Hello guys ketemu lagi dengan aku yang kali ini akan melanjutkan pambahasan pada artikel sebelumnya yakni masih seputar database. Di artikel ini akan diuraikan mengenai bagaimana cara menampilkan semua database yang sudah kita inputkan melalui materi query insert agar langsung muncul pada browser tanpa melihat perubahan data pada PHPMyAdmin. Jadi dalam artikel ini akan diuraikan cara bagaimana agar setelah menginputkan data baru kita dapat langsung melihat tabel database pada browser tanpa harus melihat tabel database PHPMyAdmin. Penasaran gimana caranya…simak urain berikut ini.
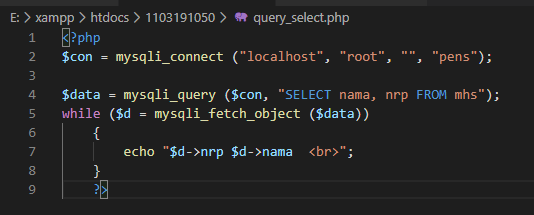
Pada percobaan kali ini Langkah awal yang akan dilakukan yakni bagaimana cara agar dapat menampilkan data yang sudah diinput pada query insert sehingga data-data tersebut langsung tampil pada browser.
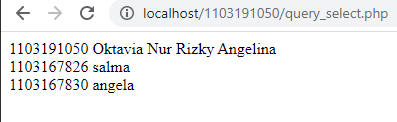
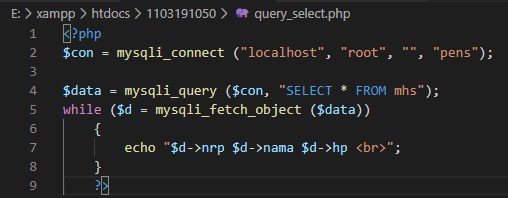
Sehingga Ketika code pada gambar 1 dicompile maka semua data yang ada pada database akan muncul pada browser, seperti gambar berikut ini.
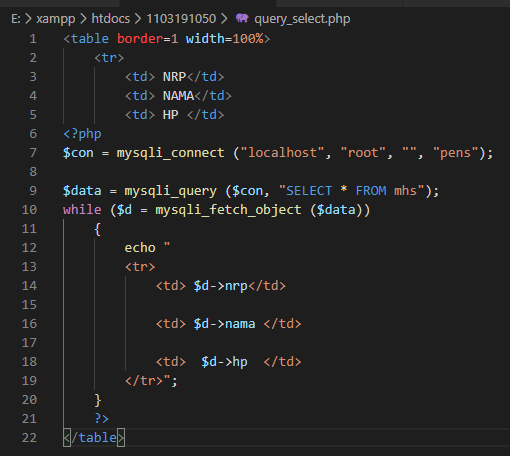
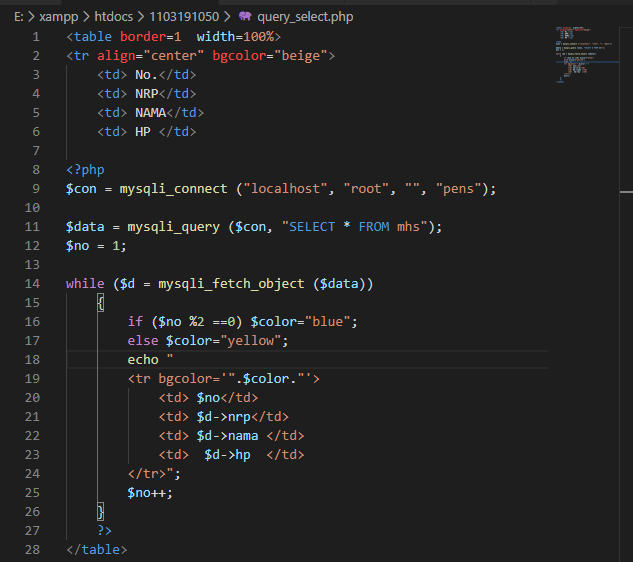
Agar data yang ditampilkan pada database berupa tabel sama seperti tampilan data pada PHPMyAdmin maka dapat dilakukan dengan membuat tabel menggunakan html seperti yang telah dijelaskan pada artikel-artikel sebelumnya.
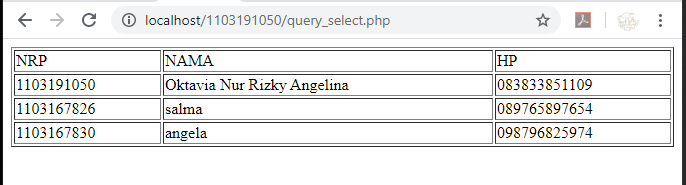
Setelah code pada gambar 3 dicompile maka data yang ada pada browser tadinya tanpa tabel seperti ditunjukkan oleh gambar 2 akan berubah menjadi data dengan tabel seperti halnya pda tabel database. Hal itu ditunjukkan gambar berikut ini.
Dari gambar 4 terlihat tabel yang sepintas kurang sedikit menarik. Untuk membuatnya lebih menarik maka dapat dilakukan beberapa modifikasi. Yang pertama yakni menambahkan kolom nomor tabel paling kiri. Yang kedua buat perbedaan warna pada tiap baris ganjil dan genap. Dengan begitu tampaknya tabel pada browser akan sedikit lebih menarik daripada tabel pada database PHPMyAdmin.
Penambahan kolom nomor berfungsi agar ketika baris data ganjil akan berwarna kuning sedangkan Ketika baris genap maka akan berwarna biru. Seperti dalam gambar 6 maka IF ELSE digunakan untuk mengkondisikan agar baris genap dan ganjil berbeda warna. Untuk mengetahui tiap barisnya dilihat berdasarkan tiap nomor pada masing-masing baris. Sehingga ketika decompile maka akan mendapatkan hasil berikut ini.
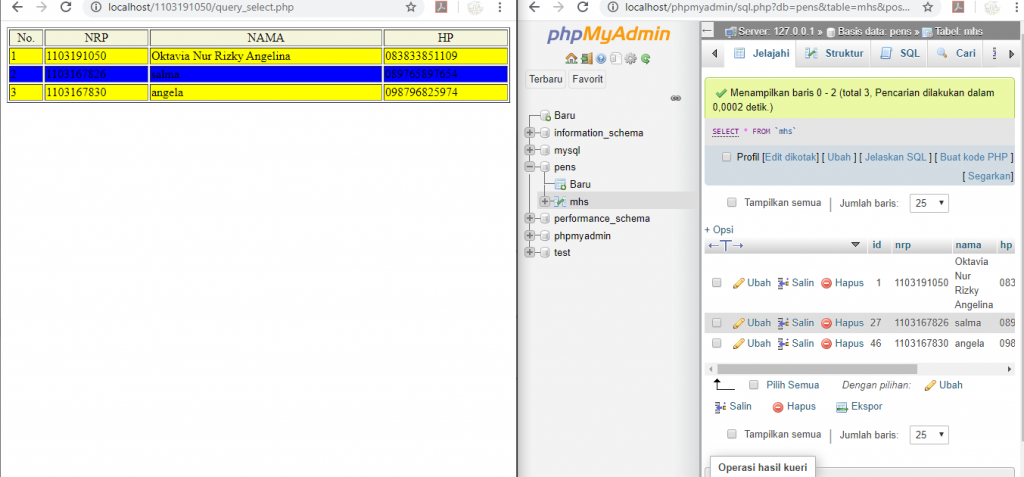
Dari gambar diatas terlihat bahwa tabel data pada browser berisikan data yang sama dengan data yang ada pada tabel database. Dan tampilan tabel pada browser juga berhasil dimodifikasi sehingga terlihat sedikit lebih menarik. Sekian dari pembahasan modifikasi tampilan tabel menggunakan query select pada artikel kali ini semoga bermanfaat. Sampai jumpa di artikel selanjutnya, terima kasih juga kepada para pembaca setia redaksi semoga artikel ini membantu project kalian.















Recent Comments