Assalamu’alaikum, teman – teman, bagaimana kabar kalian semua? Saya harap baik – baik saja.
Kali ini saya akan membahas bagaimana caranya membuat tabel, list, dan link pada program PHP.
- Tabel
Tabel memiliki unsur – unsur yang harus ada, yakni :
1. Baris
2. Kolom
3. Garis
4. Sel
Untuk dapat membuat tabel pertama kita harus mengetahui tentang tag yang dapat digunakan ,seperti:
1. Tag <table> untuk membungkus tabelnya
2. Tag <thead> untuk membungkus bagian kepala tabel
3. Tag <tbody> untuk membungkus bagian body dari tabel
4. Tag <tr> (tabel row) untuk membuat baris
5. Tag <td> (table data) untuk membuat sel
6. Tag <th> (table head) untuk membuat judul pada header
Lalu untuk menambahkan garis pada tabel yang kita buat, maka kita harus menambahkan Border pada tag <table>, yakni border=”1″
Kita juga dapat menggabungkan kolom dengan perintah colspan , serta menggabungkan baris dengan perintah rowspan.
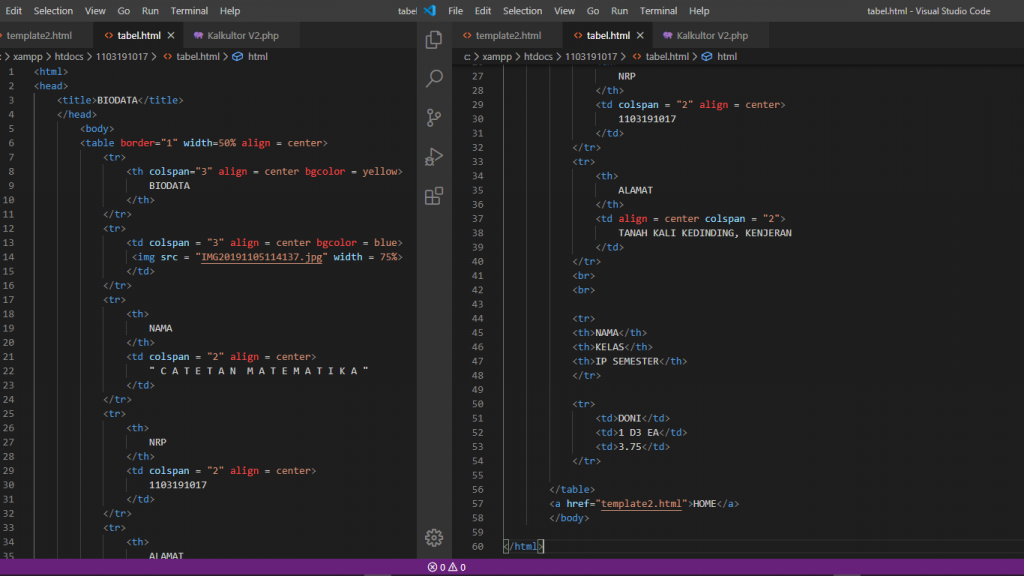
Berikut adalah contoh program Tabel :
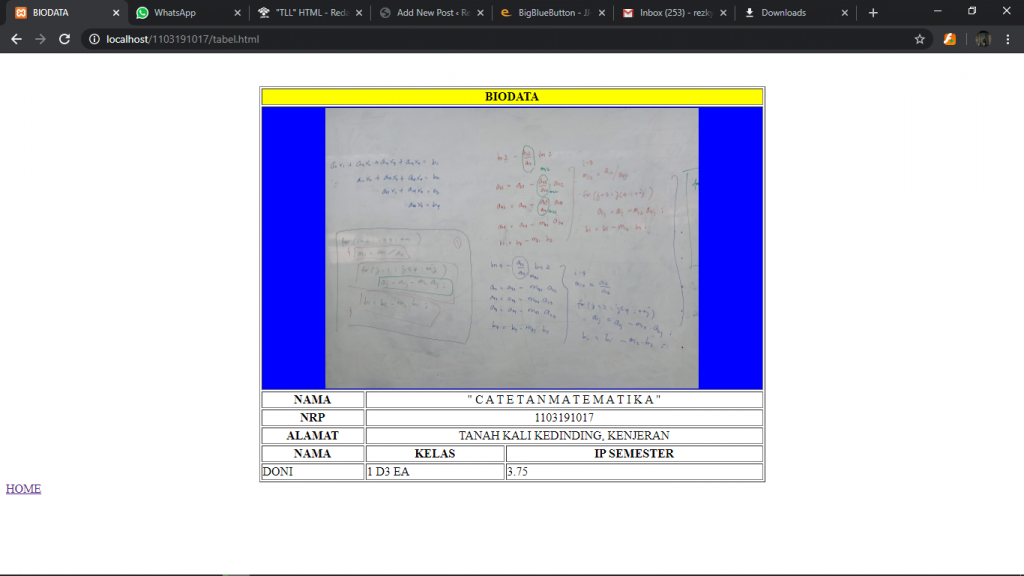
Lalu output dari program tersebut seperti ini :
2. List
Didalam HTML telah dikenal 3 macam list yaitu :
- Ordered List adalah list yang terurut;
- Unordered List adalah list yang tak terurut;
- Description List adalah list yang berisi definisi.
Ordered list adalah list terurut yang ditandai dengan angka atau huruf di depannya sebagai penanda bahwa list ini terurut. Ordered list dibuat dengan tag <ol>.
Unordered list adalah list tidak terurut, biasanya menggunakan simbol-simbol serta menggunakan tag <ul> .
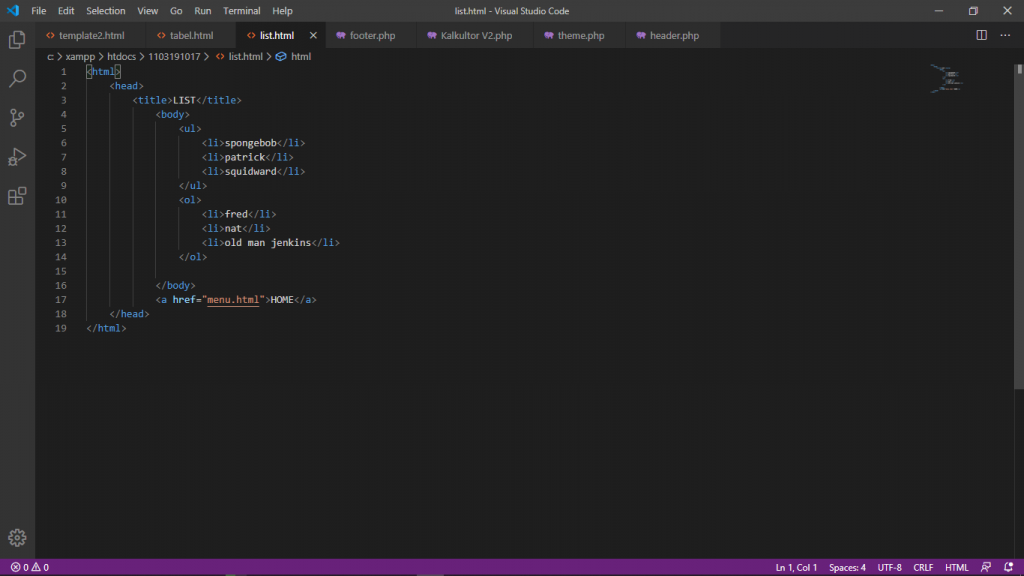
Berikut adalah program dari list
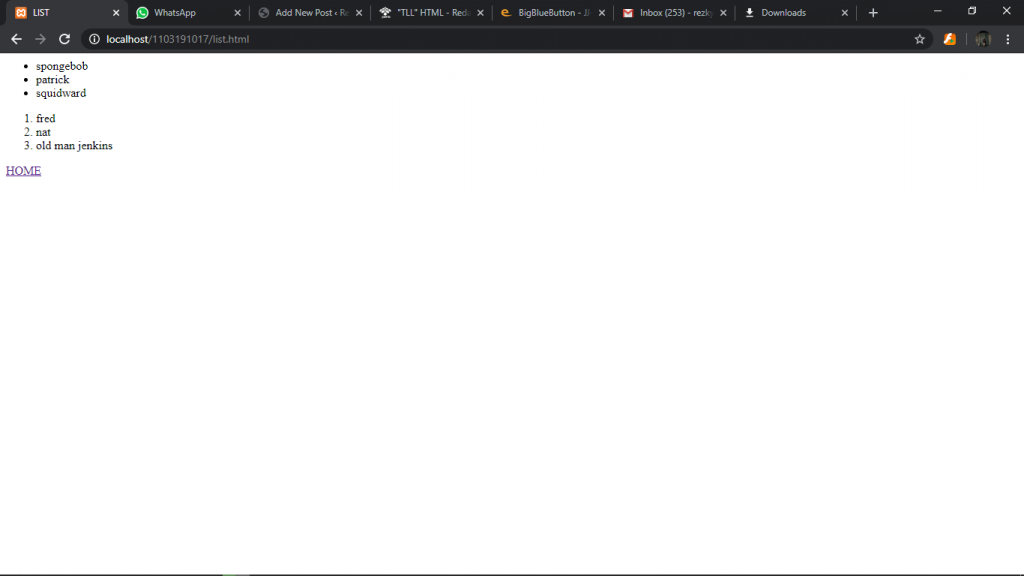
Lalu outputnya akan seperti ini :
3. Link
LINK adalah suatu penghubung halaman web satu ke halaman web lainnya. Link dibuat dengan tag <a>.
Link dibagi menjadi 2 yaitu :
- Internal Link adalah link yang menuju ke domain atau halaman web itu sendiri
- External Link adalah link yang menuju domain lain.
Link di HTML dibuat dengan tag <a> lalu href untuk menentukan alamat yang dituju.
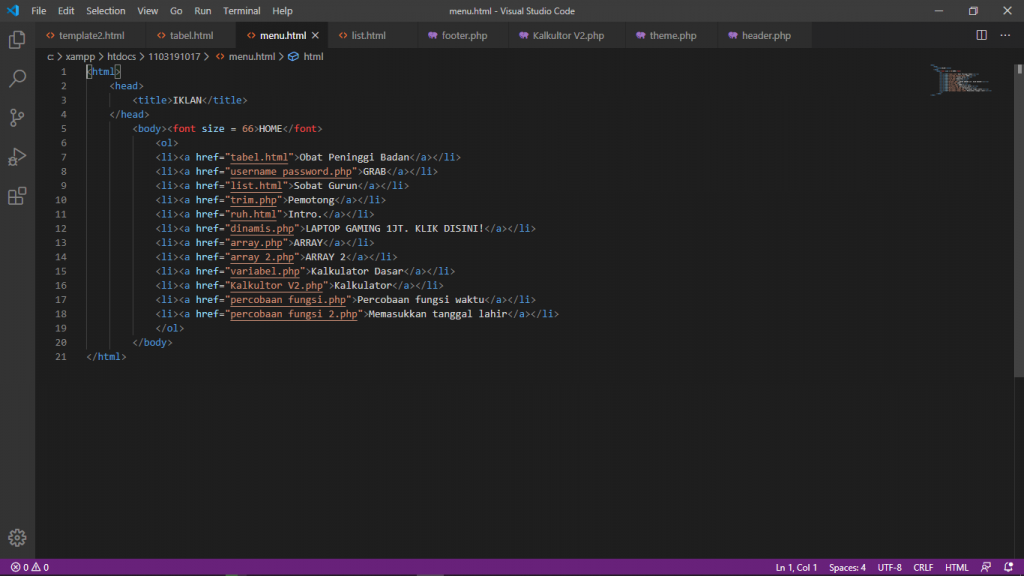
Programnya seperti ini :
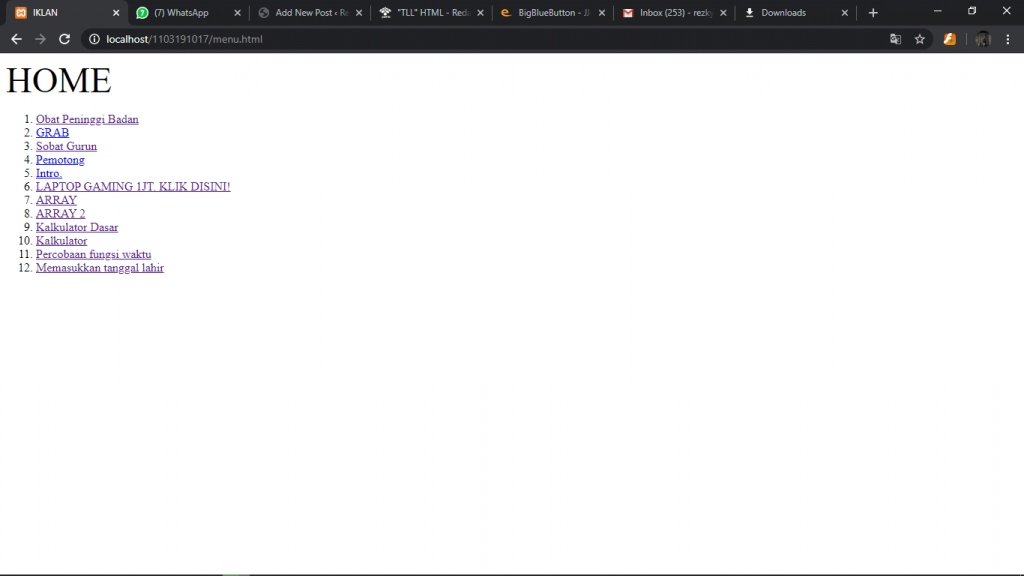
Programnya saya bentuk menu dan hasilnya seperti ini :
Sekian pembahasan dari saya, semoga bermanfaat.
Wassalamualaikum.













Recent Comments