Assalamualaikum Wr. Wb. Bertemu lagi bersama saya disini di pembahasan materi pemrograman lanjutan. Kali ini saya akan membahas tentang cara membuat baris dan kolom dalam HTML. Penasaran seperti apa pembahasannya? Langsung saja…SIKAAAT!!!
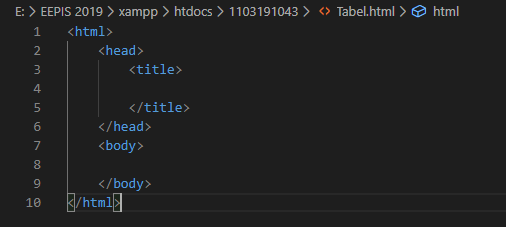
Ilmu kali ini adalah membuat tabel dalam sebuah HTML, untuk membuat tabel ini kita perlu membuat susunan daripada HTML itu, di bawah ini adalah susunan atau struktur daripada HTML.
nantinya tabel itu akan berada dalam bagian <body>…</body>. Langsung saja untuk membuat tabel dalam HTML kita memerlukan sebuah baris dan kolom, tabel dalam HTML bisa dimunculkan dengan mengisi bagian body dengan <table>…</table>, setelah itu kita memunculkan baris dengan cara mengisi bagian table dengan <tr>…</tr>, “tr” disini berarti “table row” atau baris tabel. Kemudian setelah terdapat baris, selanjutnya kita memunculkan kolomnya dengan cara <td>…</td>, karena kita akan mengisi bagian kolom-kolom tersebut dengan data-data kita nanti, maka dari itu dinamakan “td” atau “table data”.
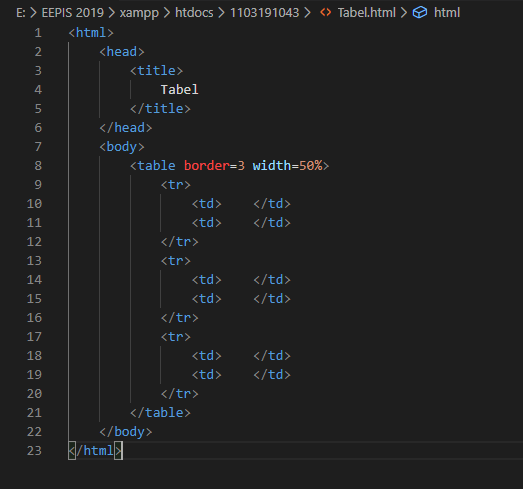
untuk menambah jumlah baris dan kolom, kita dapat menambahkan <tr>…</tr> sesuai dengan kehendak kita, dan menambahkan <td>…</td> di dalam bagian <tr>…</tr> sesuai dengan kehendak kita.
Fungsi “border” dan “width” adalah untuk memberi garis pada tabel dan mengatur besar daripada tabel tersebut.
Untuk mengisi bagian dalam kolom tersebut, dapat dilakukan dengan menulis di dalam bagian <td>…</td>.
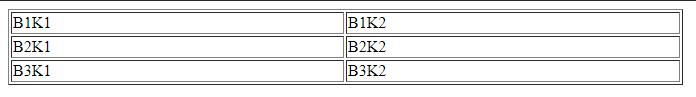
Maka hasilnya akan seperti ini :
Sekian dari saya, kurang lebihnya mohon maaf selamat latihan dan sampai jumpa di lain kesempatan.














Recent Comments