Progressive Web Apps (PWA) adalah sebuah pengalaman yang menggabungkan website dengan aplikasi native tanpa harus menginstall suatu aplikasi tertentu. PWA ini sebelumnya sudah dikenalkan oleh google dan dapat menarik perhatian banyak developer serta diharapkan dapat bersaing dengan aplikasi native.
Tidak semua smartphone dapat menginstall banyak aplikasi sehingga kita harus mempertimbangkan sisa storage pada smartphone kita. Dengan adanya Progressive Web Apps ini diharapkan menjadi suatu solusi untuk mengatasi masalah tersebut.
Berbeda dengan aplikasi hybrid yang menggabungkan website dengan aplikasi native. Progressive Web Apps sepenuhnya adalah website yang membuat pengguna seperti menggunakan aplikasi native.
Progressive Web Apps didukung sistem Service Worker yang membuatnya dapat berjalan saat offline dan dapat push notification serta menggunakan animasi yang smooth layaknya aplikasi native.
Berikut ini adalah beberapa point penting tentang Progresive Web Apps
-
Instant Loading
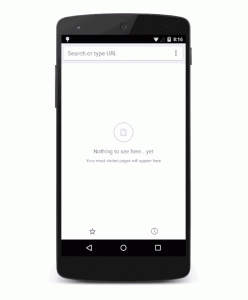
Teknologi Service Worker-lah yang membuat Progresive Web Apps dapat dijalankan pada saat offline maupun dengan koneksi yang tidak terlalu bagus dan dengan teknologi tersebut pula waktu proses memuat website menjadi lebih singkat.
Teknologi ini juga dapat mengontrol aset yang akan di cache atau yang akan dipilih untuk dimuat saat dalam keadaan offline serta menyediakan custom permintaan ke jaringan.
Akan tetapi pengguna yang baru menggunakan Progressive Web Apps ini harus mengakses website tersebut secara online agar semua content ter-cache untuk akses kedua dan selanjutnya dapat diakses secara offline.
-
Add to Homescreen
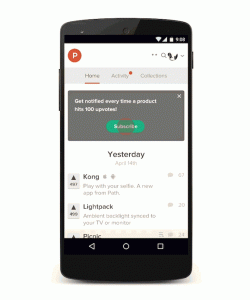
Salah satu fitur yang membuat PWA ini seperti aplikasi native adalah kemampuan membuat sebuah icon ke homescreen pada smartphone anda. Dengan ini pengguna dimudahkan untuk akses selanjutnya tanpa harus mengakses website melalui URL-nya pada browser.
Google sendiri menyediakan web app manifest yang berisi tentang beberapa fungsi untuk mengatur fitur-fitur yang terdapat pada Progressive Web Apps. Sebagai contoh apps nya dapat anda akses disini.
-
Notification
Google memberikan dukungan kepada browser agar mampu mengirimkan notifikasi layaknya aplikasi native sejak versi 42 dari Chrome browser.
Namun kendala sampai saat ini adalah setiap browser memiliki API notifikasi yang berbeda-beda yang membuat sang developer harus koding untuk tiap browser yang berbeda.
Akan tetapi kabarnya Google dan Mozilla serta Microsoft akan bekerja sama membuat standart API untuk notifikasi ini agar developer hanya cukup koding sekali untuk notifikasi pada browser yang berbeda.
-
Responsive
Pada zaman sekarang penggunaan desktop bergeser ke perangkat mobile dan bahkan banyak pengguna sekarang yang pertama kali mengakses internet melalui perangkat mobile.
Dengan website yang responsive ini dapat membantu menyesuaikan ukuran, bentuk, dan tampilan yang sesuai dengan resolusi smartphone yang kita gunakan.
Dibawah ini adalah video mengapa membangun sebuah Progresive Web Apps itu penting.













wah artikel yang sangat membantu