ASSALAMUALAIKUM SOBAT REDAKSI
Kembali lagi dengan saya coDery.
Pada kesempatan kali ini, saya akan melanjutkan pembahasan dari artikel sebelumnya. Pembahasan kali ini yaitu tentang Pemrograman Lanjutan mengenai pembuatan TABEL dan LIST pada HTML.
Tabel terdiri dari Baris dan Kolom.
Bagaimana cara membuat Tabel pada HTML?
Cara membuat tabel adalah dengan menggunakan Tag Tabel pada HTML, beberapa Tag untuk membuat tabel yaitu :
<table></table> untuk membungkus tabel itu sendiri.
<tr></tr> untuk membuat baris pada tabel.
<td></td> untuk membuat sel/kolom.
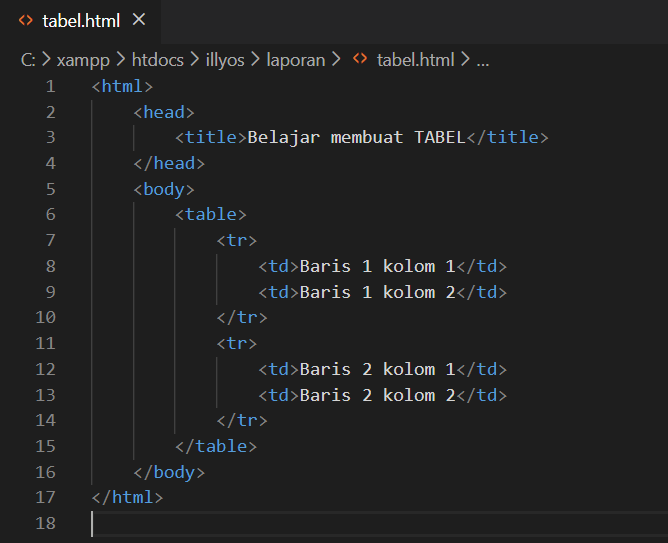
Untuk contoh, ketikan code dibawah ini :
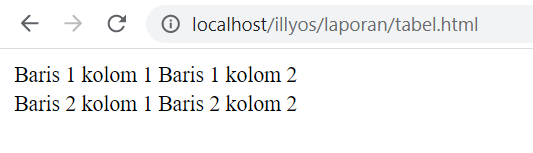
jika program diatas dijalankan, maka akan muncul hasil seperti gambar dibawah :
Mengapa tidak ada garisnya?
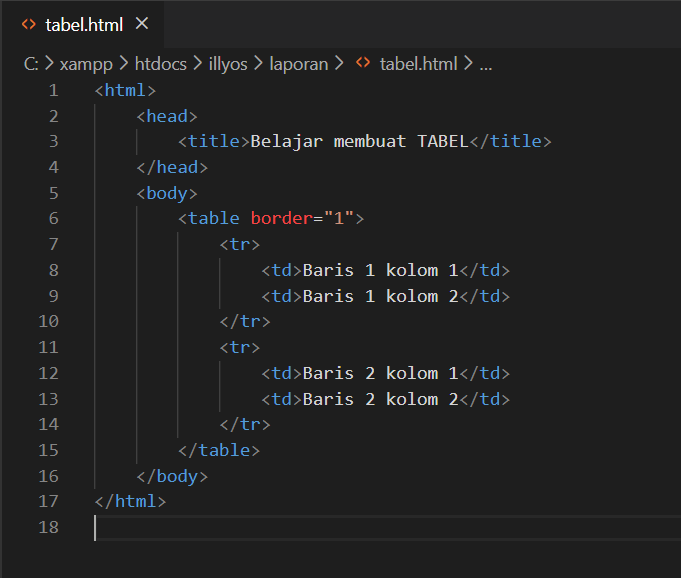
Karena kita belum menambah atribut Border pada code tabel tersebut. untuk menambahkan atribut border, ketikan border=”1″ di dalam tag <table> seperti gambar dibawah.
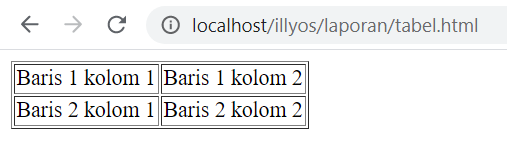
Maka hasil yang keluar akan seperti gambar dibawah
kemudian bagaimana cara menggabungkan baris atau kolom pada tabel?
yakni menggunakan atribut colspan dan rowspan. colspan untuk menggabungkan kolom sedangkan colspan untuk menggabungkan baris.
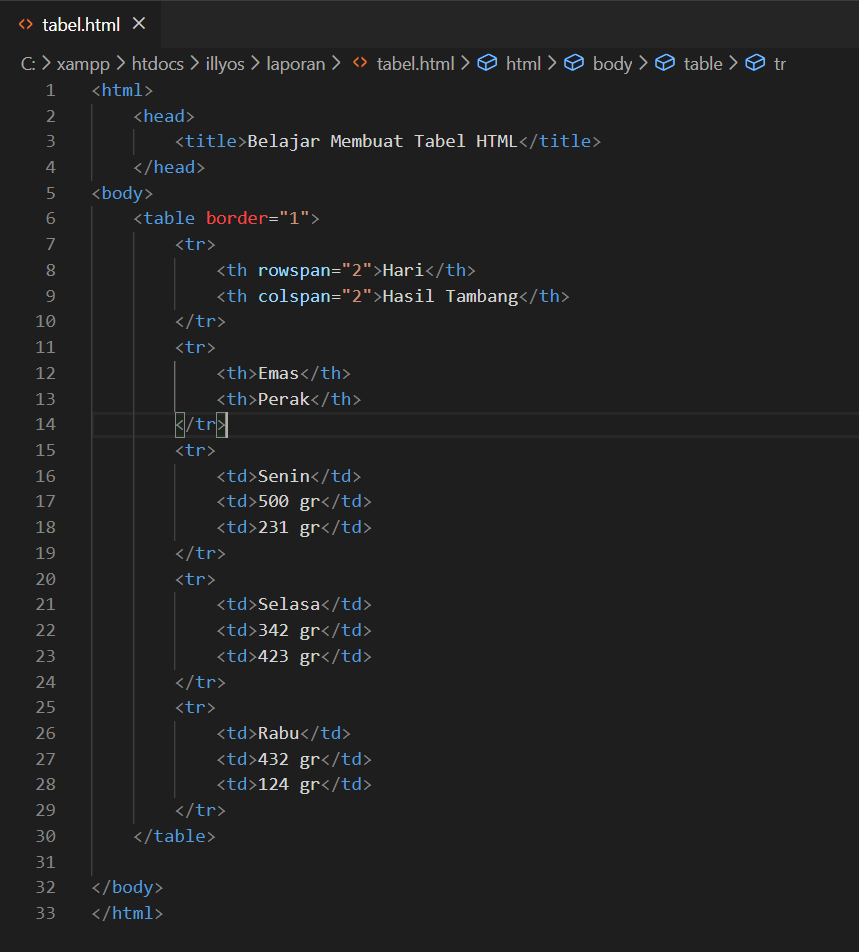
Sebagai contoh ketik code dibawah ini
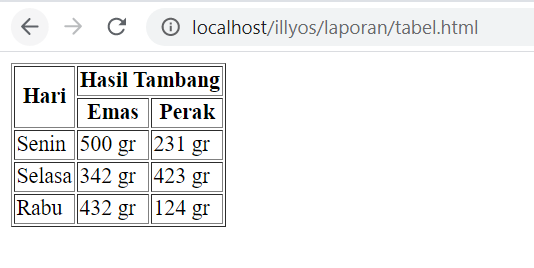
maka hasil yang keluar akan seperti pada gambar dibawah ini
dalam tabel juga dapat menggunakan atribut lain seperti bgcolor, img dll. tergantung bagaimana cara kita berkreasi.
Selain tabel terdapat pula List pada HTML. List adalah elemen yang digunakan untuk menampilkan informasi dalam bentuk list. Biasanya digunakan untuk membuat menu.
Terdapat 3 jenis list, yaitu : Ordered list (list terurut) dan Unordered list (list yang tak terurut).
Ordered list adalah sebuah list yang terurut. List ini ditandai dengan angka atau huruf di depannya sebagai penanda bahwa list ini terurut.
Ordered list dibuat dengan tag <ol>. Tag ini memiliki anak berupa tag untuk membuat item list yaitu <li> (list item).
Sementara untuk list yang tidak terurut, biasanya menggunakan simbol-simbol.
Cara membuatnya menggunakan tag <ul> (unordered list). Ia juga memiliki anak yang sama seperti <ul>.
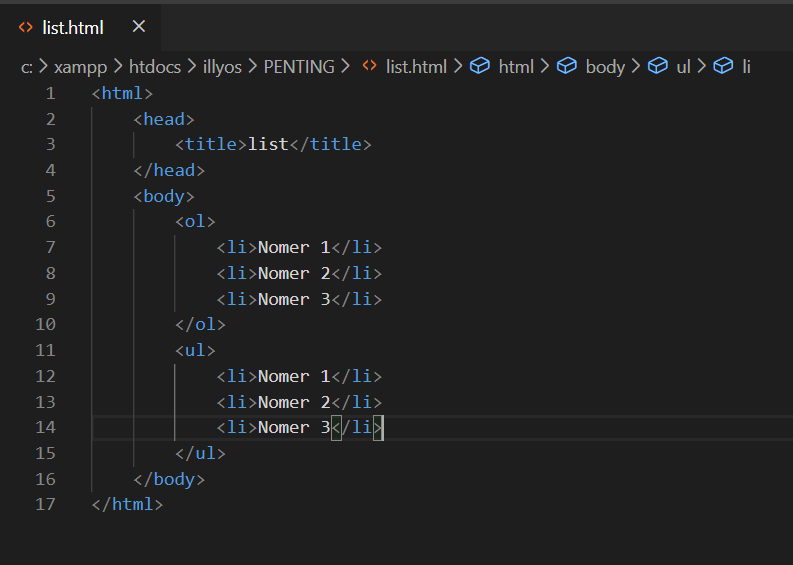
Untuk percobaannya, ketikkan code dibawah ini :
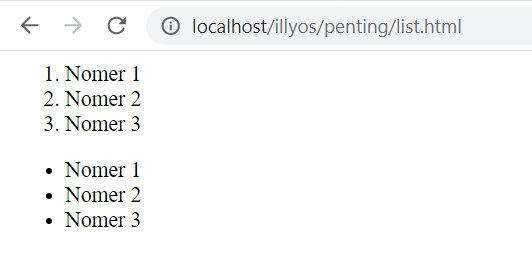
Maka, output yang keluar akan seperti gambar dibawah ini :
Sekian pembahasan kali ini tentang Tabel dan List pada HTML, semoga bermanfaat. SALAM LITERASI.















Recent Comments