Bismi-llāhi ar-raḥmāni ar-raḥīm…
Assalamualaikum wr. wb semuanya. Ketemu lagi dengan saya Salma dari kelas 1 D3 EB yang akan mengoceh seru di halaman ini. Apa kabar kali ini? Semoga kita selalu diberikan kesehatan dan semangat oleh Allah SWT, Aamiin…
Sekarang, kita akan belajar yang namanya TEMPLATE. Apa itu template? Untuk apa gunanya? Apakah susah untuk membuatnya? Ayo kita simak kajian berikut ini untuk mendapatkan jawabannya!
TEMPLATE dalam bahasan ini adalah format atau layout yang dapat dibuat dan digunakan sesuka kita. Template digunakan untuk membuat tampilan web agar tersusun rapi dan menarik. Template dapat dibuat simple saja sampai ruwet/detil, jadi tingkat kesusahannya akan berubah sesuai ke-kompleks-annya.
Daripada lama-lama mengoceh, ayo kita buat template sederhananya! Di sini kita memakai format html, yaaa.
<!DOCTYPE html>
<html>
<head>
<title>Belajar Template JJ 101</title>
</head>
<body>
<table width=70% border=0 align=”center”>
<tr bgcolor=red>
<td colspan=2>
<h1>Header Template</h1>
<p>Membuat layout website sederhana @PENS=JJ-101</p>
</td>
</tr>
<tr>
<td width=15% bgcolor=green> Menu
<ul>
<li><a href=”#”>Home</a></li>
<li><a href=”#”>Tabel</a></li>
<li><a href=”#”>Array</a></li>
<li><a href=”#”>Biodata</a></li>
<li><a href=”#”>Kontak</a></li>
</ul>
</td>
<td bgcolor=blue>isi content</td>
</tr>
<tr bgcolor=magenta>
<td colspan=2>
<h1>Footer Template</h1>
</td>
</tr>
</table>
</body>
</html>
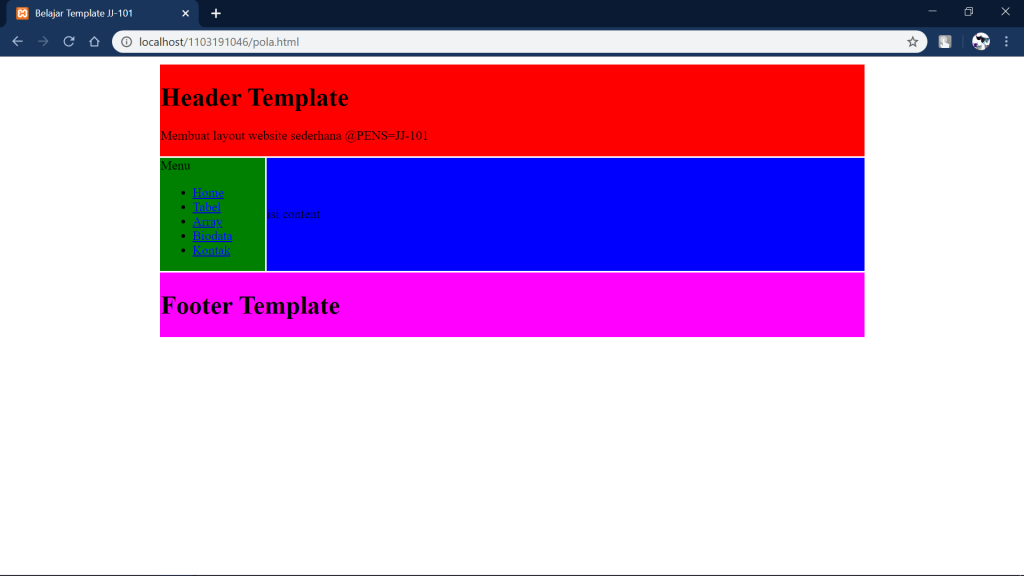
Wah, panjang sekali ya! Seperti apa ya hasilnya…
Dari template tadi, kita bisa berkreasi seasyik kita sendiri, loh. Mulai dari mengganti layout, mengganti warna, dan yang paling penting, mengisi konten di dalamnya.
<!DOCTYPE html>
<html>
<head>
<title>Belajar Template JJ-101</title>
</head>
<body>
<table width=70% border=0 align=”center”>
<tr bgcolor=blue>
<td colspan=2>
<h1>ASSALAMUALAIKUM</h1>
<p>Selamat datang di Menu pemrograman saya</p>
</td>
</tr>
<tr>
<td width=25% bgcolor=magenta> Mau cari apa?
<ul>
<li><a href=”#”>Home</a></li>
<li><a href=”tabel.html”>Tabel</a></li>
<li><a href=”array.php”>Array</a></li>
<li><a href=”biodata.html”>Biodata</a></li>
<li><a href=”pola.html”>Pola</a></li>
</ul>
</td>
<td bgcolor=red>
<table border=0 width=100%>
<tr>
<td><img src=”tabel.png” width=100%> ini tabel</td>
<td><img src=”array.png” width=100%>Array</td>
</tr>
<tr>
<td><img src=”biodata.png” width=100%>Biodata saya</td>
<td><img src=”pola.png” width=100%>Template</td>
</tr>
</table>
</td>
</tr>
<tr bgcolor=green>
<td colspan=2>
<p>Terima kasih, lain kali kembali</p>
<h1>WASSALAMUALAIKUM WR WB</h1>
</td>
</tr>
</table>
</body>
</html>
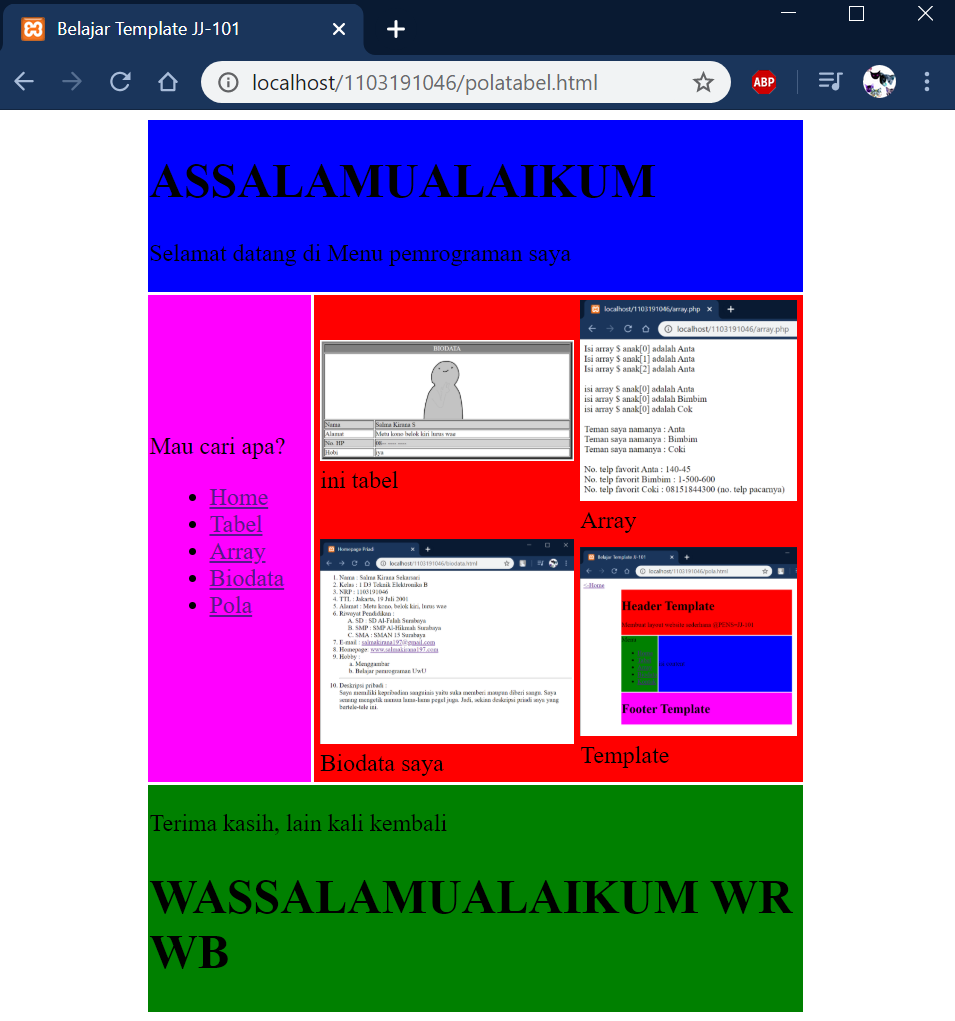
Wow, ruwet sekali, ya! Tenang saja, belajarnya bisa pelan-pelan, nanti kan paham juga. Begini nih kalau mau lihat hasilnya.
Kalau kalian coba, setiap kali kita meng-klik apa saja yang ada di daftar menu, kita akan terlempar ke halaman file tersebut. Bagaimana kalau kita ingin melihatnya tetap di halaman template?Di sini kita akan masuk ke php. Sebelumnya ayo kita pelajari yang namanya include. Include adalah sebuah statement yang berfungsi untuk memasukkan file php ke dalam file lain. Contohnya seperti apa? Hahaha… Memang benar mahasiswa PENS nggak akan jauh-jauh dari yang namanya praktik! Ini dia contohnya.
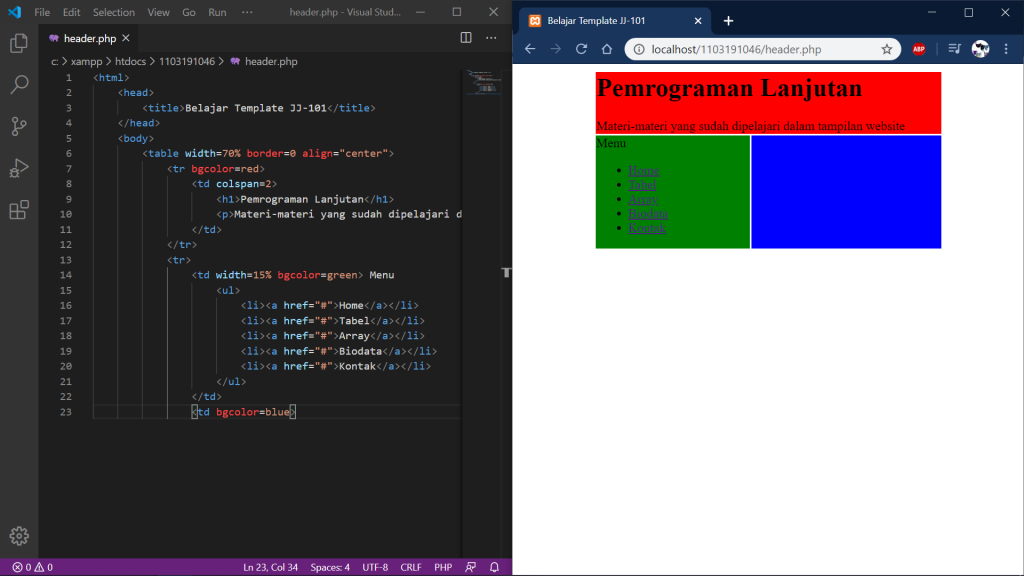
- File Header.php
Seperti yang kita tahu, file header.php ini isinya adalah header tanpa footer. Istilahnya, kita memenggal file pola.html tadi menjadi beberapa bagian.
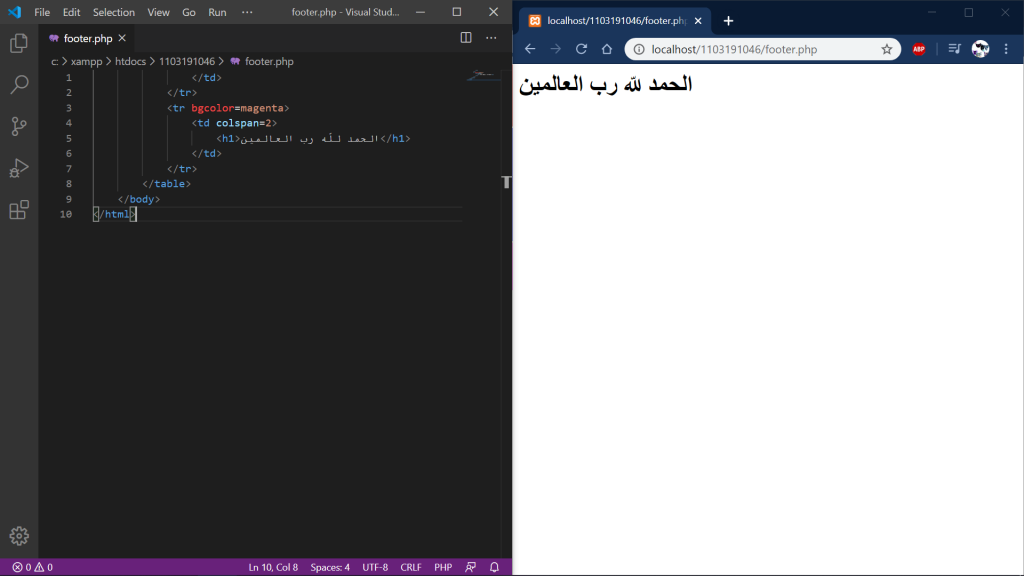
- File Footer.php
File footer.php di sini adalah file pola.html yang hanya kakinya saja. Coba tebak, kenapa tidak ada tabel berwarna magenta seperti pada pola.html? Benar sekali, karena tidak ada pembuka <tabel> pada filenya sehingga tidak muncul tabelnya.
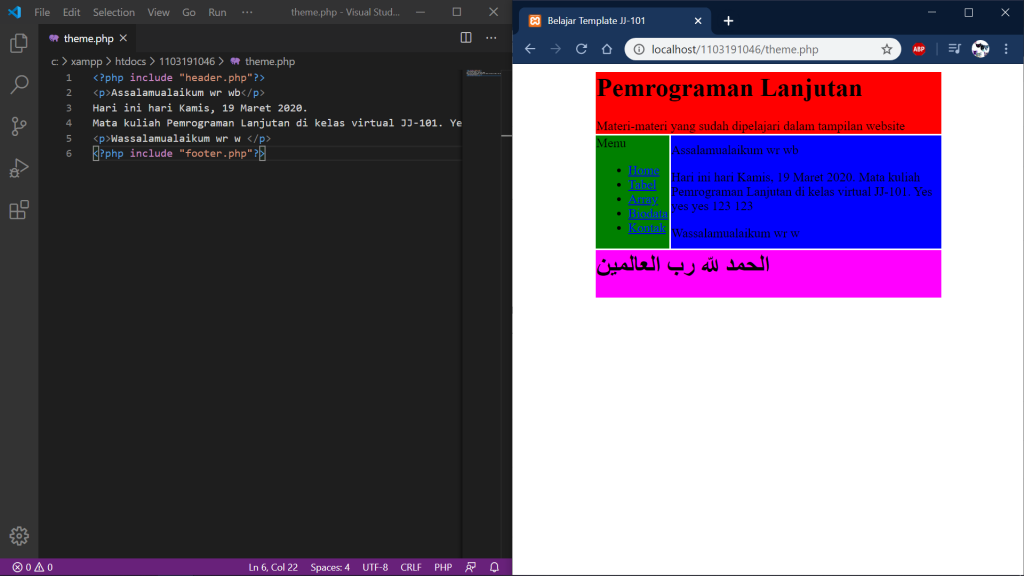
- File theme.php
Pada file ini, kita akan memasukkan file header.php dan footer.php ke dalam 1 file, jadi nulisnya nggak perlu panjang-panjang. Di sinilah kita menggunakan include.
Sekarang, saatnya berkreasi!
- file headertugas.php
<!DOCTYPE html>
<html>
<head>
<title>Belajar Template JJ-101</title>
</head>
<body>
<table width=70% border=0 align=”center”>
<tr bgcolor=#fa6e4f>
<td colspan=2>
<h1>Pemrograman Lanjutan</h1>
<p>Materi-materi yang sudah dipelajari dalam tampilan website</p>
</td>
</tr>
<tr>
<td width=15% bgcolor=#f2cf59> Menu
<ul>
<li><a href=”theme1.php”>Home</a></li>
<li><a href=”arrayy.php”>Array</a></li>
<li><a href=”tabell.php”>Tabel</a></li>
<li><a href=”biodataa.php”>Biodata</a></li>
<li><a href=”ifelsee.php”>If Else</a></li>
<li><a href=”fungsii.php”>Function (kalkulator sederhana)</a></li>
<li><a href=”variabell.php”>Variabel</a></li>
</ul>
</td>
<td bgcolor=#f8ca9d>
- file footertugas.php
</td>
</tr>
<tr bgcolor=#8ec9bb>
<td colspan=2>
<h1>الحمد للّه رب العالمين</h1>
</td>
</tr>
</table>
</body>
</html>
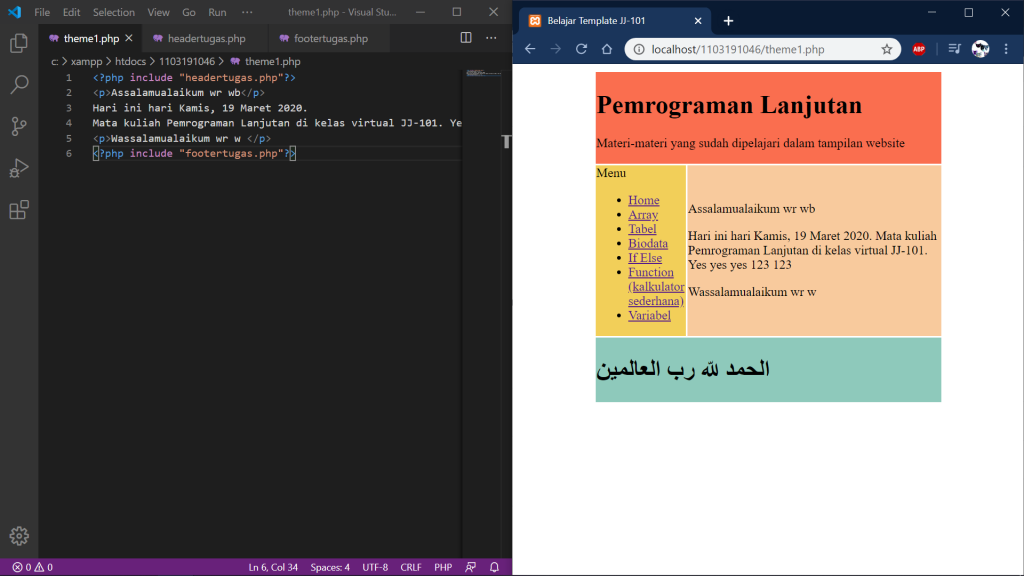
- Apabila digabung, menjadi file theme1.php
Alhamdulillah, akhirnya tuntas sudah materi kali ini. Semoga ke depannya kita semakin paham dan semangat terus belajar pemrograman. Sekian dulu dari saya, mohon maaf bila ada salah kata atau yang tidak mengenakkan di hati.
Wassalamualaikum wr. wb















Halo kak, saya ingin menanyakan mengenai kendala yang saya alami. saya membuat halaman login dengan template yang saya download dari colorib, untuk template tersebut ketika saya buka file html-nya, tampilan login muncul seperti biasa. tapi kalau saya ubah format file tersebut menjadi .php, template tersebut hilang dan tampilan halaman loginnya pun tidak ada form nya dan terlihat seperti website yang tanpa template. itu kenapa ya ?