Assalamu’alaikum teman – teman, kembali lagi dengan saya Rezky.
Oke kali ini saya akan membahas tentang bagaiman cara membuat template berbasis html.
Namun, apa itu template?
Template adalah desain dasar dari sebuah web yang di dalam nya berisi konten-konten yang kita buat. Template yang kita buat dapat memudahkan kita karena dengan adanya template kita tidak usah bersusah payah lagi untuk membuat desain web setiap kali kita membuat konten baru. Kita tinggal upload konten-konten baru setiap saat.
Template, apa saja isinya ?
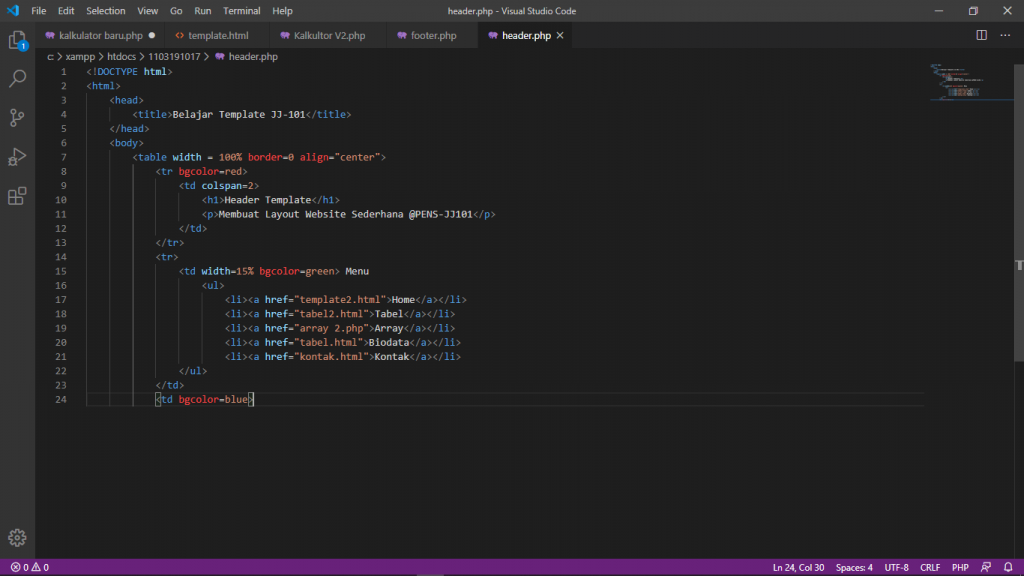
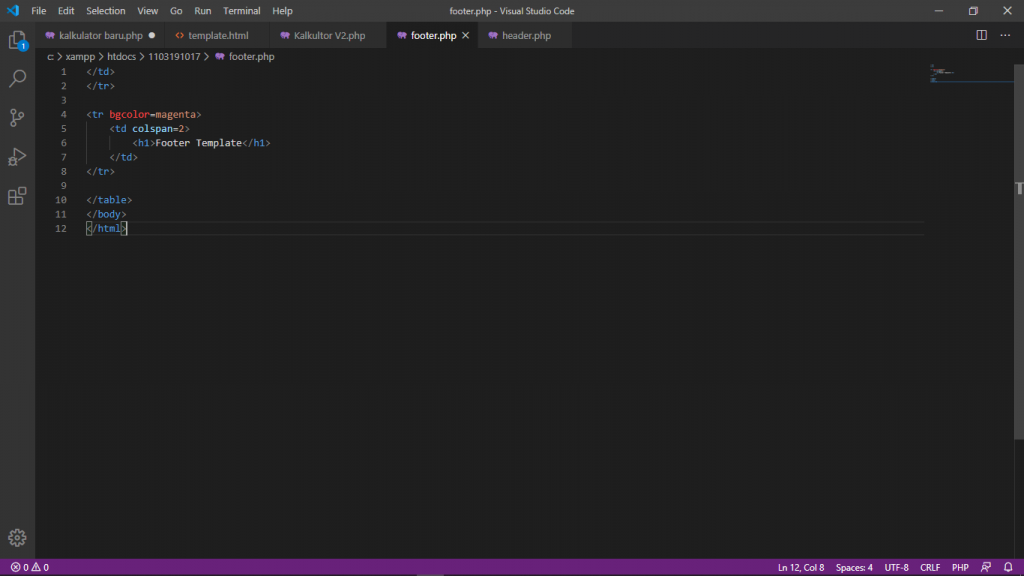
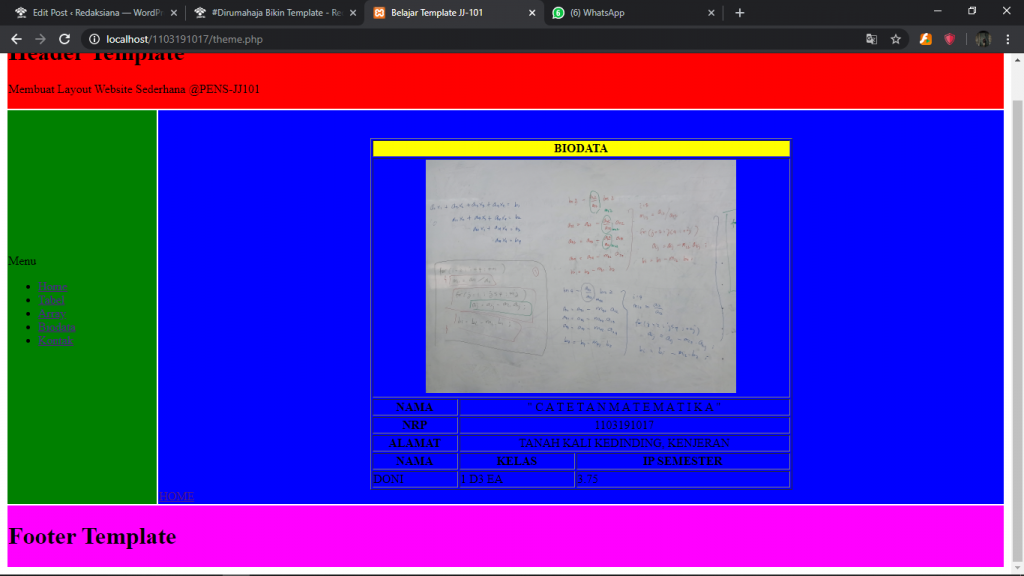
Secara umum Template terdiri dari Header, Menu, Isi Konten, serta Footer. Header adalah bagian atas dari web yang akan kita buat, sedangkan Footer adalah bagian paling bawah dari web tersebut, serta di bagian yang terletak antara Header dan Footer terdapat Menu dan Isi Konten.
Untuk mengisi konten di template dengan mudah, maka kita menyisipkan file konten diantara header dan footer,
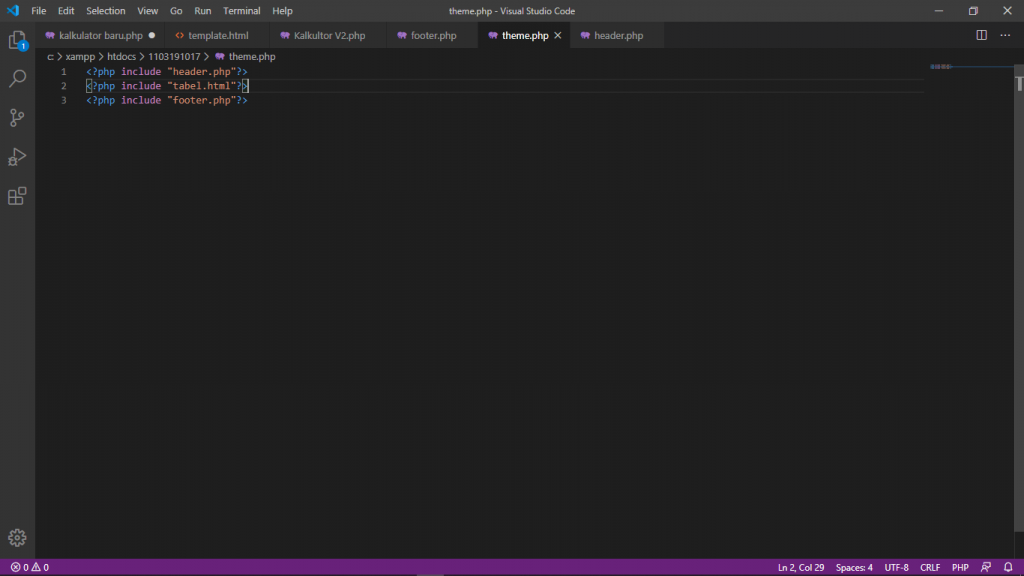
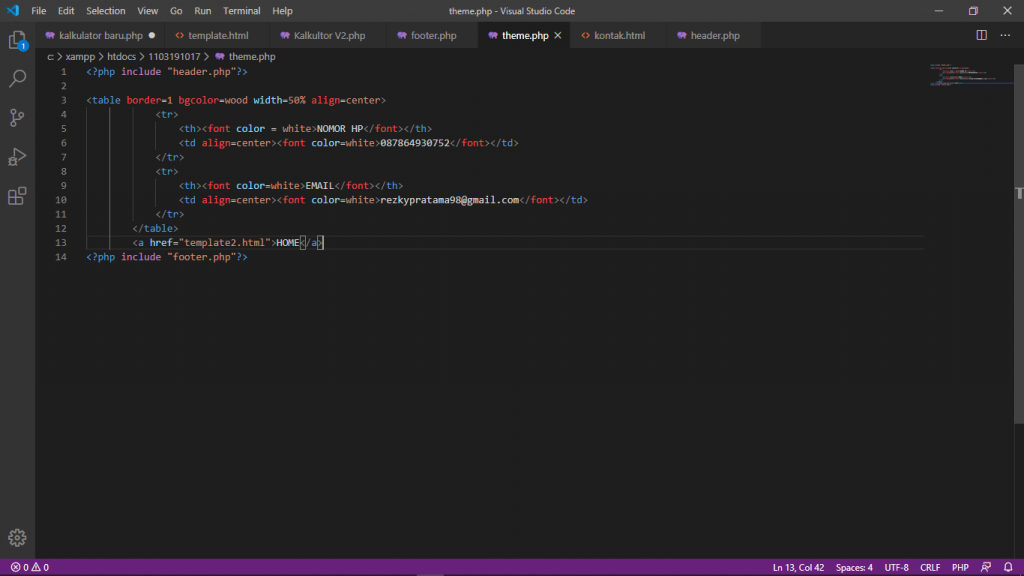
Setelah itu kita buat theme yang berisi file header, footer, dan konten. Sisipkan file konten diantara header dan footer (line 2)
Contoh lainnya adalah dengan menyisipkan program diantara header dan footer,
Oke, sekian dari saya, apabila ada kekurangan saya mohon maaf dan semoga ilmu ini bermanfaat.
Wassalamu’alaikum.
















Recent Comments