Assalamuaalikum Gess…
Pada kesempatan sebelumnya kita sudah membahas tentang penggunaan tabel dan list pada HTML, kali ini kita akan melanjutkan pembahasan tentang membuat Template pada HTML dan PHP. Mengapa disini saya menuliskan PHP dan HTML? karena memang ada perbedaan dari keduanya. Mau tau ? simak pembahasan dibawah ini!!
Sebelumnya saya jelaskan sedikit dulu tentang apa itu Template, ialah sebuah dokumen ataupun file yang bersifat format preset, yangmana berguna sebagai bagian awal untuk suatu aplikasi ataupun web sehingga formatnya tidak harus diciptakan kembali setiap kali digunakan.
Sederhananya Template adalah suatu wadah untuk konten atau apapun yg ingin kita isi didalamnya. Jadi kita tidak perlu mengubah-ubah hal itu, tetapi hanya mengisi atau merubah isi yang kita inginkan.
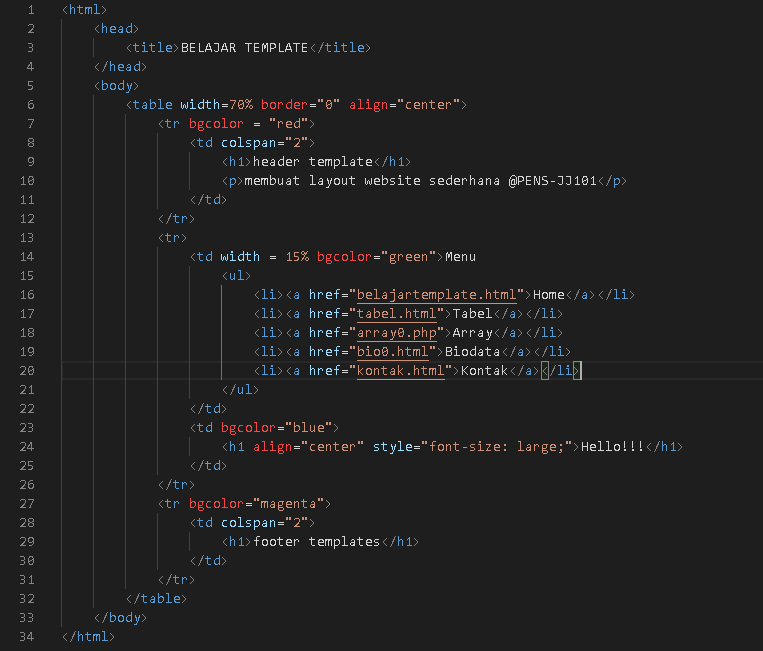
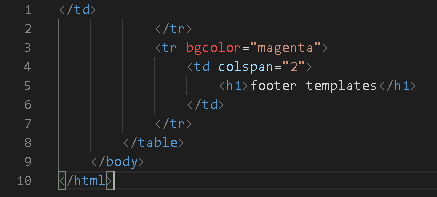
Template yang kita gunakan disini memiliki struktur Header (bagian atas atau kepala) dan Footer (bagian bawah atau kaki). Untuk lebih jelasnya coba perhatikan kode dibawah ini.
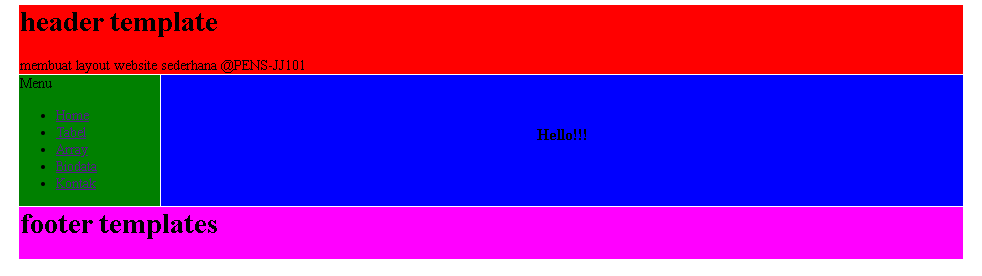
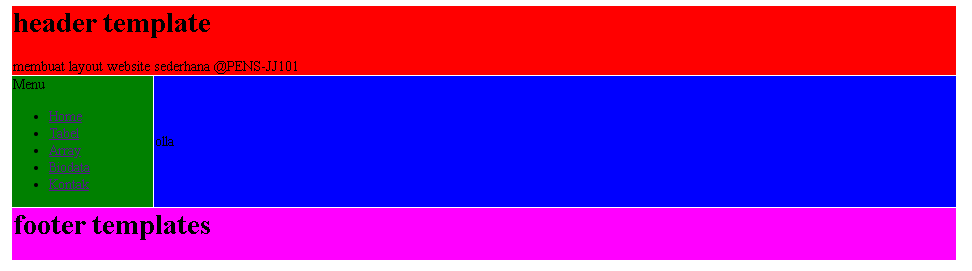
Dari kode tersebut makan akan didapatkan hasil seperti berikut.
Disini dapat kita perhatikan bahwa Header, Footer dan Menu adalah bagian dari template itu sendiri. Untuk bagian isi terdapat pada kolom berwarna biru, disitu saya menuliskan “Hello!!!” sebagai contoh.
Untuk kolom menu terdapat opsi Home, Tabel, Array, Biodata, dan Kontak. Opsi-opsi tersebut berguna untuk mengakses isi dari opsi tersebut untuk diambil atau dipanggil untuk di tampilkan pada kolom berwarna biru.
Bagaimana caranya?
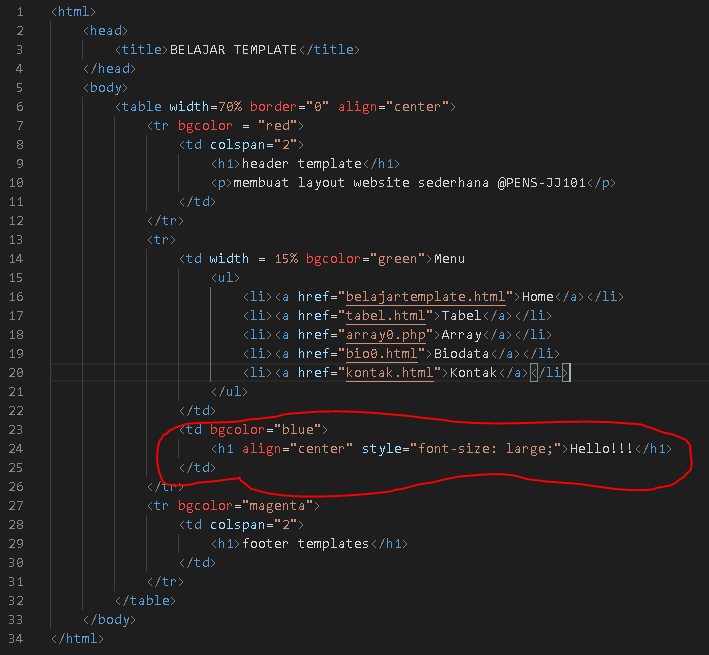
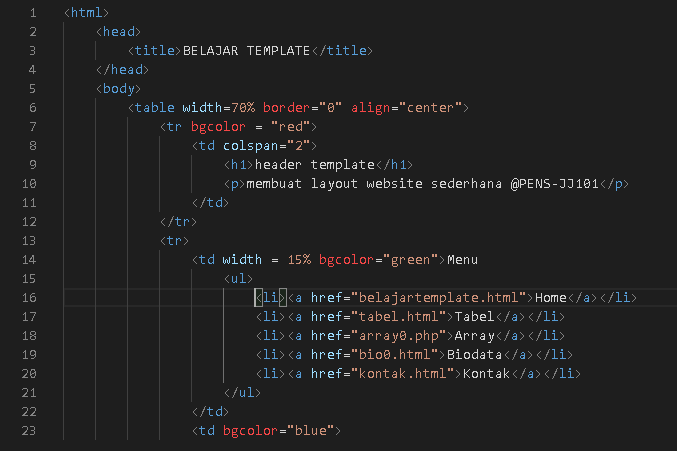
Dengan merubah isi dari bagian yang saya lingkari, dan juga menge-list apa saja yang ingin kita sajikan pada bagian yang diawali dengan format href.
Penjelasan diatas adalah pembuatan Template menggunakan HTML, lalu bagaimana dengan PHP?
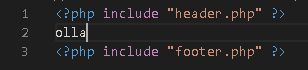
Untuk pembuatan Template dengan PHP kurang lebih sama dengan HTML, sama-sama memiliki bagian Header, Footer, dan Menu. Tetapi dalam kodenya bagian Header dan Footer dipisah terlebih dahulu.
Setelah dipisah seperti gambar diatas, maka kita perlu membuat file kode baru lagi, lalu membuat seperti kode dibawah ini.
Maka hasil dari kode tersebut sebagai berikut.
Dengan ini dapat diketahui bahwa kita dapat mengisi konten atau isi hanya dengan meletakkan kode pada bagian diantara ” <?php include “header.php” ?> ” dan ” <?php include “footer.php” ?> ” .
Apabila kita ingin membuat konten atau isi baru, kita hanya perlu membuat file kode baru lalu memanggil header serta footer kedalam file konten tersebut dan jika ingin menghubungkan antar konten yaitu dengan menggunakan menu pada header lagi.
Mungkin cukup sampai disini dulu pembahasan kita tentang PHP dan HTML ini, insyaAllah kedepannya lagi saya akan membuat pemahaman tentang PHP dan HTML ini lagi.
Sekian dan terimakasih………..















Recent Comments