Assalamualaikum Wr.Wb.
Hallo teman-teman, apa kabar kalin, Pasti kalian baik-baik saja bukan? Nah kali ini saya akan membagikan artikel sederhana ini dimana artikel ini menjelaskan tentang membuat sebuah template website. Mungkin sudah lama sekali ya kita tidak bertemu, disini saya kembali untuk membagi artikel yang berisi materi dan ilmu-ilmu yang menarik untuk dibagi kepada teman-teman semua.
Baik kita mulai saja, untuk membuat template website kita membutuhkan 3 bagian yaitu: Header, Isi, dan Footer. Header merupakan bagian atas daripada template yang biasanya diisi judul daripada website dan menu-menu website, Isi merupakan inti daripada website karena didalamnya berisikan konten-konten website, dan Footer merupakan bagian bawah website biasanya berisikan akhiran atau alamat sosial media dari pemilik website yg bertujuan untuk mempermudah pengunjung untuk bertanya kepada pemilik website. Template website ini bisa kita buat dengan menggabungkan tabel yg sudah kita pelajari dulu. Jadi kita mulai dari header, untuk coding dari header itu sendiri terlihat seperti di bawah ini.
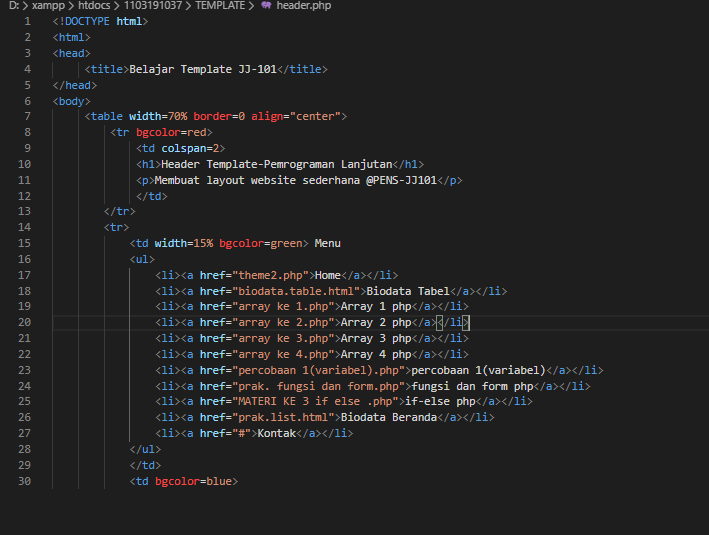
Header website (nama file untuk codingnya yaitu “header.php”)
Pada bagian header itu terdapat judul dari website, tabel header, dan menu daripada website yang dibuat dengan List & Link.
Selanjutnya yaitu Footer, coding daripada Footer ini dapat dilihat pada gambar dibawah ini.
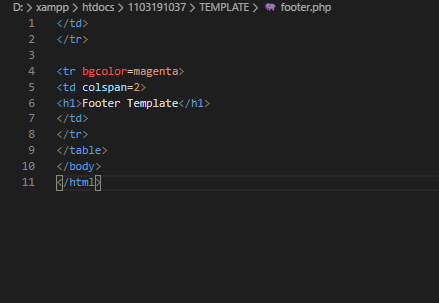
Footer website (nama file untuk codingnya yaitu “footer.php”)
Untuk footer dapat kalian isi dengan se-kreatif mungkin, namun pada gambar hanya diisi dengan tulisan footer agar kita tahu itu merupakan footer daripada websitenya.
yang terakhir yaitu Isi atau content, coding daripada isi atau content ini dapat kalian lihat pada gambar dibawah ini.
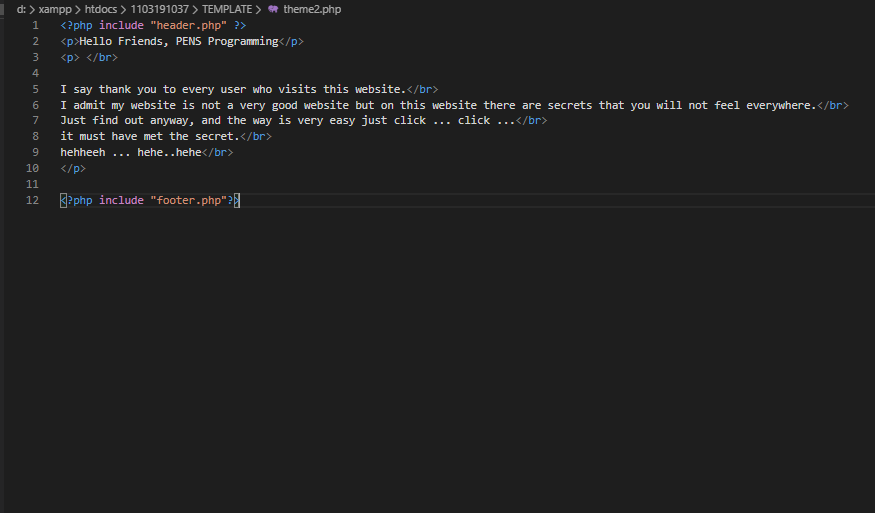
Isi atau Content website (nama file untuk codingnya yaitu “theme2.php”)
Nah untuk isi atau content daripada website ini nanti akan tertampil isi atau content dari daftar menu yang akan kita pilih atau kita klik entar, hasil akhir daripada template website ini yaitu dapat ditunjukkan seperti gambar dibawah ini.
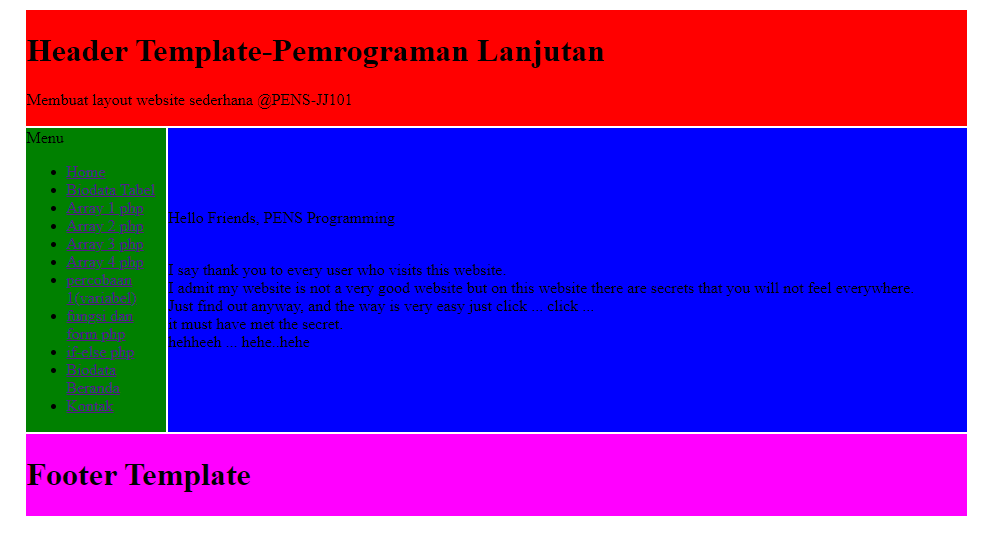
Tampilan (Template website) di Browser
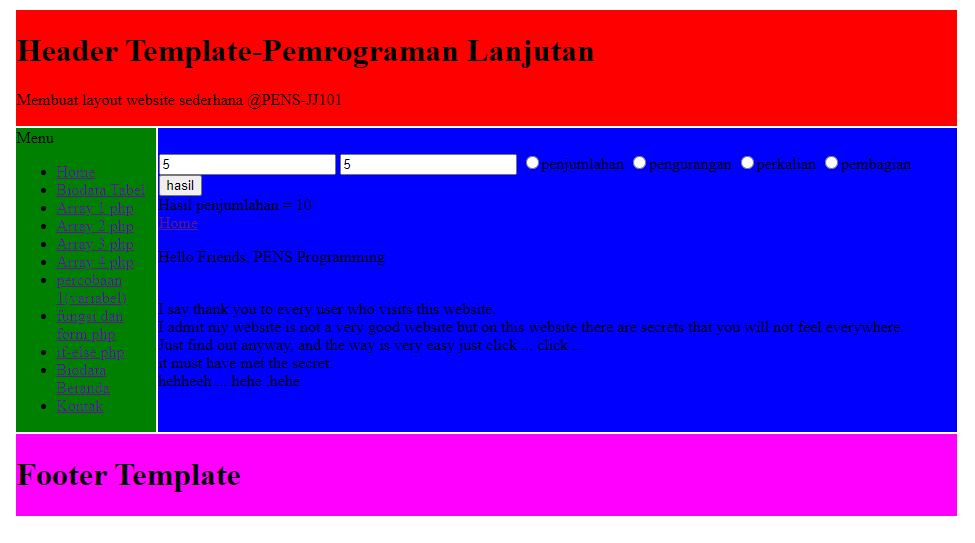
Nah itulah dia tampilan dari template website yang sudah kita buat, nantinya saat menu program dipilih, isi atau content daripada menu tersebut akan tertampil pada bagian isi yang berwarna biru, supaya lebih jelas kalian dapat melihat gambar dibawah ini.
Pada gambar tersebut saya mengklik menu “fungsi dan form php” dan hasilnya seperti tertera pada gambar diatas.
Bagaimana materi kali ini menurut teman-teman, mudah bukan? Teman-teman nanti dapat meng-customize tampilan dari website teman-teman sendiri ya!!!!
Baik sekian dulu teman-teman dari saya, mohon maaf jika ada salah kata dalam menyampaikan materi kali ini, akhir kata
Wassalamualaikum Wr.Wb.












Recent Comments