Assalamualaikum Wr. Wb.
Halooo sobat redaksi … kembali lagi dengan saya aini , kali ini saya akan berbagi sedikit artikel mengenai apasih tabel pada html.
Nah HTML juga bisa membuat tabel loh , contohnya seperti membuat tabel biodata yang menjadi materi artikel kali ini.
Untuk dapat membuat tabel di HTML menggunakan tag <table> dimana tag ini salah satu tag yang ditulis secara berpasangan yakni membutuhkan tag pembuka <table> dan penutup </table>, sedangkan untuk membuat baris di dalam tabel menggunakan tag <tr></tr> atau table row, dan untuk pembuatan kolom yaitu menggunakan tag </td></td> atau table data.
Berikut beberapa fungsi yang dapat diaplikasikan kedalam tabel HTML :
- Tag <td> , tag ini digunakan untuk memasukan data ke tabel
- Tag <tr> , tag ini digunakan untuk membuat garis pada tabeel
- colspan digunakan untuk menggabungkan kolom
- border digunakan untuk memberi garis pada tabel
- rowspan digunakan untuk menggabungkan baris
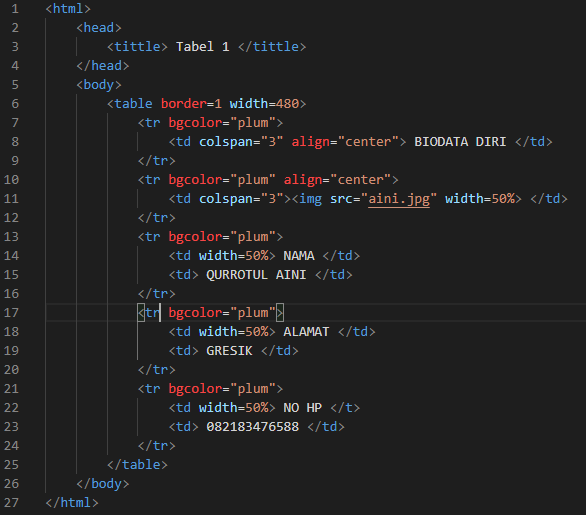
Bagaimana nih teman teman apakah sudah punya gambaran tentang tabel pada HTML atau belum? kalo belum yuk simak langsung contoh program dibawah ini
nanti dari program diatas akan menghasilkan output tabel seperti dibawah ini
Yeayy sudah selesai, jadi kurang lebih akan terlihat seperti gambar diatas ya teman teman, mungkin sampai disini dulu ya materi kali ini tentang pembelajaran tabel pada html, terimakasih sobat redaksi sudah mau membaca artike ini, salam hangat dari saya see youu:)
Wassalamualaikum Wr. Wb.









Recent Comments