assalamualaikum warahmatullahi wabarakatuh
bertemu lagi dengan saya Noval pangeran dari gua hantu . Pada kesempatan kali ini saya akan menjelaskan tentang bagaimana cara membuat template di web yang dengan HTML dan PHP. Langsung saja kita bahas tanpa basa-basi .
Template adalah file yang dibuat dengan tata letak keseluruhan atau cetak biru dengan format yang akan digunakan untuk sekelompok dokumen atau dokumen generik.
Untuk membuat template pada HTML yang diperlukan hanyalah menambahkan perintah tabel yang di desain sedemikian rupa sehingga menyerupai template. Untuk lebih jelasnya untuk memperhatikan contoh di bawah ini:
Masukan perintah ini di html:
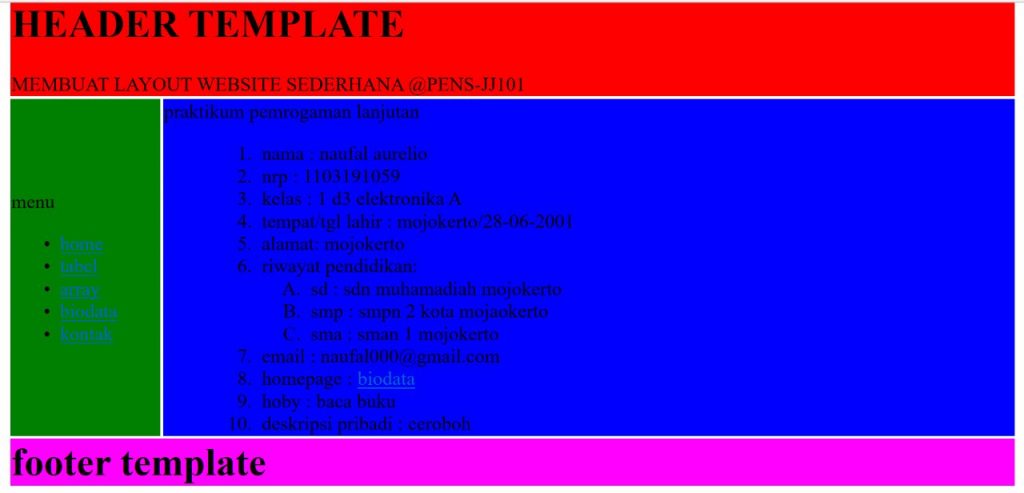
</p> <pre><code> belajar template jj-101 </title></code></pre> <p></head><br /> <body><br /> <table width=100% border=0 align=”center”><br /> <tr bgcolor=red> <td colspan=2> <h1>HEADER TEMPLATE</h1> <P>MEMBUAT LAYOUT WEBSITE SEDERHANA @PENS-JJ101</P> </td> </tr><br /> <tr><br /> <td width=15% bgcolor=green>menu <ul> <li><a href=”#”>home</a></li> <li><a href=”#”>tabel</a></li> <li><a href=”#”>array</a></li> <li><a href=”#”>biodata</a></li> <li><a href=”#”>kontak</a></li> </ul> </td><br /> <td bgcolor=blue> <p>praktikum pemrogaman lanjutan</p> <ul> <ol> <li>nama : naufal aurelio</li> <li>nrp : 1103191059</li> <li>kelas : 1 d3 elektronika A</li> <li>tempat/tgl lahir : mojokerto/28-06-2001 </li> <li>alamat: mojokerto</li> <li>riwayat pendidikan: </li> <ol start=”1″type=”A”> <li>sd : sdn muhamadiah mojokerto</li> <li>smp : smpn 2 kota mojaokerto</li> <li>sma : sman 1 mojokerto</li> </ol> <li>email : naufal000@gmail.com</li> <li>homepage : <a href=”tabel.html”>biodata</a></li> <li>hoby : baca buku</li> <li>deskripsi pribadi : ceroboh</li> </ol> </ul> </td></p> <pre><code> </tr> <tr bgcolor=magenta> <td colspan=2> <h1>footer template</h1> </td> </tr> </table></code></pre> <p></body><br /> </html><br /> </DOCTYPE></p>
kemudian bila dirasa sudah benar maka akan menghasilkan output seperti gambar dibawah ini
Untuk membuat template pada PHP yang diperlukan hanyalah membuat perintah tabel dalam bentuk HTML yang kemudian dipisahkan menjadi dua file header dan footer, kemudian menggunakan link untuk menjadikan satu file. Untuk lebih jelasnya dapat dilihat seperti contoh di bawah ini:
tulislah program seperti dibawah ini
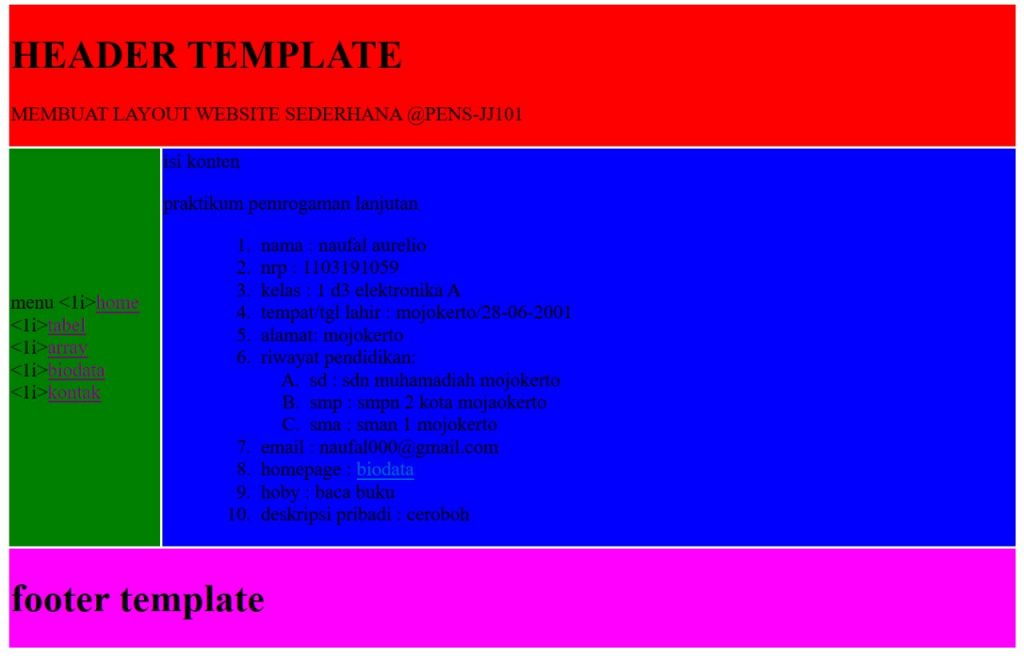
</p> <pre><code>belajar template jj-101 </title></code></pre> <p></head><br /> <body><br /> <table width=70% border=0 align=”center”><br /> <tr bgcolor=red> <td colspan=2> <h1>HEADER TEMPLATE</h1> <P>MEMBUAT LAYOUT WEBSITE SEDERHANA @PENS-JJ101</P> </td> </tr><br /> <tr><br /> <td width=15% bgcolor=green>menu <u1> <1i><a href=”menu .php”>home</a></1i> <1i><a href=”tabel2.php”>tabel</a></1i> <1i><a href=”array[].php”>array</a></1i> <1i><a href=”biodata 2.php”>biodata</a></1i> <1i><a href=”kontak.php”>kontak</a></1i> </u1> </td><br /> <td bgcolor=blue><br /> isi konten</p>
untuk program kedua isikan program untuk footer
Untuk yang ketiga jadikan satu program header dan kemudian akan menghasilkan output seperti gambarkemudian akan menghasilkan output seperti gambar di bawah ini:
bagaimana apakah penjelasan cukup memuaskan.sepertinya cukup dari saya terima kasih atas waktunya wassalamualaikum warahmatullahi wabarakatuh










Recent Comments