halo sahabat redaksiana.. selamat pagi siang sore malam ya haha, bagaimana nih kabarnya?? semoga kita selalu sehat dan dilindungi dari segala virus dan penyakit yang lagi viral ini ya. kali ini saya akan kembali lagi menulis artikel saya tentang ‘bagaimana sih caranya membuat tabel pada HTML??’ nah untuk itu yang penasaran simak aja artikel ini..
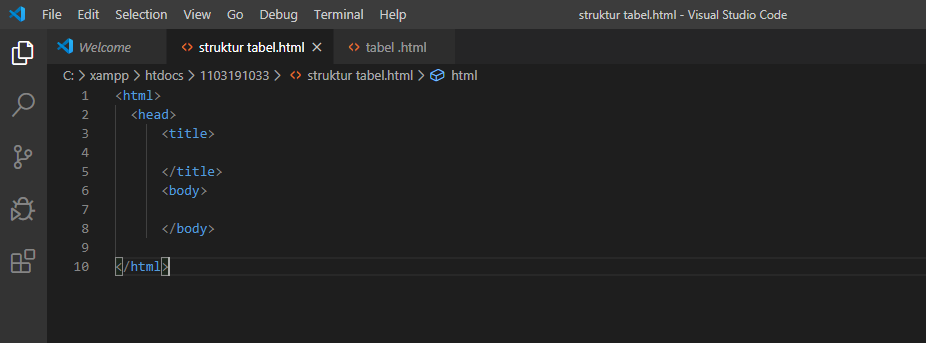
sebelum kita membuat tabel yang lebih kompleks, saya akan beri struktur tabel pada html seperti berikut :
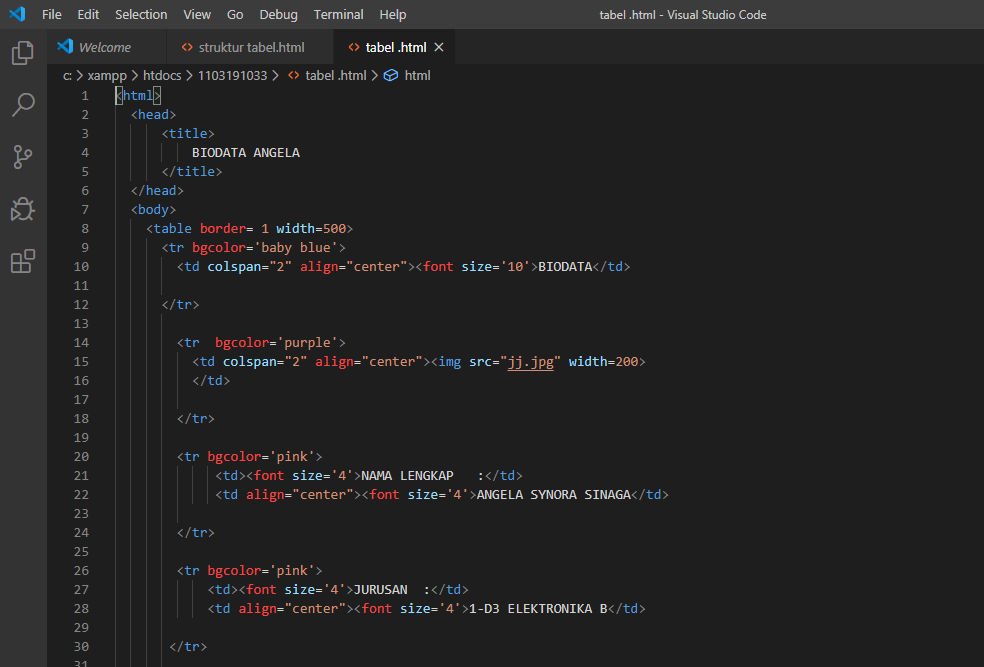
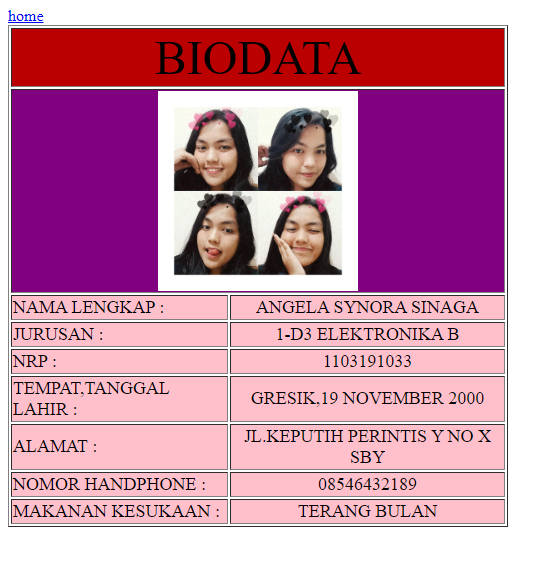
nah setelah kita mengetahui struktur tabel, maka kita dapat membuat tabel yang lebih kompleks. Kali ini saya akan membuat tabel tentang biodata saya. Untuk <title> dapat diisi ‘BIODATA’ dan diakhiri </title> dan untuk isi dari biodata dapat diketik pada <body> dan diakhiri </body>
Dalam membuat tabel di HTML, ada beberapa tag yang digunakan yaitu :
- tag <table> digunakan untuk memulai membuat tabel
- Tag <tr> adalah singkatan dari table row, digunakan untuk membuat baris dari tabel.
- Tag <td> adalah singkatan dari table data, digunakan untuk menginput data ke tabel.
- colspan digunakan untuk menggabungkan kolom
- rowspan digunakan untuk menggabungkan baris
- border digunakan untuk memberi garis pada tabel
- bgcolor digunakan untuk memberi/menambahkan warna pada kolom dan garis
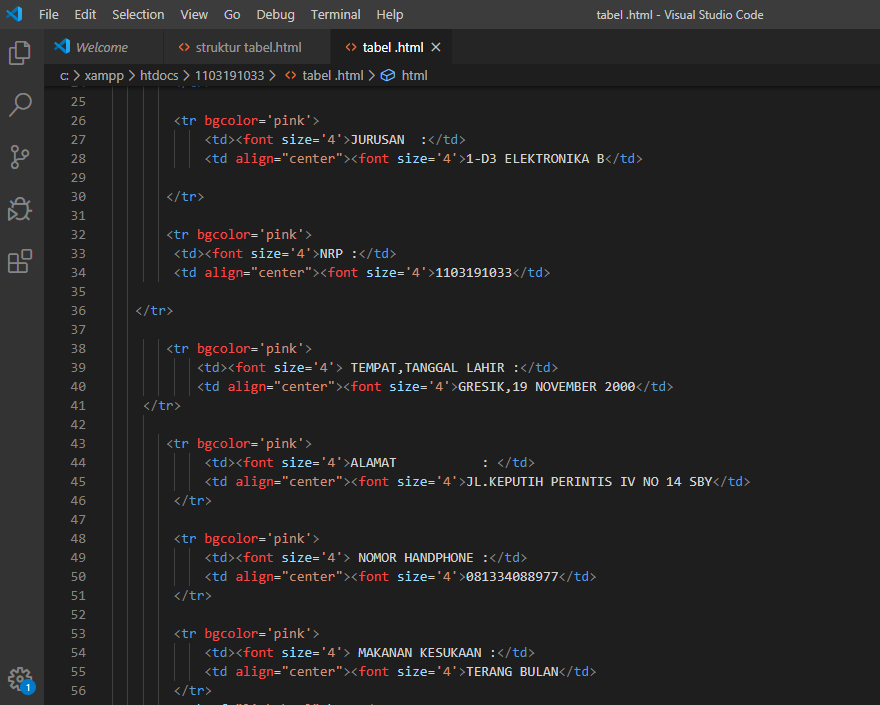
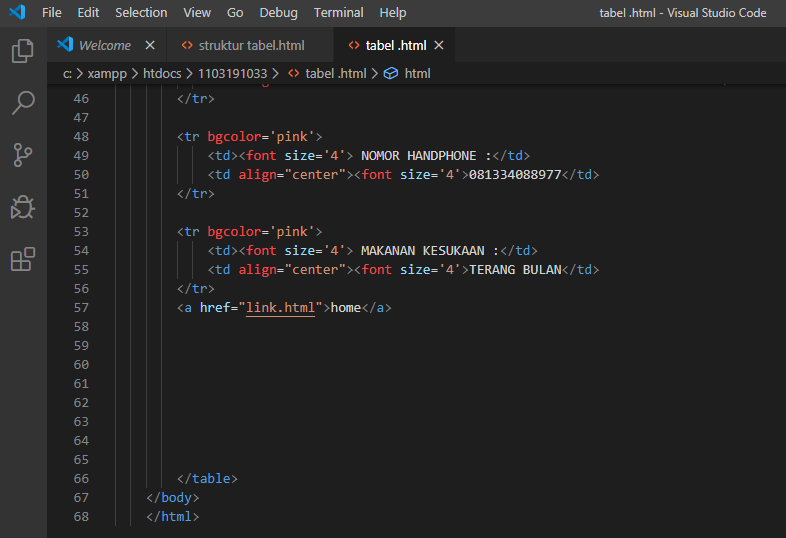
nah berikut contohnya :
begini hasilnya :
sekian dulu ya artikel kali ini, mohon maaf jika ada kesalahan, dan semoga bermanfaat ya. Tetep semangat dan jaga kesehatan ya gengs…














Recent Comments