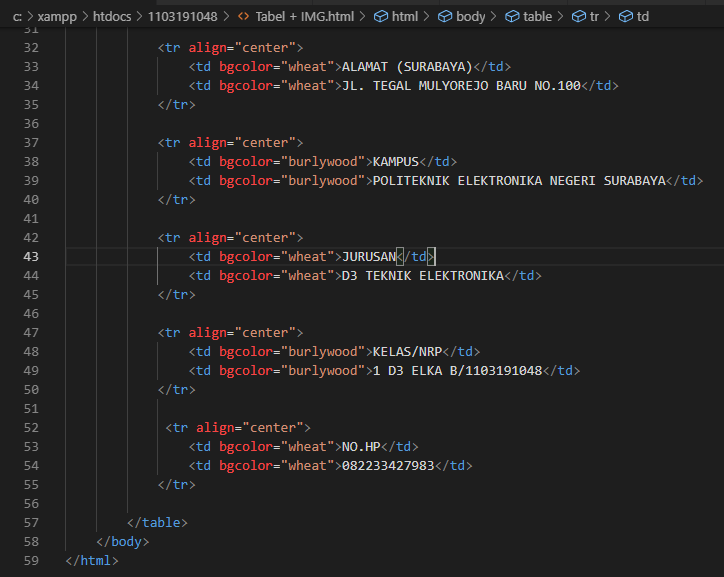
Cobalah program seperti pada gambar dibawah ini pada komputer anda.
Untuk membuat tabel, pada body-nya tambahkan saja karakter <table></table>. Kemuadian karakter <tr>…</tr> diatas berguna untuk membuat berapa banyak jumlah baris pada tabel yang akan dibuat. Misal, kita igin membuat tabel dengan jumlah baris sebanyak 5 baris maka kita harus memberikan karakter <tr>…</tr> sebanyak 5x. Adapula karakter <td>…</td> yang dituliskan didalam karakter <tr>…</tr> yang berguna untuk membuat berapa banyak jumlah kolom pada tiap barisnya.
Colspan yang tertulis diatas berguna untuk menggabungkan suatu kolom dalam tabel yang akan dibuat. Sebagai contoh, jika kita ingin menggabungkan beberapa kolom dalam satu baris satu maka kita tuliskan colspan=n dimana n adalah banyaknya kolom yang akan disatukan. Sementara Align berguna untuk mengatur posisi huruf ketika dimaksukkan nanti, rata kiri/left, rata kanan/right, ataupun ditengah/center.
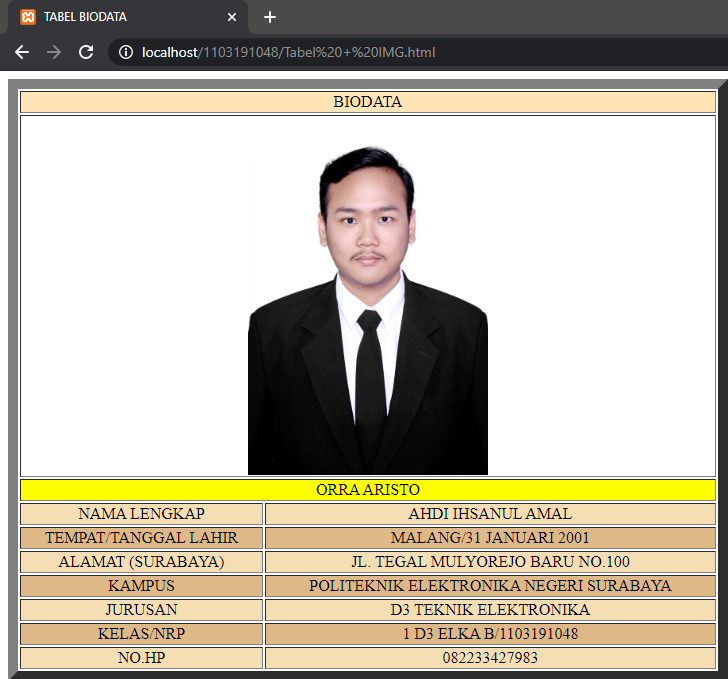
Jika program tersebut dijalankan pada web maka akan muncul seperti pada gambar dibawah ini :
Seperti itulah teman cara sederhana untuk membuat tabel melalui HTML. Tidak terlalu sulit dan cukup mudah untuk dipahami bagi pemula.
Sekian pembahasan kali ini, kita berjumpa lagi di pembahasan selanjutnya yang pastinya masih berkaitan dengan HTML.
Good Night Friends!!!!











Recent Comments