Alhamdulillah kita dapat bertemu kembali bersama saya Achmad Hanif, dengan materi kita, yaitu Template dalam HTML, mari kita simak…
Template adalah desain dasar dari sebuah web sebagai titik awal yang di dalam nya berisi konten-konten yang akan dibuat.
Sebuah template dapat memudahkan kita karena dengan adanya template kita tidak tidak perlu ribet lagi dalam membuat desain web setiap kali kita membuat konten baru. Dengan template sobat dapat mengunggah konten yang dimiliki secara cepat dan efisien.
Template yang kita pelajari kali ini terdiri dari sebuah header, menu, isi konten dan footer. Perlu sobat ingat bahwa format file dalam template juga harus menggunakan PHP, karena kita akan menggabungkan/memasukkan konten kita pada template
Agar lebih jelas mari kita simak langkah-langkahnya dibawah ini:
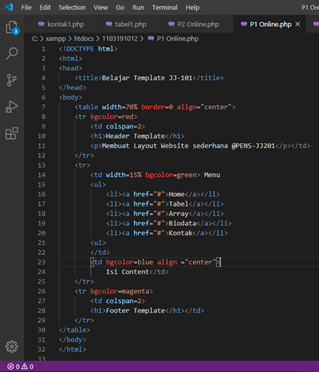
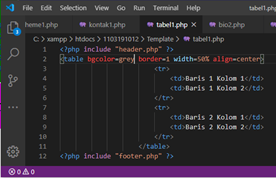
Program untuk membuat Template
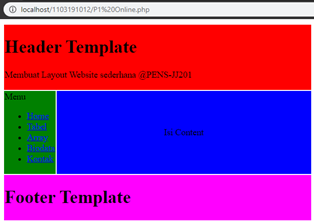
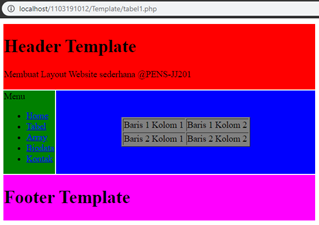
Jika program dijalankan maka hasilnya seperti dibawah ini :
Nantinya kita akan memasukkan konten yang kita miliki pada kotak yang berwarna biru. Dalam menggunakan template diatas, kita memisahkan dahulu header dan footernya lalu ubah formatnya menjadi .php
Coba sobat perhatikan program dibawah ini :
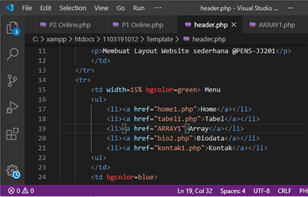
- header.php
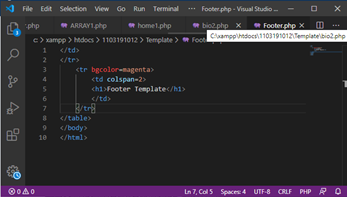
2. footer.php
Kemudian kita dapat memasukkan header dan footer yang sudah dipisah tersebut ke dalam file baru dalam format php, misalnya theme1.php
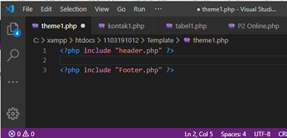
3. theme1.php
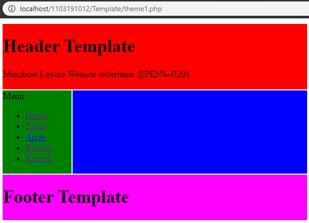
Jika program dijalankan maka hasilnya seperti dibawah ini :
Selanjutnya memasukkan konten pada program diatas, konten yang akan kita sisipkan kita tempatkan pada ruang kosong diantara header.php dan footer.php. Dibawah ini saya memasukkan beberapa contoh konten yang saya masukkan dalam program template diatas
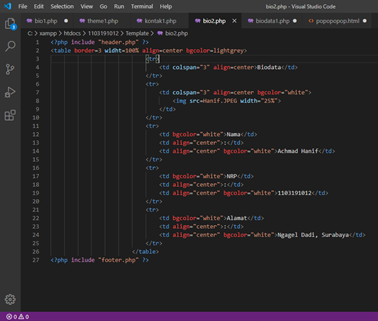
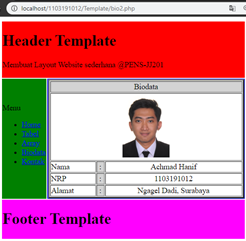
Program Biodata menggunakan template dan hasil programnya
Program Tabel menggunakan template dan hasil programnya
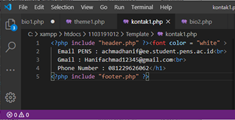
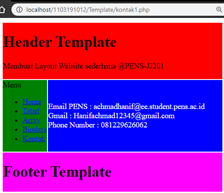
Program Kontak menggunakan template dan hasil programnya
Sekian pembahasan materi dari saya, semoga bermanfaat !!
Wassalamualaikum Wr. Wb



















Recent Comments