Alooo kawan, kembali lagi sama saya Rizky X Bomel dari kelas 1d3EA. Kali ini kinta akan membahas tentang Template.
Apa itu template???
Template adalah Sebuah dokumen atau file yang memiliki format preset, digunakan sebagai titik awal untuk aplikasi tertentu sehingga format tidak harus diciptakan kembali setiap kali digunakan. Template merupakan sebuah wadah untuk menaruh konten kita. Tmplate dapat digunakan berkali kali tanpa harus membuat template lagi.
Langsung saja kita kita ke program untuk percobaan yaa kawan:
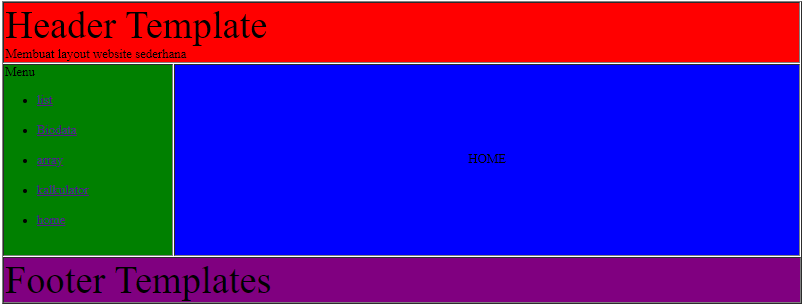
PERC 1 (HOME)
<html>
<head>
<title>Pemrograman Online</title>
</head>
<body>
<table border=’1’width=’1000′>
<tr>
<td tabel width= 70% colspan=’2′ font style=”color: black;” bgcolor=’red’><font size = 7 >Header Template <br>
<font size = 3 >Membuat layout website sederhana
</td>
</tr>
<tr>
<td tabel width= 15% bgcolor=’green’><font size = 3 >
Menu
<ul>
<li> <a href= “list0.html”>list</a></li><br>
<li> <a href= “tabel0.html”>Biodata</a></li><br>
<li> <a href= “array0.php”>array</a></li><br>
<li> <a href= “kalkulator0.php”>kalkulator</a></li><br>
<li> <a href= “PemrogramanOnlen.html”>home</a></li><br>
</ul> </td>
<td align=”center” bgcolor=’blue’>HOME</td>
</tr>
<tr>
<td colspan = ‘5’ font style=”color: black;” bgcolor=’purple’><font size = 7 > Footer Templates</td>
</tr>
</table>
</body>
</html>
PERCOBAAN 2 (BIODATA)
<html>
<head>
<title>Pemrograman Online</title>
</head>
<body>
<table border=’1’width=’1000′>
<tr>
<td tabel width= 70% colspan=’2′ font style=”color: black;” bgcolor=’red’><font size = 7 >Header Template <br> <font size = 3 >Membuat layout website sederhana</td>
</tr>
<tr>
<td tabel width= 15% bgcolor=’green’><font size = 3 >
Menu
<ul>
<li> <a href= “list0.html”>list</a></li><br>
<li> <a href= “tabel0.html”>Biodata</a></li><br>
<li> <a href= “array0.php”>array</a></li><br>
<li> <a href= “kalkulator0.php”>kalkulator</a></li><br>
<li><a href=’PemrogramanOnlen.html’>home</a></li>
</ul> </td>
<td align=”center” bgcolor=’blue’><table border=’1’width=’1000′>
<tr>
<td colspan= ‘3’ align= center font style=”color: palevioletred;” bgcolor=’black’><font size = 5 >BIODATA</td>
</tr>
<tr>
<td colspan=’3’align=’center’bgcolor=’pink’>
<img src=bomel.jpg width=45%>
</td>
</tr>
<tr>
<td align= center font style=”color: palevioletred;” bgcolor=’black’><font size = 5 > Nama</td>
<td coolspan=’2′ align=center bgcolor=’pink’><font size = 5 > Muhammad Rizky Farizal Alam</td>
</tr>
<tr>
<td align= center bgcolor=’pink’><font size = 5 > NRP </td>
<td coolspan=’2′ align=center font style=”color: palevioletred;” bgcolor=’black’><font size = 5 >1103191007</td>
</tr>
<tr>
<td align= center font style=”color: palevioletred;”bgcolor=’black’><font size = 5 >Kelas </td>
<td coolspan=’2′ align=center bgcolor=’pink’><font size = 5 >1 D3 EA</td><br><br>
</tr>
</table></td>
</tr>
<tr>
<td colspan = ‘5’ font style=”color: black;” bgcolor=’purple’><font size = 7 > Footer Templates</td>
</tr>
</table>
</body>
</html>
PERC 3 (LIST)
<html>
<head>
<title>Pemrograman Online</title>
</head>
<body>
<table border=’1’width=’1000′>
<tr>
<td tabel width= 70% colspan=’2′ font style=”color: black;” bgcolor=’red’><font size = 7 >Header Template <br> <font size = 3 >Membuat layout website sederhana</td>
</tr>
<tr>
<td tabel width= 15% bgcolor=’green’><font size = 3 >
Menu
<ul>
<li> <a href= “list0.html”>list</a></li><br>
<li> <a href= “tabel0.html”>Biodata</a></li><br>
<li> <a href= “array0.php”>array</a></li><br>
<li> <a href= “kalkulator0.php”>kalkulator</a></li><br>
<li> <a href= “PemrogramanOnlen.html”>home</a></li><br>
</ul> </td>
<td bgcolor=’blue’> <body>
WORKOUT SEBELUM TIDUR
<ul>
<li>PUSH UP 50X</li>
<li>SIT UP 100X</li>
<li>BACK UP 100X</li>
<br>
</ul>
</body></td>
</tr>
<tr>
<td colspan = ‘5’ font style=”color: black;” bgcolor=’purple’><font size = 7 > Footer Templates</td>
</tr>
</table>
</body>
</html>
PERC 4 (ARRAY)
<html>
<head>
<title>Pemrograman Online</title>
</head>
<body>
<table border=’1’width=’1000′>
<tr>
<td tabel width= 70% colspan=’2′ font style=”color: black;” bgcolor=’red’><font size = 7 >Header Template <br> <font size = 3 >Membuat layout website sederhana</td>
</tr>
<tr>
<td tabel width= 15% bgcolor=’green’><font size = 3 >
Menu
<ul>
<li> <a href= “list0.html”>list</a></li><br>
<li> <a href= “tabel0.html”>Biodata</a></li><br>
<li> <a href= “array0.php”>array</a></li><br>
<li> <a href= “kalkulator0.php”>kalkulator</a></li><br>
<li> <a href= “PemrogramanOnlen.html”>home</a></li><br>
</ul> </td>
<td align=”center” bgcolor=’blue’><?php
date_default_timezone_set(‘asia/jakarta’);
$skr = date (“d/m/Y”);
echo ” di Pens sekarang tanggal $skr <br>”;
$waktu = date (“h:i:s A”);//A menunjukkan am atau pm
echo ” dan jam menunjukkan pukul : $waktu”;
?><br></td>
</tr>
<tr>
<td colspan = ‘5’ font style=”color: black;” bgcolor=’purple’><font size = 7 > Footer Templates</td>
</tr>
</table>
</body>
</html>
PERC 5 (KALKULATOR)
<html>
<head>
<title>Pemrograman Online</title>
</head>
<body>
<table border=’1’width=’1000′>
<tr>
<td tabel width= 70% colspan=’2′ font style=”color: black;” bgcolor=’red’><font size = 7 >Header Template <br> <font size = 3 >Membuat layout website sederhana</td>
</tr>
<tr>
<td tabel width= 15% bgcolor=’green’><font size = 3 >
Menu
<ul>
<li> <a href= “list0.html”>list</a></li><br>
<li> <a href= “tabel0.html”>Biodata</a></li><br>
<li> <a href= “array0.php”>array</a></li><br>
<li> <a href= “kalkulator0.php”>kalkulator</a></li><br>
<li> <a href= “PemrogramanOnlen.html”>home</a></li><br>
</ul> </td>
<td align=”center” bgcolor=’blue’>
<form method= POST>
<input type=text name=a1>
<input type=text name=b1>
<input type=submit name=poro Value=Poro>
<input type=submit name=ping Value=Ping>
<input type=submit name=bagi Value=Bagi>
<input type=submit name=sudo Value=Sudo>
</form>
<?php
echo “<br>”;
if (isset($_POST[‘poro’]))
{
echo $_POST [‘a1’]+$_POST [‘b1’];
}
else if (isset($_POST[‘ping’]))
{
echo $_POST [‘a1’]*$_POST [‘b1’];
}
else if (isset($_POST[‘bagi’]))
{
echo $_POST [‘a1’]/$_POST [‘b1’];
}
else if (isset($_POST[‘sudo’]))
{
echo $_POST [‘a1’]-$_POST [‘b1’];
}
?><br><br>
</td>
</tr>
<tr>
<td colspan = ‘5’ font style=”color: black;” bgcolor=’purple’><font size = 7 > Footer Templates</td>
</tr>
</table>
</body>
</html>
Untuk program sendiri dapat disimpulkan bahwa kita hanya mennganti program yang ada di dalam isinya saja, ibarat ikta mempunyai wadah plastic yang sama persis tapi kita bisa mengganti ganti isinya.
Untuk hasilnya bisa kita lihat pada gambar2 dibawah ini:
- Home
Jika kita klik tulisan home pada template maka muncul hasil seperti ini,
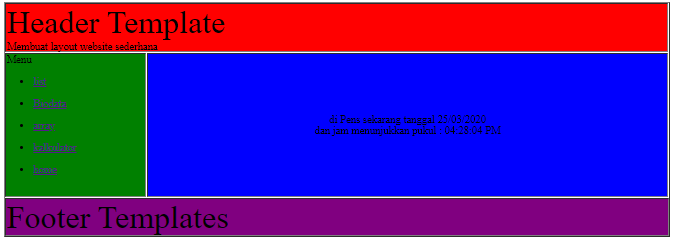
2. Array
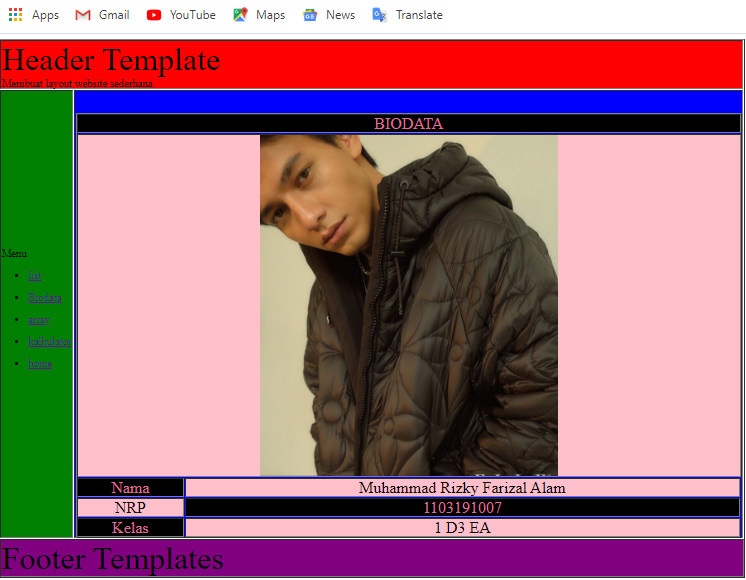
3. Biodata
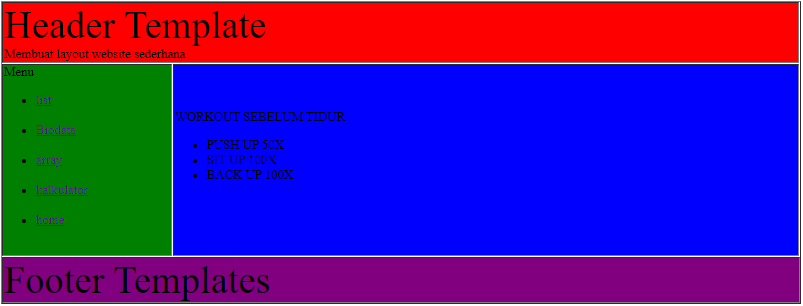
4. List
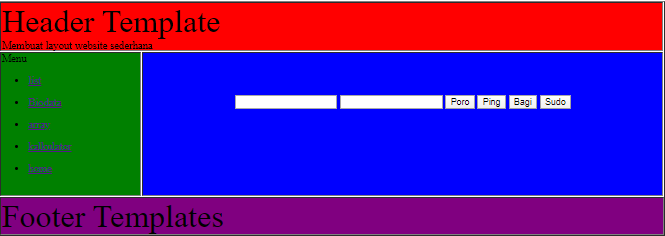
5. Kalkulator
Sekian dulu yaa kawan penjelasan dan pembahasan tentang template pada artikel inii. Terima kasih, Assalamualaikum wr.wb













Recent Comments