Assalamu’alaikum Warahmatullah Wabarakatuh
Jumpa lagi dengan saya Ella, arek Gresik yang lagi belajar Pemrograman. Minggu kemarin kan kita udah bahas tentang Tabel dan List pada HTML. Nah, kali ini saya akan melanjutkan pembahasan berikutnya, yaitu tentang Template.
Template sendiri adalah file yang mengandung model-model tambahan yang akan tampak saat proses pembuatan dokumen lain.
Template juga dapat diartikan sebagai desain tampilan halaman yang berisi dokumen model-model tambahan yang dikodekan dalam Bahasa program dan siap dipakai yang disebut Konten. Sehingga Template dapat menjadi langkah awal dalam mendesain web.
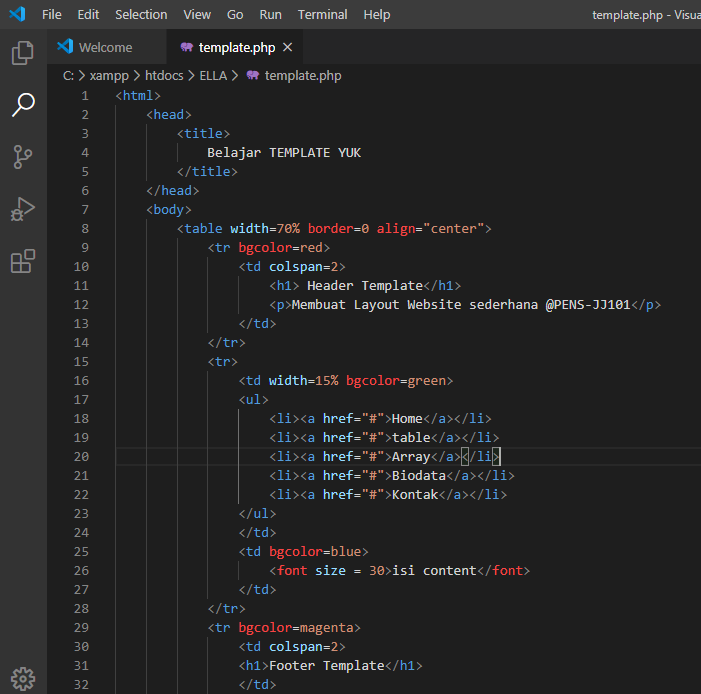
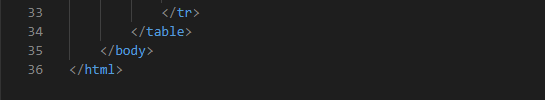
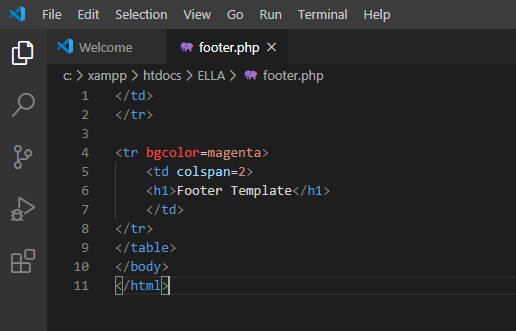
Untuk lebih jelasnya, coba ketik code berikut pada Visual Studio Code
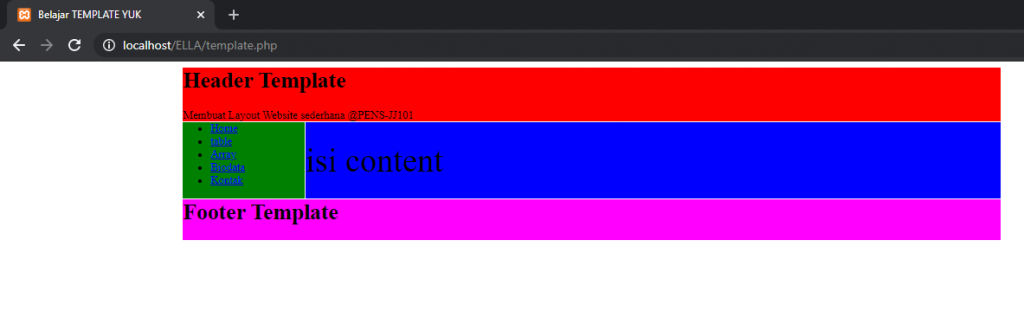
dan hasilnya akan seperti ini
Dapat dilihat dari gambar di atas, Template terdiri dari Header, menu, isi Konten, dan Footer.
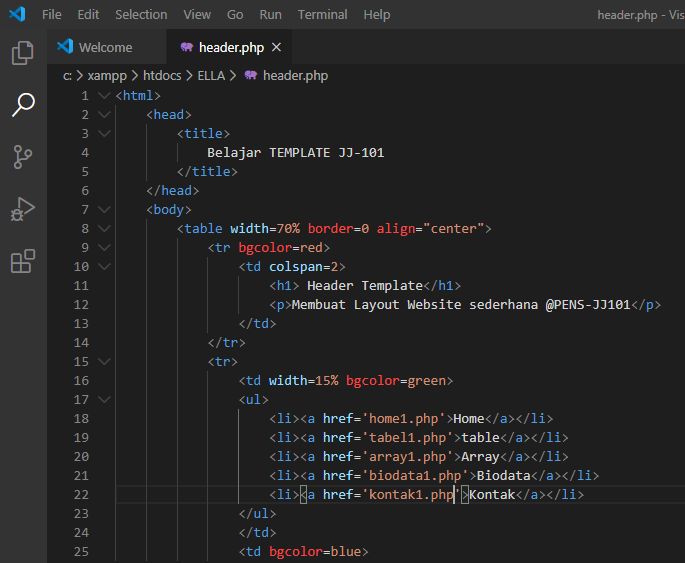
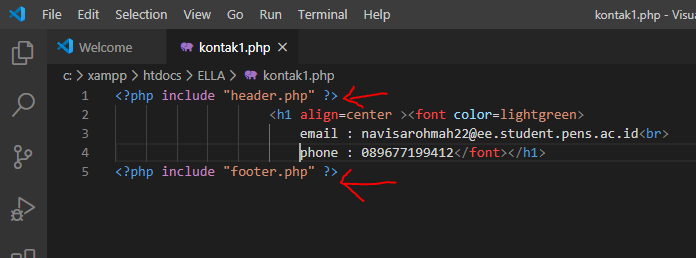
Nah, untuk menambahkan isi pada konten, dapat dilakukan dengan memisahkan antara Header dan Footer. Lihat gambar di bawah ini
Nah, untuk isi kontennya ketik kode berikut
Jadi, untuk membuat isi konten baru, kita tidak perlu menulis ulang program header dan footer, cukup dengan program “<?php include …….” Lalu, di antara Header dan Footer tadi kita isi dengan konten yang kita inginkan. Gambar di atas sebagai contoh saya menambahkan kontak saya.
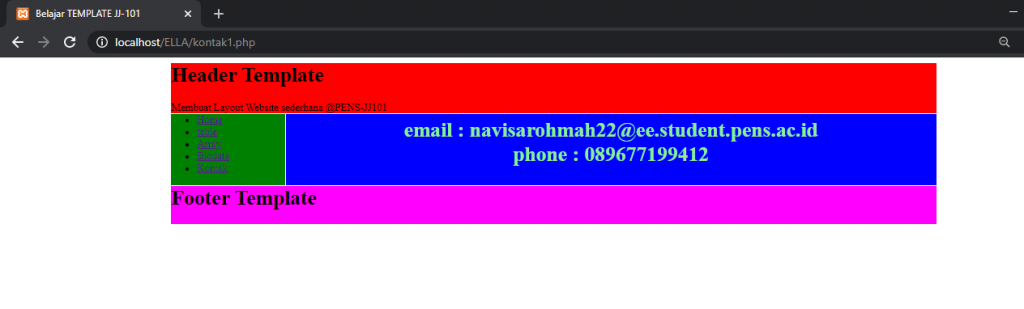
Hasilnya akan seperti ini
Selesai.
Sekian dulu pembahasan tentang Template. Semoga sedikit ilmu tadi dapat bermanfaat. Jika ada kesalahan dalam penulisan mohon dimaafkan 🙂
Akhiru kalam Wassalamu’alaikum Warahmatullah Wabarakatuh















Recent Comments