Assalamualaikum Wr.Wb. Salam sejahtera untuk kita semua, hai guys bertemu lagi bersama saya Seno dari kelas 1 D3 Elektronika B di pelajaran pemrograman lanjutan. Kali ini saya akan membahas dan mengimplementasikan cara membuat list dan link versi HTML.
List adalah fungsi dalam HTML yang digunakan untuk menampilkan daftaran yang berurutan ke bawah. Untuk menampilkan list dalam HTML bisa menggunakan tag <li>…</li> dengan memasukkan atribut <ol>…</ol> untuk menampilkan daftar list dalam bentuk huruf maupun angka.
Ada tiga jenis list di HTML:
- Ordered List adalah list yang terurut;
- Unordered List adalah list yang tak terurut;
- Descriptiona List adalah list yang berisi definisi.
1.Ordered list
Ordered list adalah sebuah list yang terurut. List ini ditandai dengan angka atau huruf di depannya sebagai penanda bahwa list ini terurut.
Ordered list dibuat dengan tag <ol>. Tag ini memiliki anak berupa tag untuk membuat item list yaitu <li> (list item).
2.Unordered list
Unordered list merupakan list yang tidak terurut, biasanya menggunakan simbol-simbol.
Cara membuatnya menggunakan tag <ul> (unordered list). Ia juga memiliki anak yang sama seperti <ul>.
3. Description List
Description list merupakan list yang digunakan untuk menampilkan deskripsi atau penjelasan. Contohnya seperti kamus.
Tag unutuk membuat description list adalah <dl> (data list). Dalam tag ini terdapat tag <dt> (data term) dan <dd> (data description).
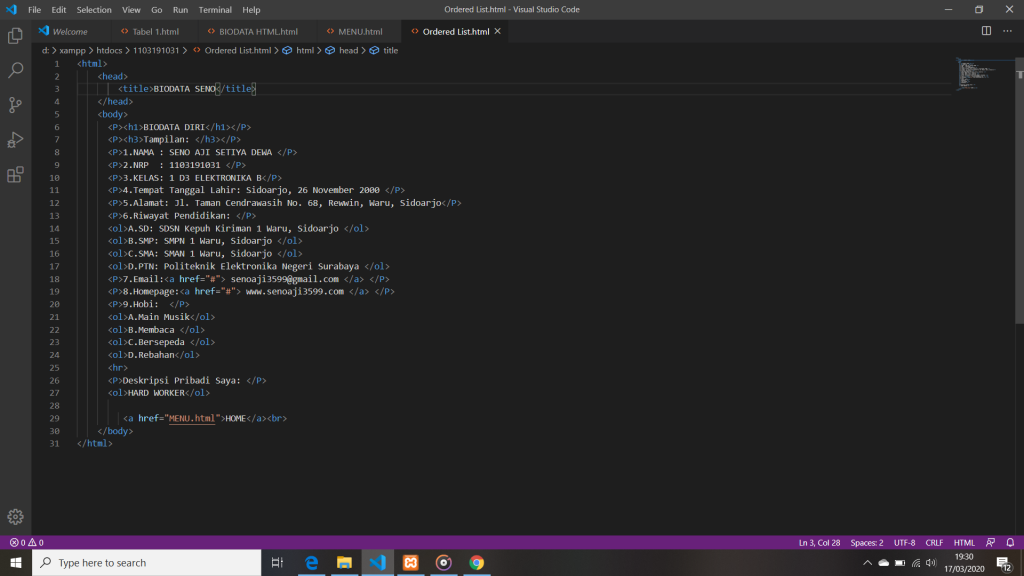
jadi, kali ini saya hanya akan membahas program ordered list versi html, berikut adalah program ordered list versi html:
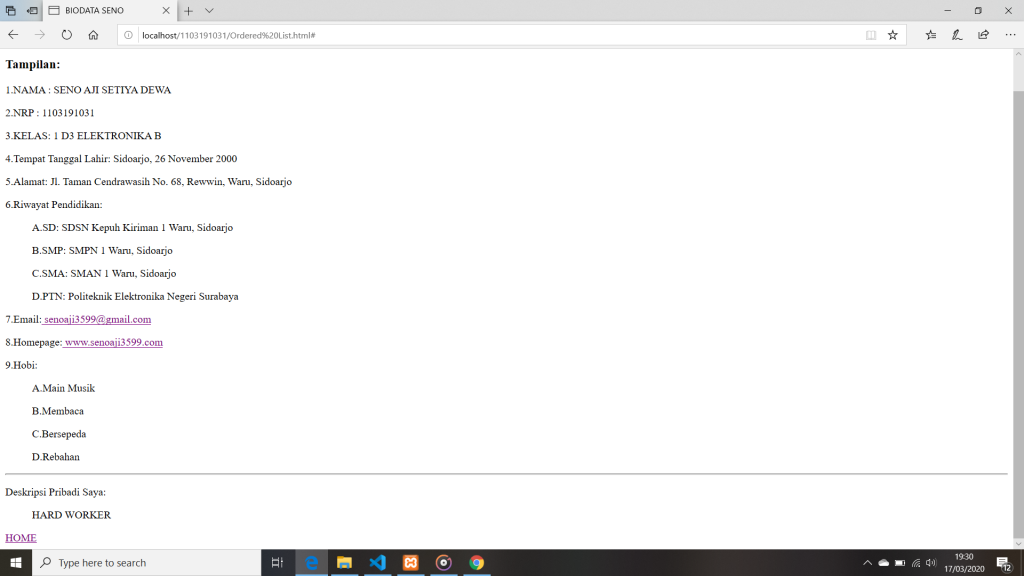
Berikut hasil dari program ordered list html:
Link merupakan elemen html yang berfungsi menghubungkan suatu halaman web ke halaman web yang lain. selain itu link pada fungsi HTML berfungsi sebagai penghubung antara dokumen 1 dengan dokumen lainnya. Link juga dikenal dengan sebutan anchor tag, karena ia dibuat dengan tag <a>.
Pada program link , ketika kita meng-enter link pada dokumen 1, maka kita akan bisa masuk pada dokumen lainnya yang telah disiapkan. Cara memasukkan link ini yaitu dengan menggunakan <a>….</a> yang ditamb deng href= dan href ini akan diisi oleh bisa dengan nama folder beserta formatnya atau bisa juga dengan kode urlnya.
Pada Link versi html dibagi menjadi dua yaitu
- Internal Link: adalah link yang menuju ke domain atau halaman web itu sendiri;
- External Link: adalah link yang menuju domain lain
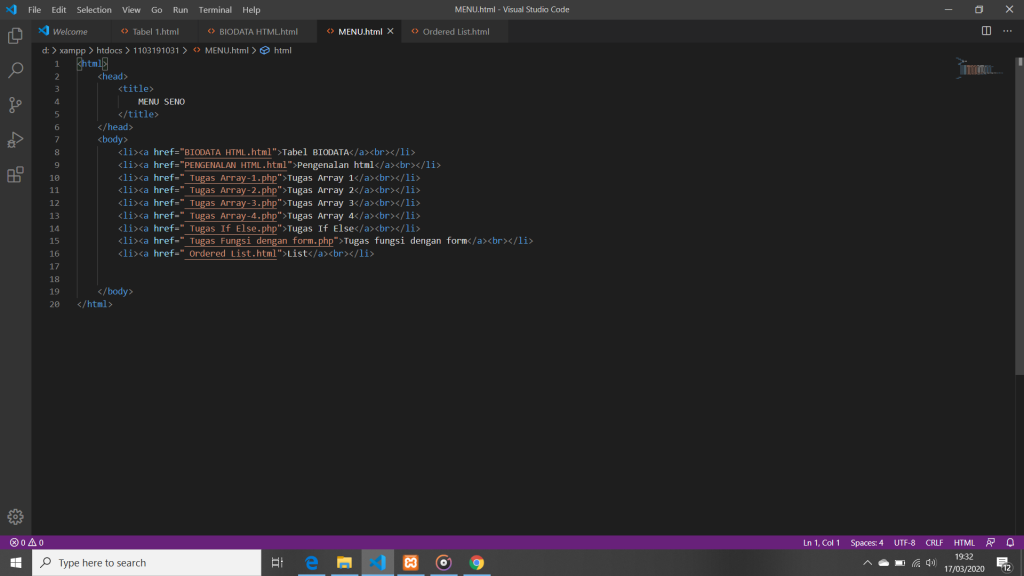
Berikut ini saya akan menampilkan program link versi html:
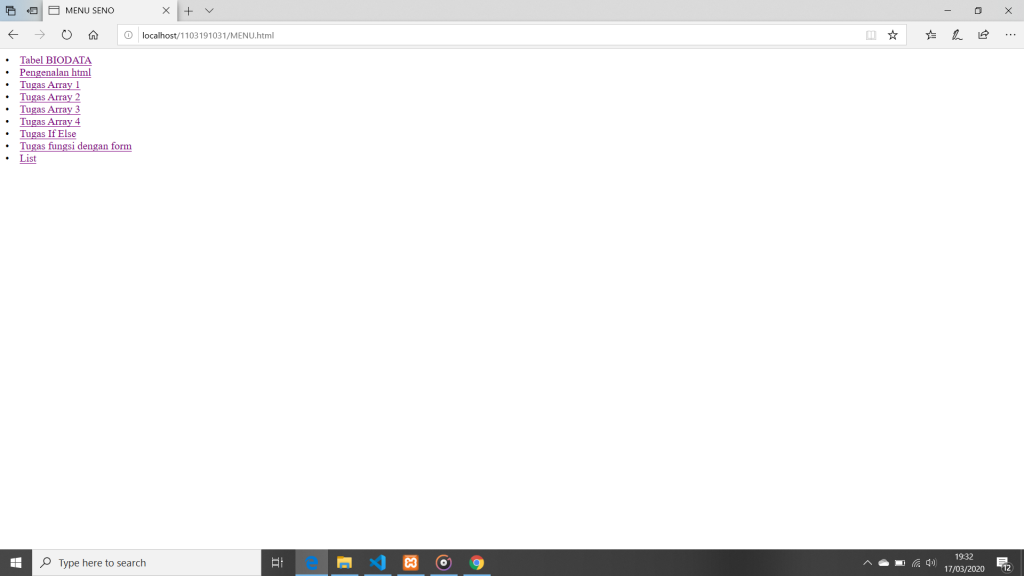
Hasil











Recent Comments