Assalamualaikum wr. wb.
Halo sahabat Redaksiana yang sedang membaca artikel ini. Saya di kesempatan kali ini akan berbagi ilmu tentang membuat template agar nanti website kita bisa menjadi lebih bagus dan bisa diubah sesuai selera anda.
Tidak usah berlama-lama lagi mari kita praktek kan untuk membuat program tentang materi ini.
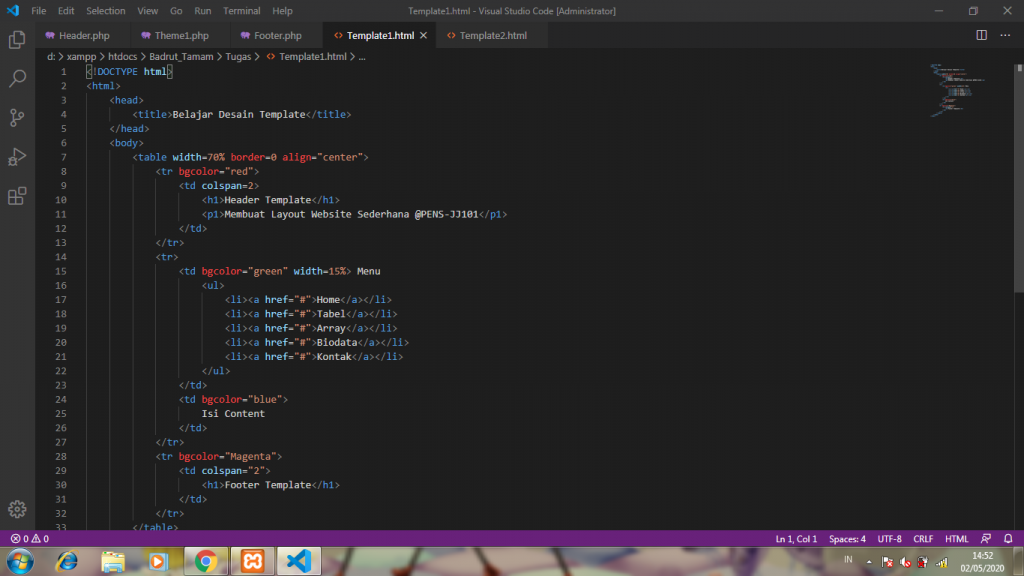
Untuk yang Pertama kita membuat coding template dalam html.
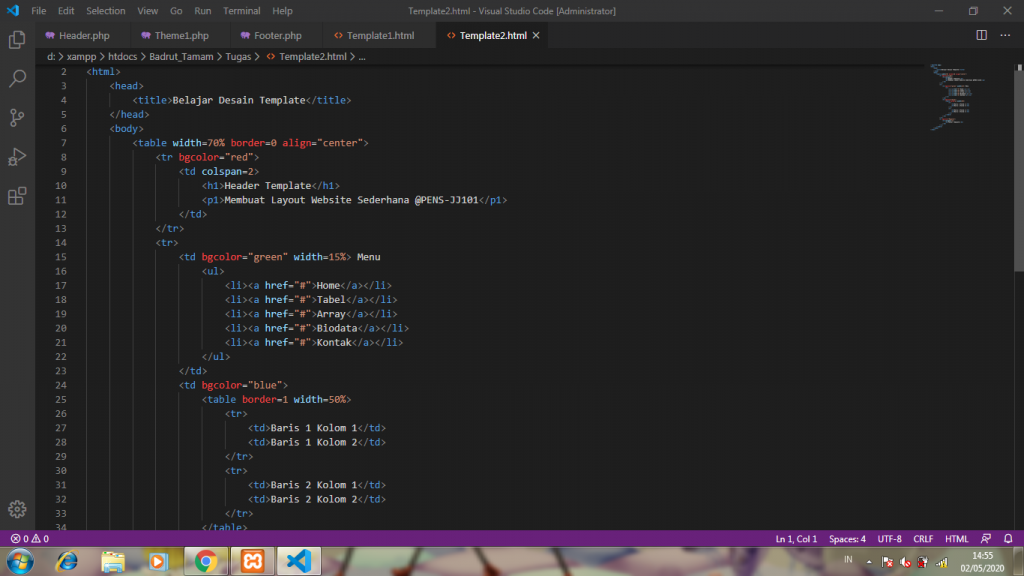
Untuk yang Kedua kita membuat coding template dalam html juga, tapi didalam tabel juga terdapat tabel.
Lalu yang Ketiga kita juga membuat coding template, tapi kita bisa membuatnya dengan beberapa file coding dalam php.
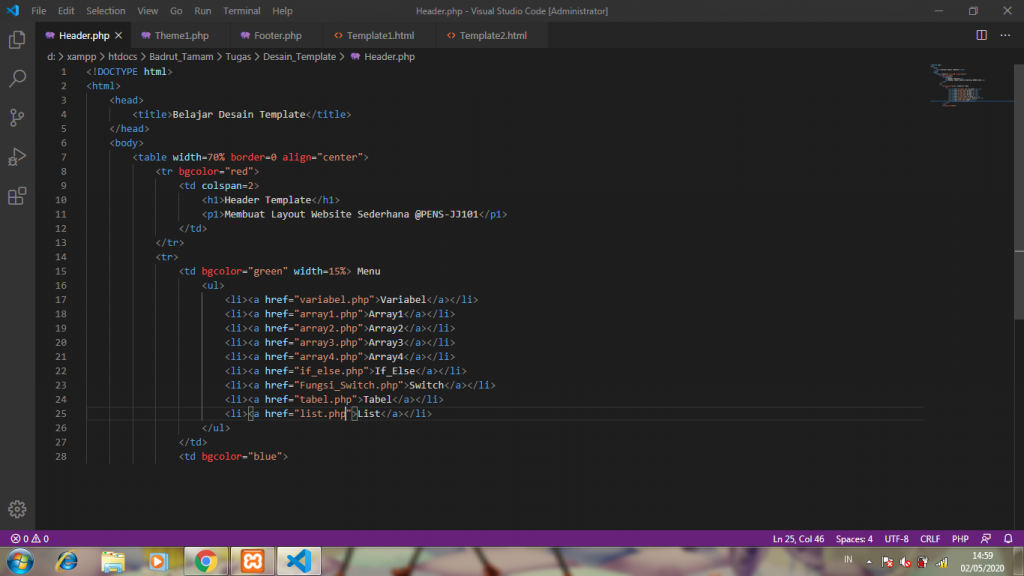
Untuk coding Header nya
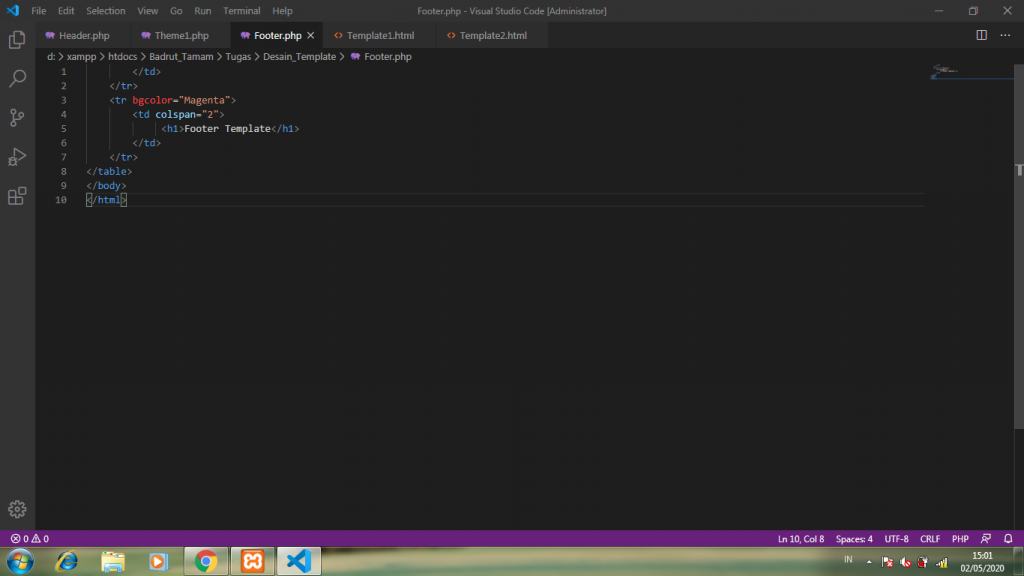
Untuk coding footer nya
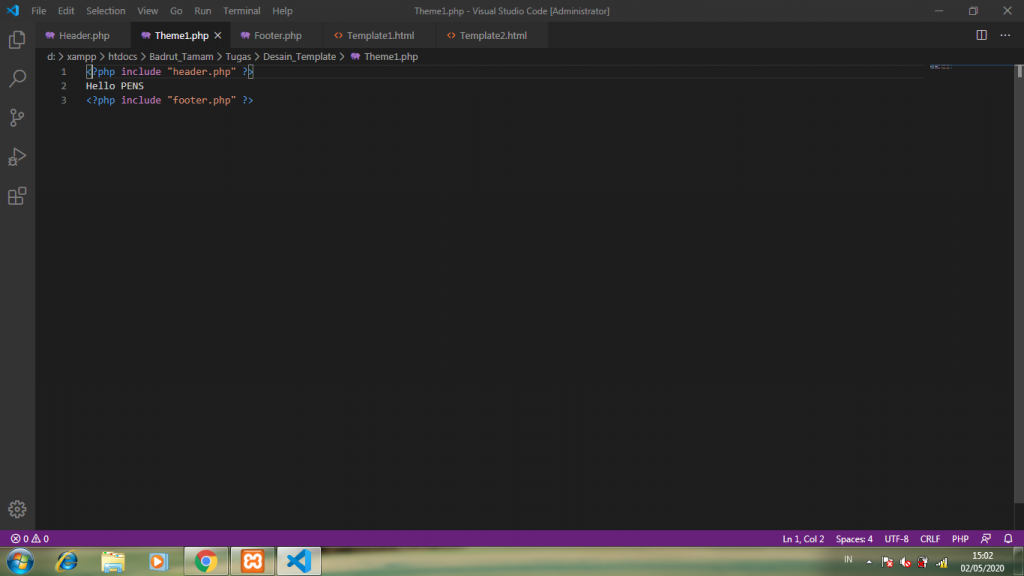
Untuk coding isi template nya, saya beri nama theme1.
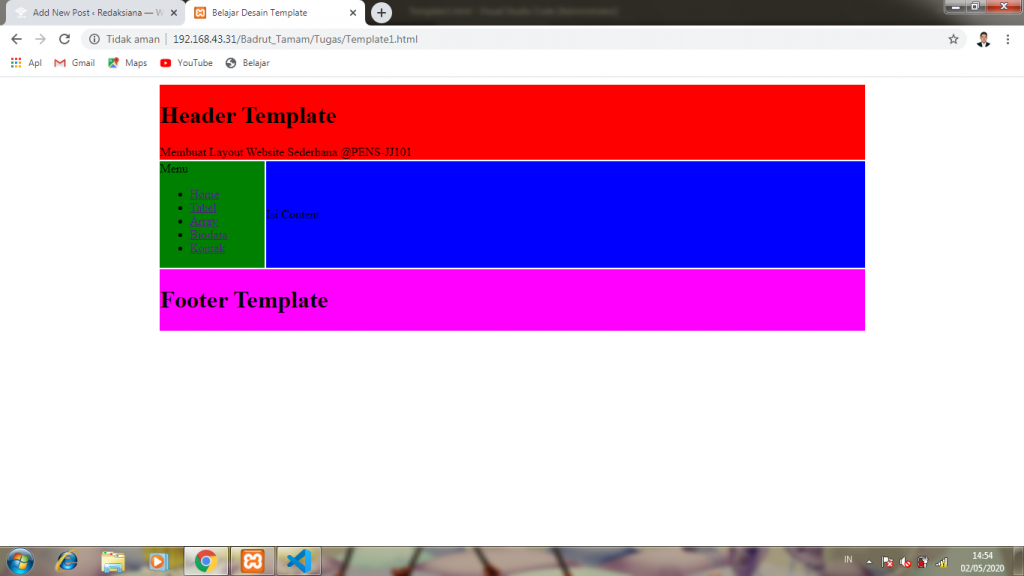
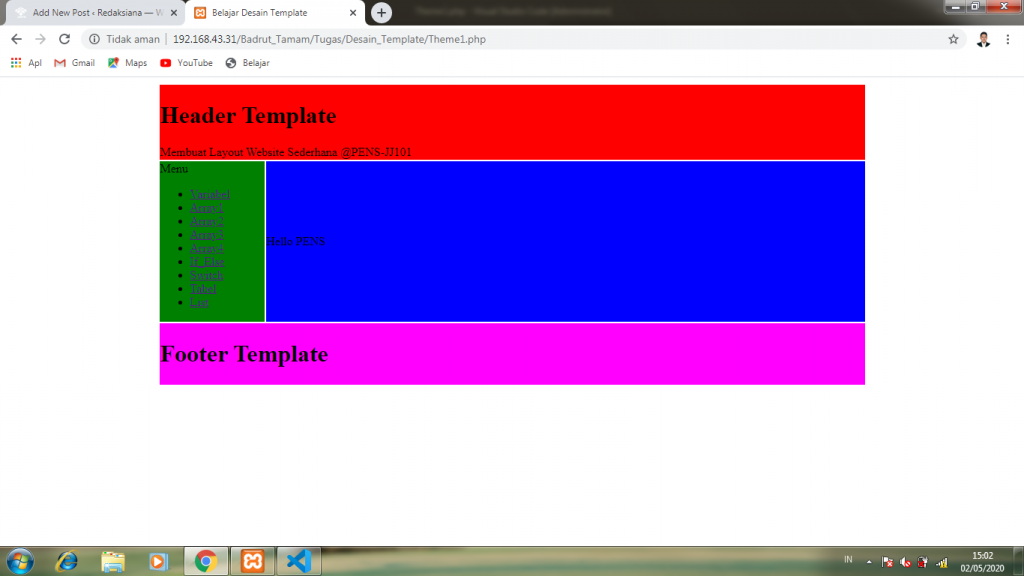
Hasilnya akan sama seperti ini.
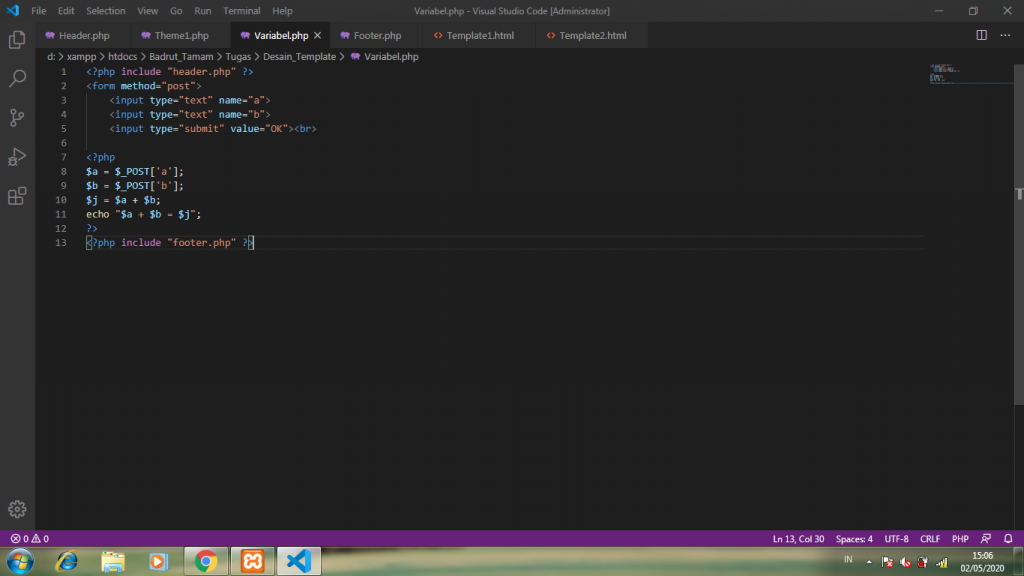
Nah, agar isi template tersebut bisa berubah sesuai apa yang kita klik di Menu kita bisa menambahkan <?php include “header.php” ?> di awal coding dan <?php include “footer.php” ?> di akhir coding. Seperti contoh saya dibawah ini.
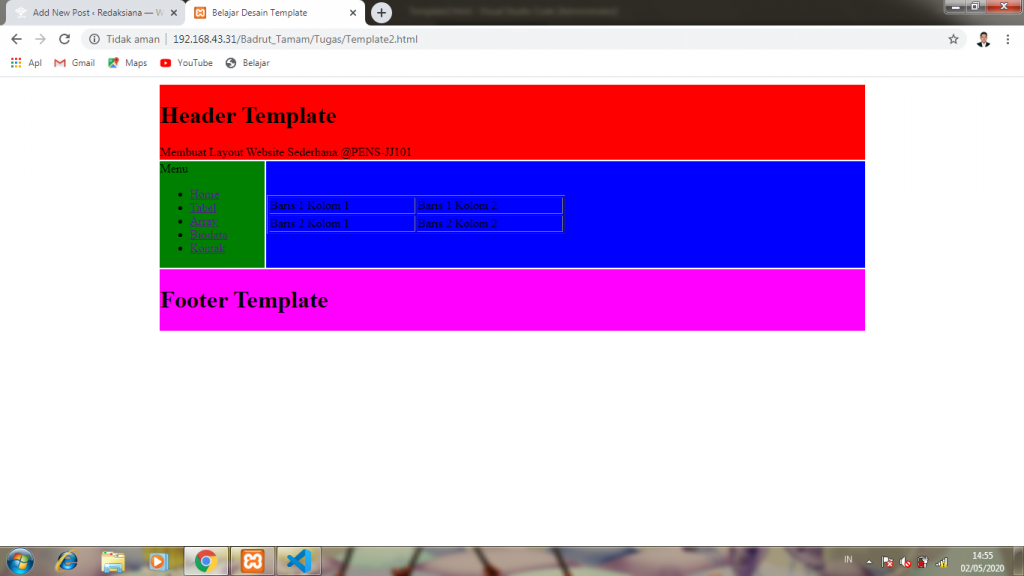
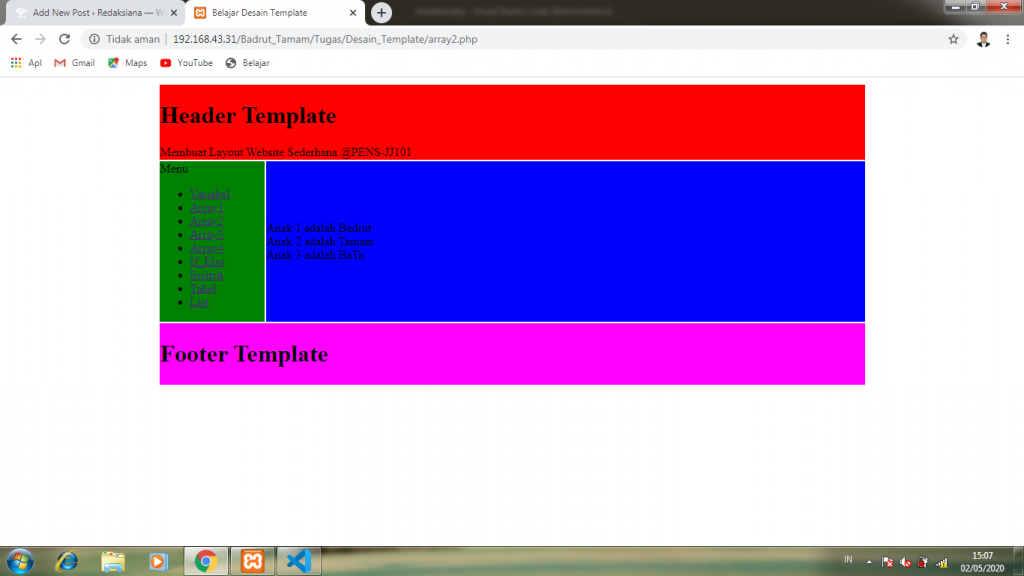
lalu nanti isi template nya akan berubah.
Sekian dari saya, terima kasih.
Wassalamualaikum wr. wb.

















Recent Comments