Selamat pagi,siang,sore,malem kawan-kawan, bagaimana kabarnya hari ini? Pasti baik-baik saja kan. Nah kali ini saya akan mulai sharing lagi nih tentang bagaimana kita membuat template website kita. Mungkin sudah lama sekali ya kita tidak bertemu, sekarang saya kembali membawakan materi dan ilmu-ilmu yang menarik untuk dibagi kepada kawan semua.
Baik kita mulai saja, untuk membuat template website kita membutuhkan 3 bagian yaitu: Header, Isi, dan Footer. Header merupakan bagian atas daripada template yang biasanya diisi judul daripada website dan menu-menu website, Isi merupakan inti daripada website karena didalamnya berisikan konten-konten website, dan Footer merupakan bagian bawah website biasanya berisikan akhiran atau alamat sosial media dari pemilik website yg bertujuan untuk mempermudah pengunjung untuk bertanya kepada pemilik website. Template website ini bisa kita buat dengan menggabungkan tabel yg sudah kita pelajari dulu.
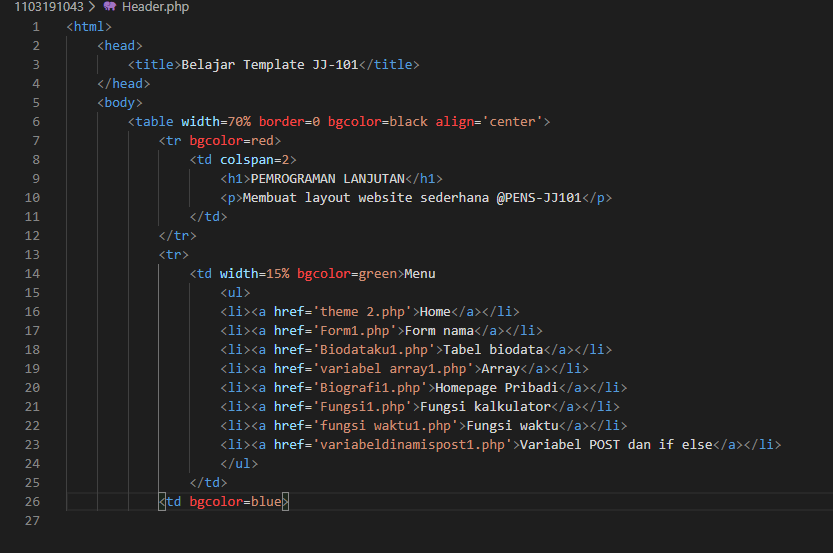
Jadi kita mulai dari header, untuk kodingan dari header itu terlihat seperti di bawah ini.
Pada bagian header itu terdapat judul dari website, tabel header, dan menu daripada website yang dibuat dengan List & Link.
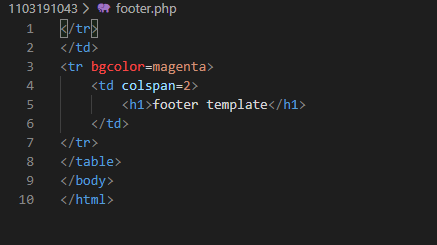
Selanjutnya yaitu Footer, koding daripada Footer ini dapat dilihat pada gambar dibawah.
Untuk footer dapat kalian isi dengan kreatifitas kalian namun pada gambar hanya diisi dengan tulisan footer agar kita tahu itu merupakan footer daripada website.
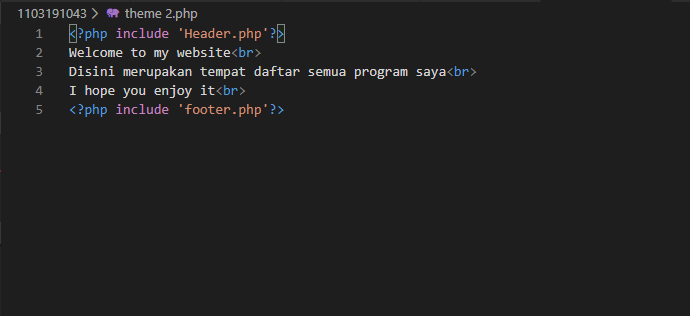
yang terakhir yaitu Isi atau konten, kodingan daripada isi ini dapat kalian lihat pada gambar dibawah.
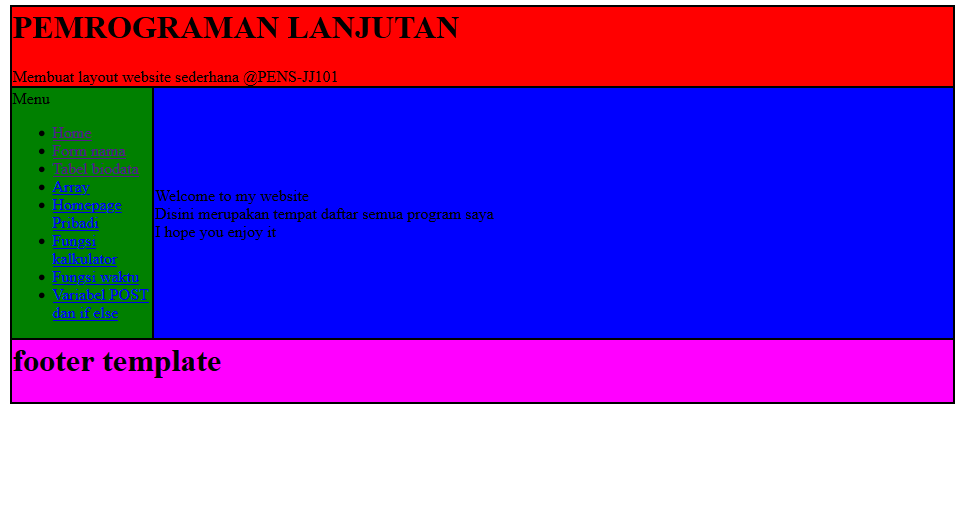
Nah untuk isi daripada website ini nanti akan tertampil isi dari menu-menu yang akan kita pilih, hasil akhir daripada template website ini yaitu seperti gambar dibawah.
Nah itulah dia tampilan dari template website yg sudah kita buat, nantinya saat menu program dipilih, isi daripada menu tersebut akan tertampil pada bagian isi yg berwarna biru seperti gambar dibawah.
Pada gambar tersebut saya mengklik menu form nama dan hasilnya seperti gambra diatas, Bagaimana teman-teman mudah kan? Teman-teman nanti dapat meng-customize tampilan dari website teman-teman sendiri.
Baik sekian dari saya apabila ada salah kata saya ucapkan mohon maaf, akhir kata saya ucapkan terima kasih.













Recent Comments