ASSALAMUALAIKUM
Naufal Mukhfi disini, kali ini kita akan melanjutkan pembahasan dari artikel sebelumnya, yaitu tentang Pemrograman Lanjutan mengenai pembuatan TABEL dan LIST pada HTML.
Tabel sendiri terdiri dari Baris dan Kolom.
Cara membuat
tabel adalah dengan menggunakan Tag Tabel pada HTML, beberapa Tag untuk membuat
tabel yaitu :
<table></table> untuk membungkus/cover tabel itu sendiri.
<tr></tr> untuk membuat baris pada tabel.
<td></td> untuk membuat sel/kolom.
Jangan lupa untuk menambah atribut Border pada code tabel tersebut, agar muncul garis pada tabel. Untuk menambahkan atribut border, ketikan border=”1″ di dalam tag <table>
Lalu bagaimana
cara menggabungkan baris atau kolom pada tabel?
yakni menggunakan atribut colspan dan rowspan. colspan untuk menggabungkan
kolom sedangkan colspan untuk menggabungkan baris.
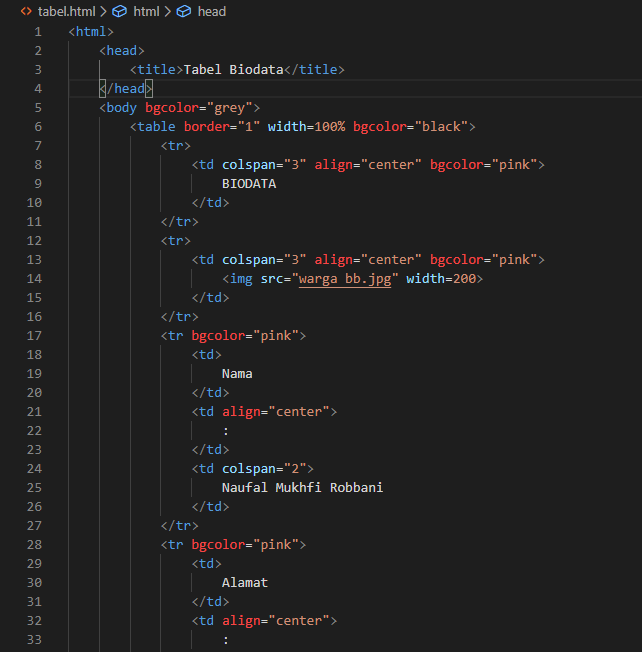
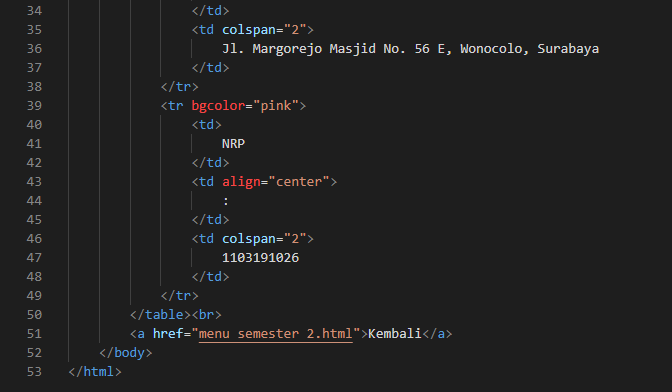
Sebagai contoh ketik code dibawah ini :
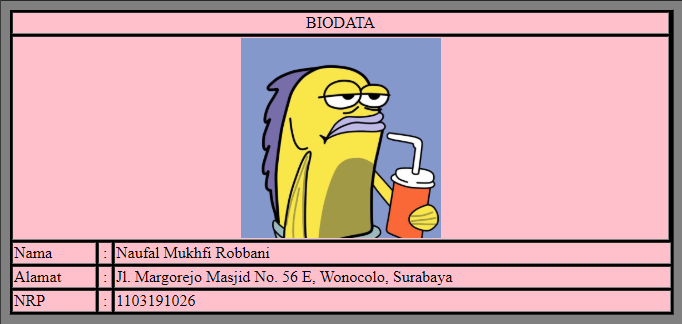
Jika program diatas dijalankan, maka akan muncul hasil seperti gambar dibawah :
dalam tabel juga dapat menggunakan atribut lain seperti bgcolor, img dll. tergantung bagaimana cara kita berkreasi.
Selain tabel terdapat pula List pada HTML. List adalah elemen yang digunakan untuk menampilkan informasi dalam bentuk list. Biasanya digunakan untuk membuat menu.
Terdapat 3 jenis list, yaitu : Ordered list (list terurut) dan Unordered list (list yang tak terurut).
Ordered list adalah sebuah list yang terurut. List ini ditandai dengan angka atau huruf di depannya sebagai penanda bahwa list ini terurut.
Ordered list dibuat dengan tag <ol>. Tag ini memiliki anak berupa tag untuk membuat item list yaitu <li> (list item).
Sementara untuk list yang tidak terurut, biasanya menggunakan simbol-simbol.
Cara membuatnya menggunakan tag <ul> (unordered list). Ia juga memiliki anak yang sama seperti <ul>.
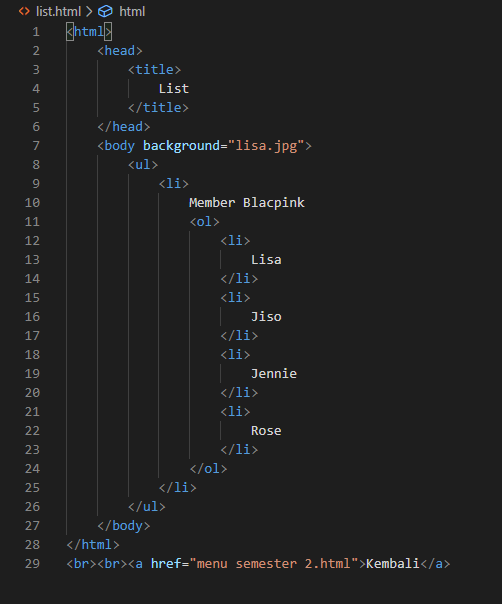
Ketikkan code dibawah ini :
Maka, output yang keluar akan seperti gambar dibawah ini :
Sekian pembahasan kali ini tentang Tabel dan List pada HTML, semoga bermanfaat. Wassalamualaikum.













Recent Comments