Javascript adalah bahasa pemrograman yang wajib kamu pelajari jika ingin mendalami dunia web development.
Saat ini javascript tidak hanya digunakan di sisi client (browser) saja. Javascript juga digunakan pada server, console, program desktop, mobile, IoT, game, dan lain-lain.
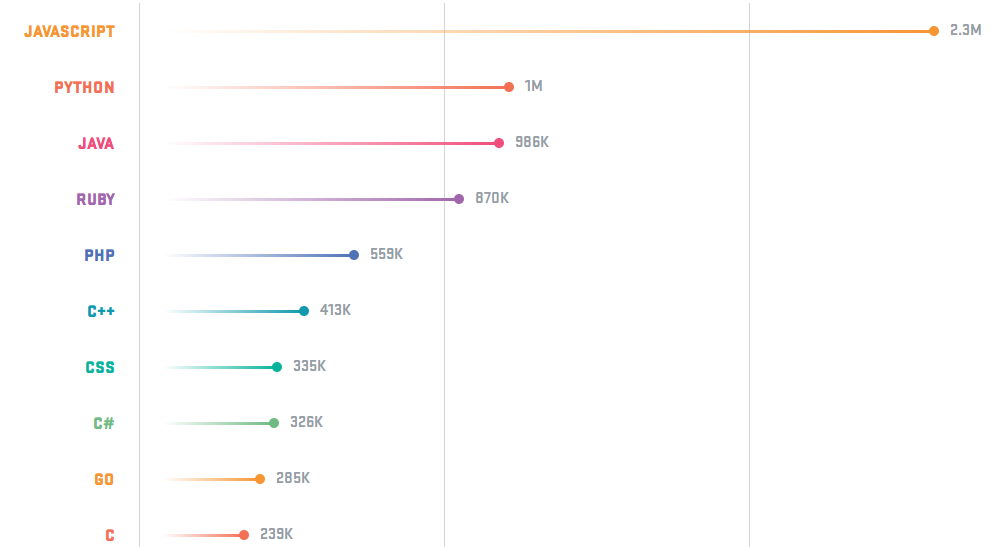
Hal ini membuat javascript semakin populer dan menjadi bahasa yang paling banyak digunakan di Github.
Pada artikel ini, kita akan belajar Javascript dari dasar. Mulai dari pengenalan Javascript, hingga membuat program pertama dengan Javascript.
Siap?
Mari kita mulai…
Apa itu javascript?
Javascript adalah bahasa pemrograman yang awalnya dirancang untuk berjalan di atas browser.
Namun, seiring perkembangan zaman, javascript tidak hanya berjalan di atas browser saja. Javascript juga dapat digunakan pada sisi Server, Game, IoT, Desktop, dsb.
Javascript awalnya bernama Mocha, lalu berubah menjadi LiveScript saat browser Netscape Navigator 2.0 rilis versi beta (September 1995). Namun, setelah itu dinamai ulang menjadi Javascript. 1
Terinspirasi dari kesuksesan Javascript, Microsoft mengadopsi teknologi serupa. Microsoft membuat ‘Javascript’ versi mereka sendiri bernama JScript. Lalu di tanam pada Internet Explorer 3.0.
Hal ini mengakibatkan ‘ perang browser’, karena JScript milik Microsoft berbeda dengan Javascript racikan Netscape.
Akhirnya pada tahun 1996, Netscape mengirimkan standarisasi ECMA-262 ke Ecma International. Sehingga lahirlah standarisasi kode Javascript bernama ECMAScript atau ES. Saat ini ECMAScript sudah mencapai versi 8 (ES8). 2
| Versi ECMAScript | Tahun Rilis |
|---|---|
| ES 1 | Juni 1997 |
| ES 2 | Juni 1998 |
| ES 3 | Desember 1999 |
| ES 4 | Terbengkalai |
| ES 5 | Desember 2009 |
| ES 5.1 | Juni 2011 |
| ES 6 | Juni 2015 |
| ES 7 | Juni 2016 |
| ES 8 | Juni 2017 |
Peralatan untuk Belajar Javascript
Apa saja perlatan yang harus disiapkan untuk belajar Javascript?
- Web Browser (Google Chrome, Firefox, Opera, dll)
- Teks Editor (rekomendasi: VS Code)
Itu saja?
Ya itu saja sudah cukup. Bila kamu ingin belajar Javacript dari Nodejs, silahkan baca: Pengenalan Nodejs untuk Pemula.
Rekomendasi saya: belajar Javascript dari sisi client dulu. Nanti Nodejs belakangan.
Mengenal Console JavaScript
Ada yang mengatakan, belajar javascript itu susah, karena saat melihat hasilnya di web browser, pesan error-nya tidak tampil. Pendapat ini tidak benar. Karena kita bisa melihatnya melalui console.
Console Javascript dapat kita buka melalui Inspect Element->Console.
Di dalam console, kita bisa menulis fungsi atau kode-kode javascript dan hasilnya akan langsung ditampilkan.
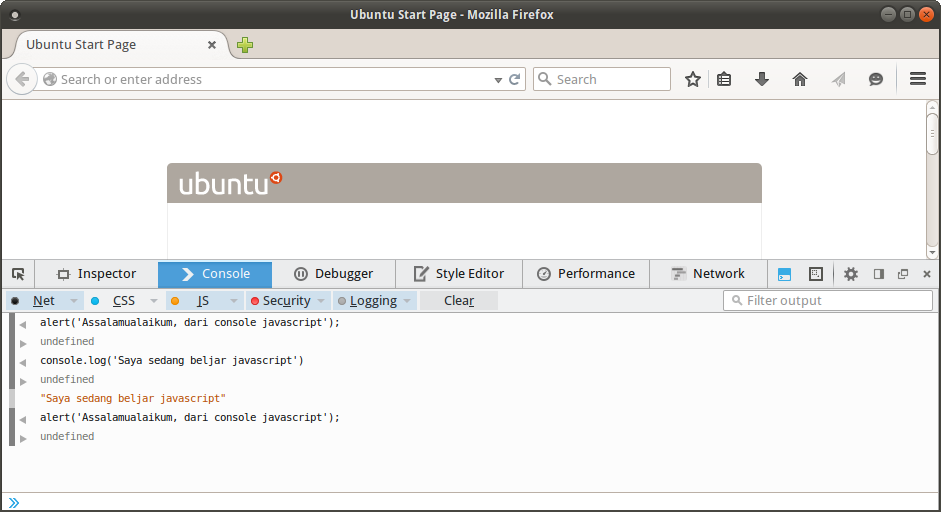
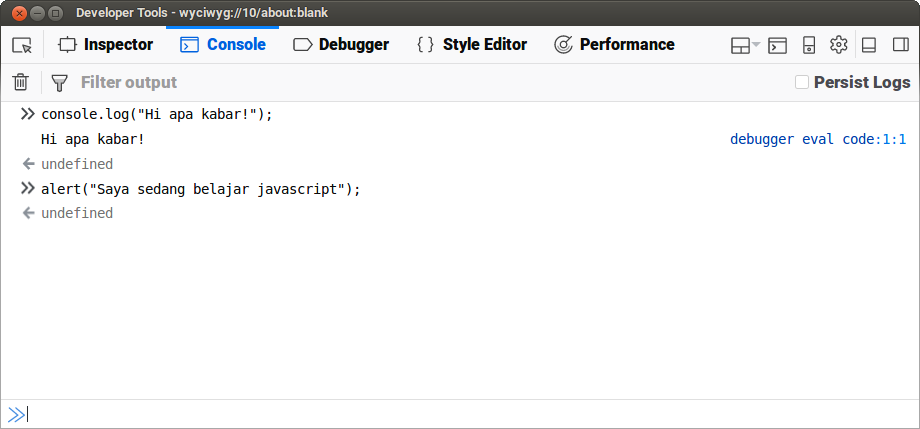
Misalnya, mari kita coba kode berikut:
console.log("Hi apa kabar!");
alert("Saya sedang belajar javascript");
Maka hasilnya:
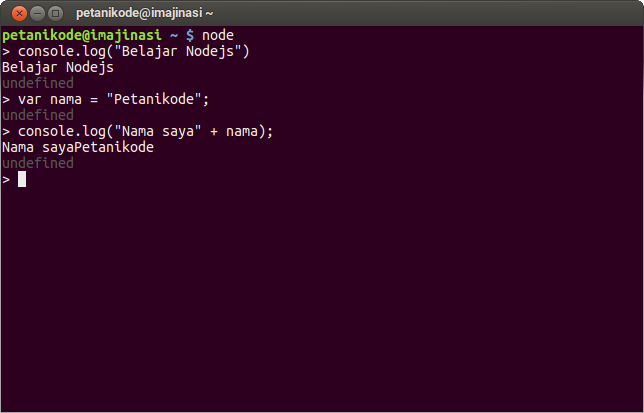
Jika kamu menggunakan Nodejs, maka cara mengakses console adalah dengan mengetik perintah node pada Terminal.
Setelah mencoba console Javascript, maka dapat kita simpulkan:
- Console bisa digunakan untuk mengujicoba fungsi atau kode Javascript;
- Console dapat kita gunakan untuk melihat pesan error saat debugging program.
- …apa lagi ya?
Membuat Program Javascript Pertama
Sudah paham cara membuka dan menggunakan console javascript?
Bagus…
Kalau begitu, mari kita buat program pertama dengan Javascript.
Silahkan buka teks editor, kemudian buat file beru bernama hello_world.html dan isi dengan kode berikut:
<!DOCTYPE html>
<html>
<head>
<title>Hello World Javascript</title>
</head>
<body>
<script>
console.log("Saya belajar Javascript");
document.write("Hello World!");
</script>
</body>
</html>
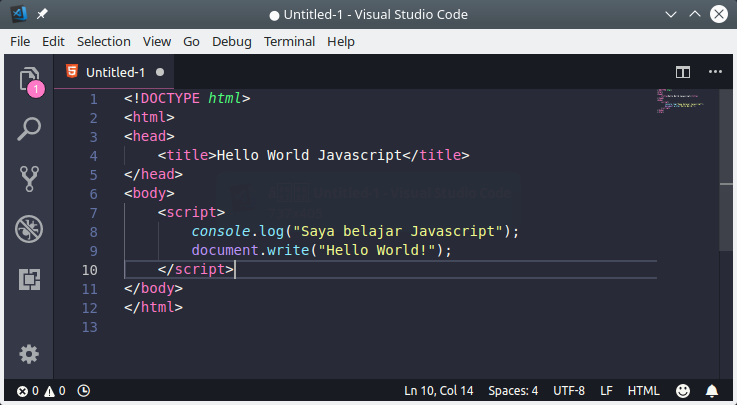
Jika kamu menggunakan teks editor VS Code, maka akan terlihat seperti ini:
Silahakn disimpan dengan nama hello_world.html, kemudian buka file tersebut dengan web browser.
Maka hasilnya:
Tunggu sebantar…
Tadi kita menulis perintah:
console.log("Saya belajar Javascript");
Mengapa tidak ditampilkan?
Karena perintah atau fungsi console.log() akan menampilkan pesan ke dalam console javascript. Sedangkan perintah document.write() berfungsi untuk menulis ke dokumen HTML, maka dia akan ditampilkan kesana.
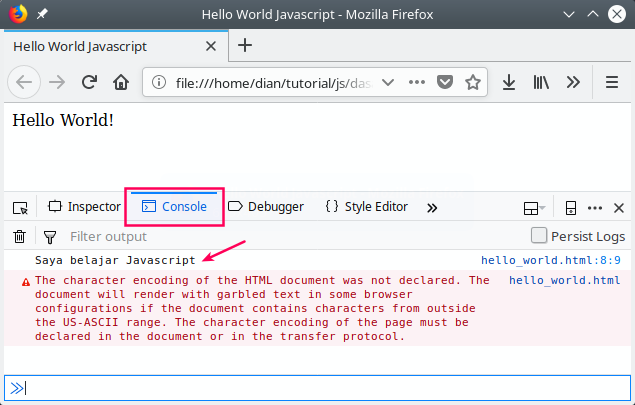
Sekarang coba saja buka console javascript.
Maka kita akan melihat pesan "Saya belajar Javascript":
Mantap…
Kita sudah mengenal fungsi document.write() dan console.log(), nanti kita akan bahas lebih dalam lagi tentang fungsi ini pada:
Sekarang, yang perlu kita ketahui berikutnya adalah:
Bagaimana Cara Menulis Kode Javascript di HTML?
Pada contoh di atas, kita sudah menulis kode javascript di dalam HTML.
Cara tersebut merupakan cara penulisan embeded (ditempel).
Masih ada beberapa cara lagi yang perlu kita ketahui:
- Embed (Kode Javascript ditempel langsung pada HTML. Contoh: yang tadi)
- Inline (kode Javascript ditulis pada atribut HTML)
- Eksternal (Kode Javascript ditulis terpisah dengan file HTML)
Mari kita lihat contohnya…
Baca juga: 4 Cara Penulisan Javascript dalam HTML
1. Penulisan Kode javascript dengan Embed
Pada cara ini, kita menggunakan tag <script> untuk menempelkan (embed) kode Javascript pada HTML. Tag ini dapat ditulis di dalam tag <head> dan <body>.
Contoh:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript dari Nol</title>
<script>
// ini adalah penulisan kode javascript
// di dalam tag <head>
console.log("Hello JS dari Head");
</script>
</head>
<body>
<p>Tutorial Javascript untuk Pemula</p>
<script>
// ini adalah penulisan kode javascript
// di dalam tag <body>
console.log("Hello JS dari body");
</script>
</body>
</html>
Mana yang lebih bagus, ditulis di dalam <head> atau <body>?
Banyak yang merekomendasikan menuliskannya di dalam <body>, karena akan membuat web di-load lebih cepat.
2. Penulisan Kode javascript Inline
Pada cara ini, kita akan menulis kode javascript di dalam atribut HTML. Cara ini biasanya digunakan untuk memanggil suatu fungsi pada event tertentu.
Misal: saat link diklik.
Contoh:
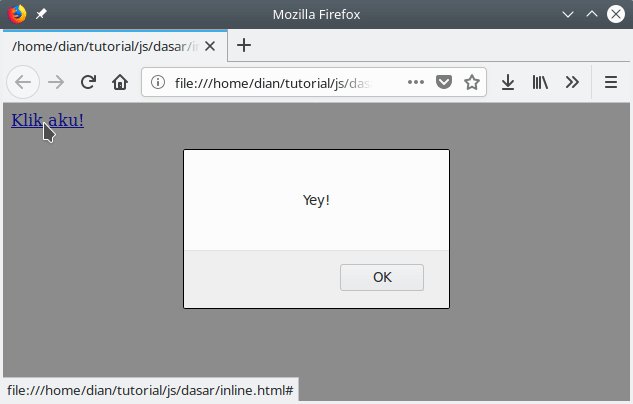
<a href="#" onclick="alert('Yey!')">Klik aku!</a>
atau bisa juga seperti ini:
<a href="javascript:alert('Yey!')">Klik aku!</a>
Hasilnya:
Perhatikan…
Pada atribut onclick dan href kita menuliskan fungsi javascript di sana.
Atribut onclick merupakan atribut HTML untuk menyatakan fungsi yang akan dieksekusi saat elemen itu diklik.
Pada contoh di atas, kita menjalankan fungsi alert(). Fungsi ini merupakan fungsi untuk menampilkan dialog.
Lalu pada atribut href, kita juga memanggil fungsi alert() dengan didahului javascript:.
Atribut href sebenarnya digunakan untuk mengisi alamat link atau URL.
Karena kita ingin memanggil kode javascript di sana, maka alamat link tersebut kita ubah menjadi javascript: lalu diikuti dengan fungsi yang akan dipanggil.
3. Penulisan Kode javascript Eksternal
Pada cara ini, kita akan menulis kode javascript secara terpisah dengan file HTML.
Cara ini biasanya digunakan pada proyek-proyek besar, karena diyakini—dengan cara ini—dapat lebih mudah mengelola kode project.
Mari kita lihat contohnya…
Kita buat dua file, yaitu: file HTML dan Javascript.
belajar-js/
├── kode-program.js
└── index.html
Isi dari file kode-program.js:
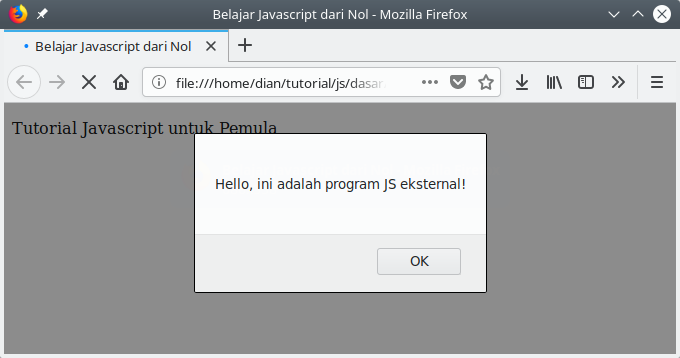
alert("Hello, ini adalah program JS eksternal!");
Isi dari file index.html:
<!DOCTYPE html>
<html>
<head>
<title>Belajar Javascript dari Nol</title>
</head>
<body>
<p>Tutorial Javascript untuk Pemula</p>
<!-- Menyisipkan kode js eksternal -->
http://kode-program.js
</body>
</html>
Hasilnya:
Pada contoh di atas, kita menulis kode javascript terpisah dengan kode HTML.
Lalu, pada kode HTML…
Kita menyisipkannya dengan memberikan atribut src pada tag <script>.
<!-- Menyisipkan kode js eksternal -->
http://kode-program.js
Maka, apapun yang ada di dalam file kode-program.js akan dapat dibaca dari file index.html.
Bagaimana kalau file javascriptnya berada di folder yang berbeda?
Kita bisa menuliskan alamat lengkap foldernya.
Contoh:
Misal kita punya struktur folder seperti ini:
belajar-js/
├── js/
| └── kode-program.js
└── index.html
Maka untuk menyisipkan file kode-program.js ke dalam HTML, kita bisa menuliskannya seperti ini:
http://js/kode-program.js
Karena file kode-program.js berada di dalam direktori js.
Kita juga bisa menyisipkan javascript yang ada di internet dengan memberikan alamat URL lengkapnya.
Contoh:
https://www.petanikode.com/js/kode.js


















Recent Comments