♥ بِسْمِ اللَّهِ الرَّحْمَنِ الرَّحِيم ♥
Assalamualaikum Wr. Wb
Salam sejahtera bagi kita semua, semoga Allah selalu memberikan rizki yang barokah dan melimpah ruah… Aamiin ♥
Salam Redaksi ♥
Kembali lagi bersama saya seorang pelajar yang tak pandai merangkai kata -Mr.R
Kali ini saya akan membahas tentang Template pada HTML yang merupakan dasar dalam hal mendesain web. Apa sih Template itu ? Bagaimana sih bentuknya ?
Yuk langsung saja kita perjelas dalam pembahasan kali ini…
Template adalah desain dasar dari sebuah web yang di dalam nya berisi konten-konten yang kita buat. Template yang kita buat dapat memudahkan kita karena dengan adanya template kita tidak usah bersusah payah lagi untuk membuat desain web setiap kali kita membuat konten baru. Kita tinggal upload konten-konten baru setiap saat.
Template, apa saja sih isinya ?
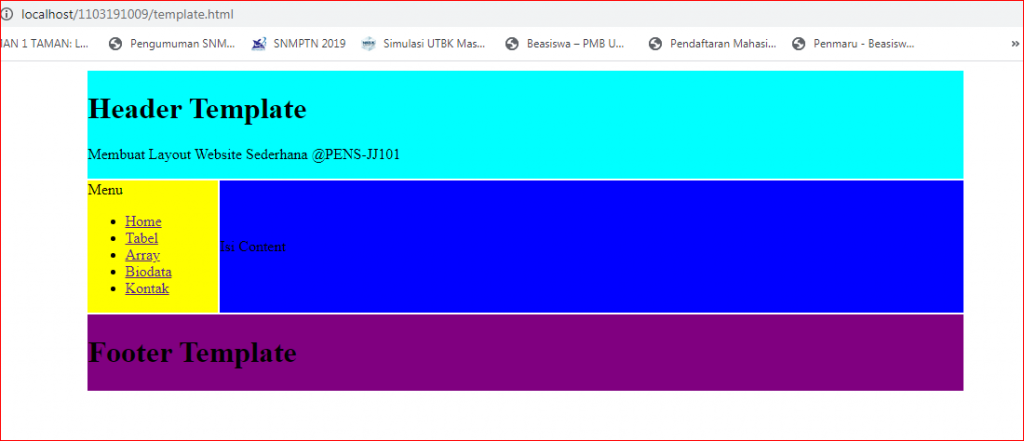
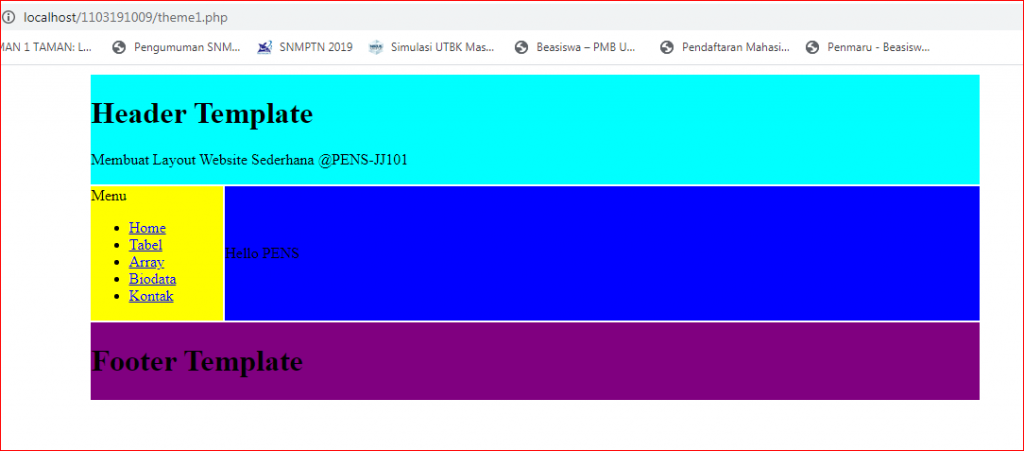
Secara umum Template terdiri dari Header, Menu, Isi Konten, serta Footer. Header adalah bagian atas dari web yang akan kita buat, sedangkan Footer adalah bagian paling bawah dari web tersebut, serta di bagian yang terletak antara Header dan Footer terdapat Menu dan Isi Konten.
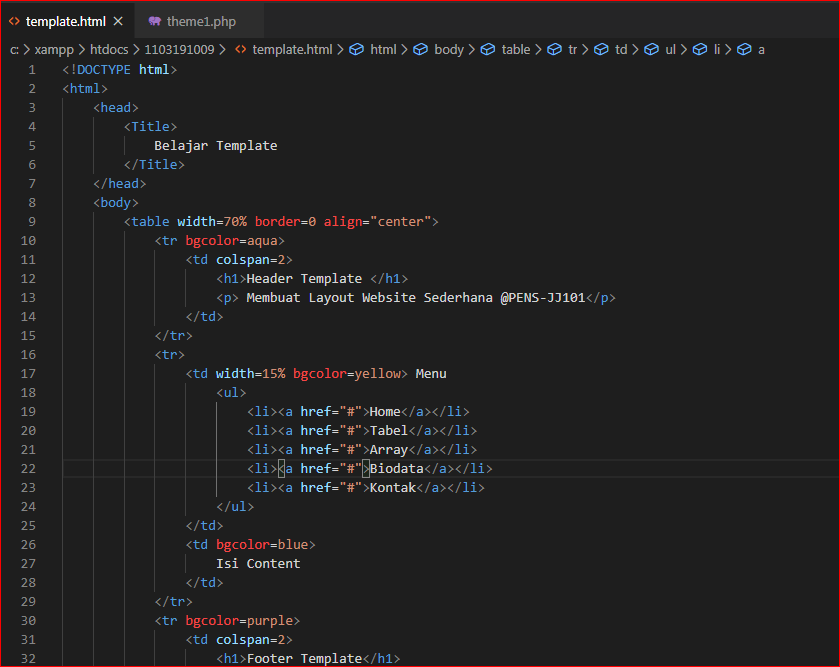
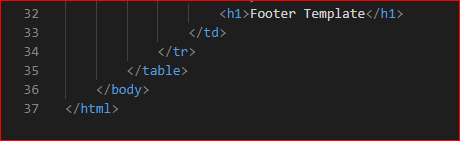
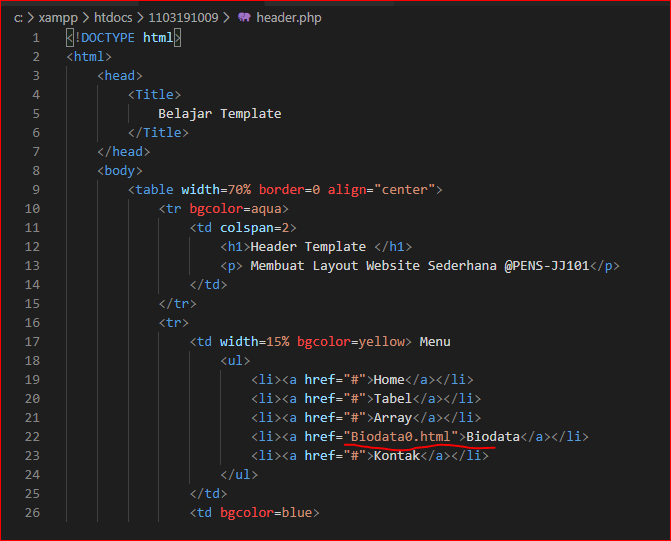
Langsung saja kita coba untuk membuat template sendiri
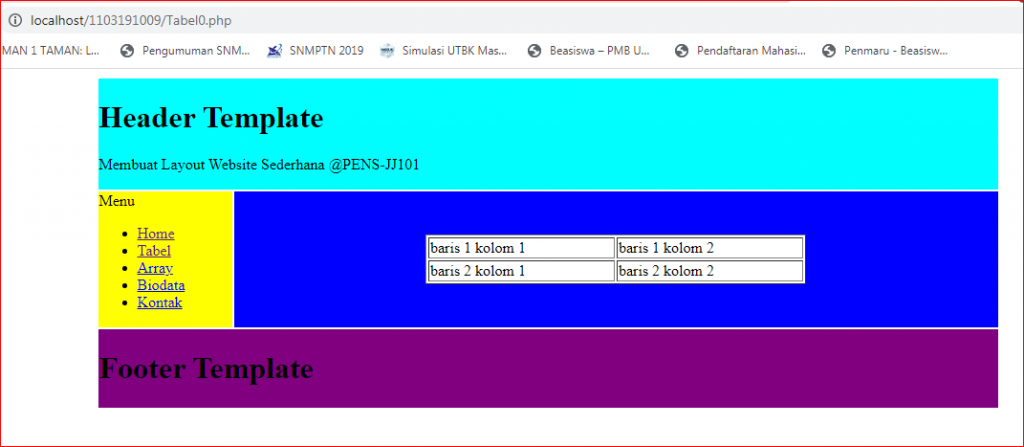
Dan hasil template nya adalah sebagai berikut :
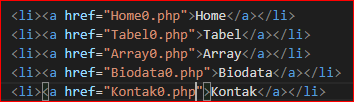
Untuk membuat halaman baru maupun memasukkan konten di dalamnya kita dapat membuat file baru, kemudian setting menunya dan jangan lupa memasukkan alamat sesuai file yang sudah kita buat sebelumnya.
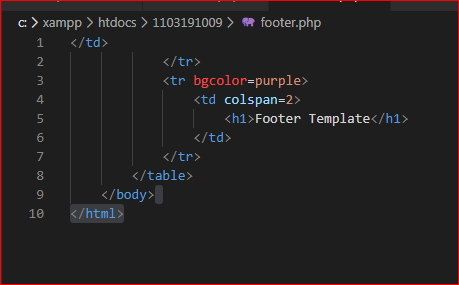
Untuk memudahkan kita maka kita pisahkan terlebih dahulu antara header dan footer nya lalu kita ubah formatnya menjadi .php
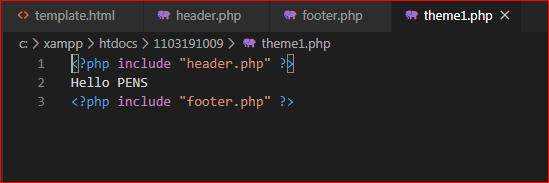
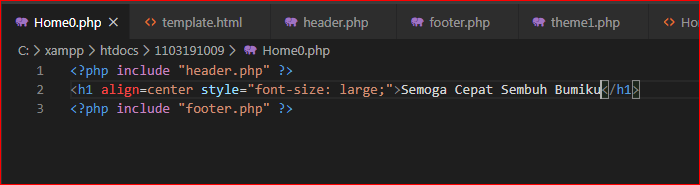
Kemudian, untuk membuat konten, kita dapat memasukkan header dan footer yang sudah dipisah tersebut ke dalam file konten yang akan kita buat.
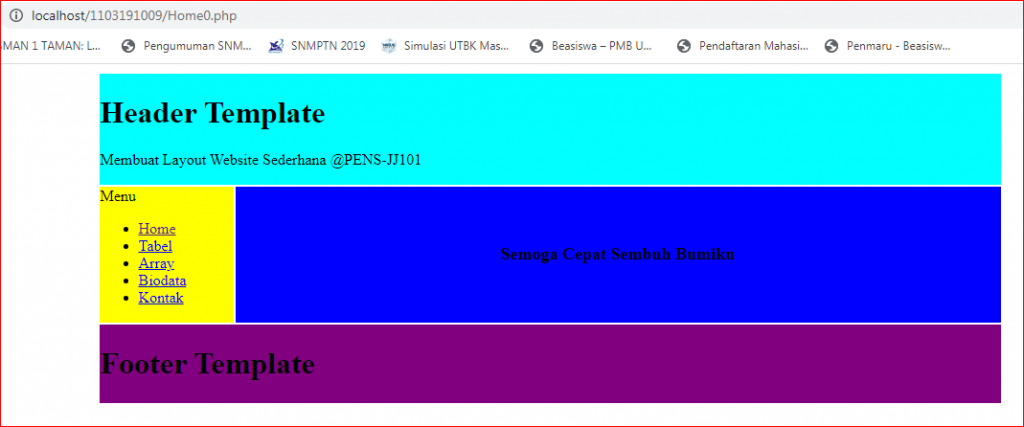
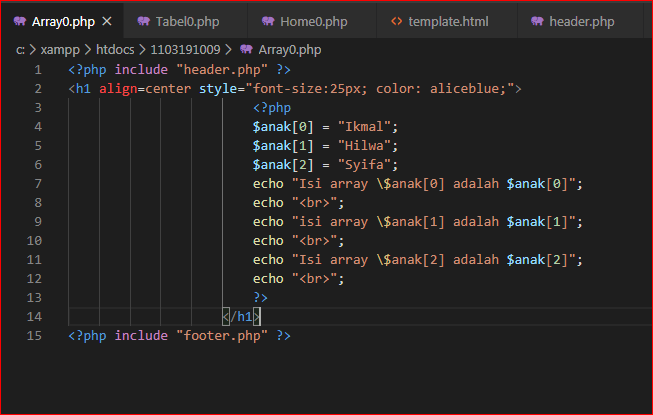
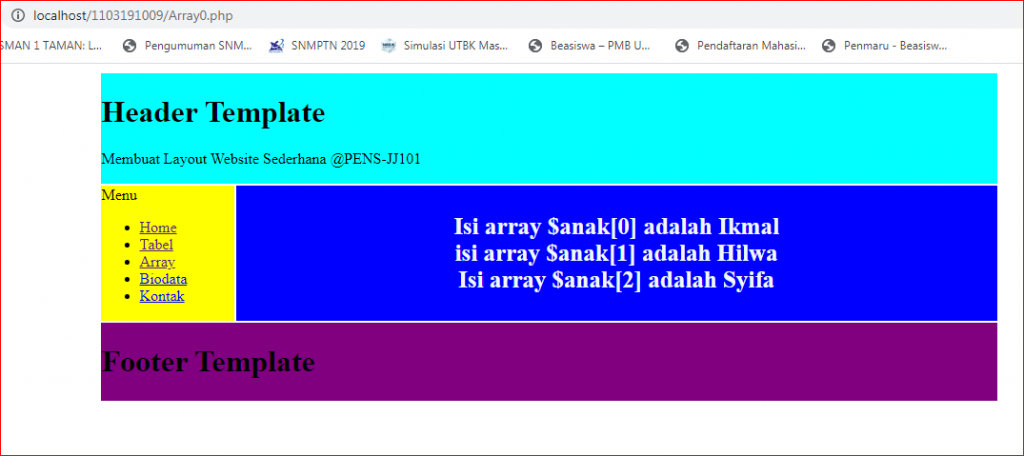
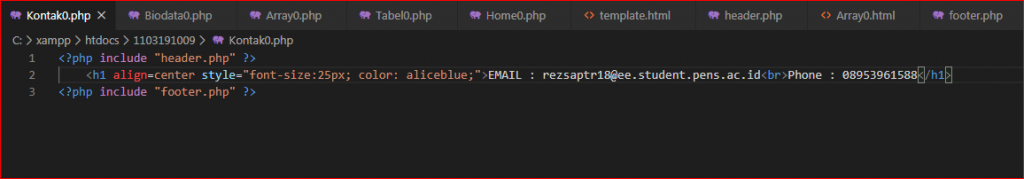
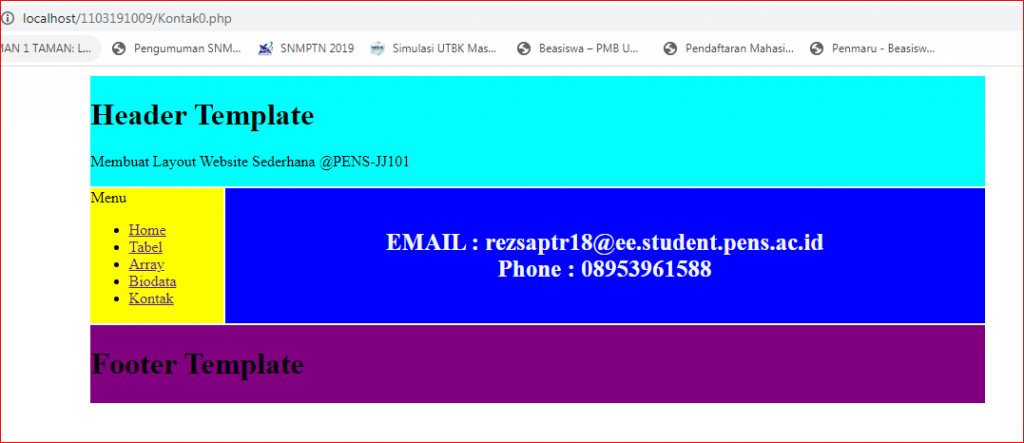
Berikut adalah contoh program dan hasilnya :
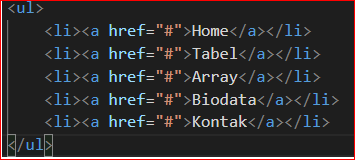
Selanjutnya kita akan menerapkannya pada berbagai menu yang ada
Menu Home
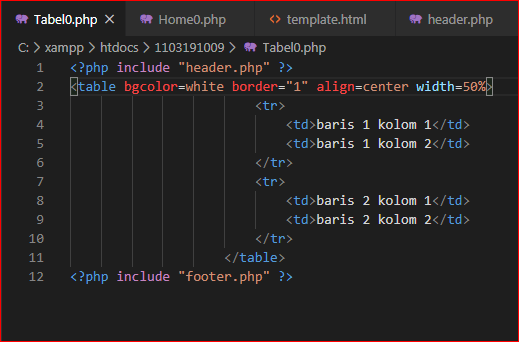
Menu Tabel
Menu Array
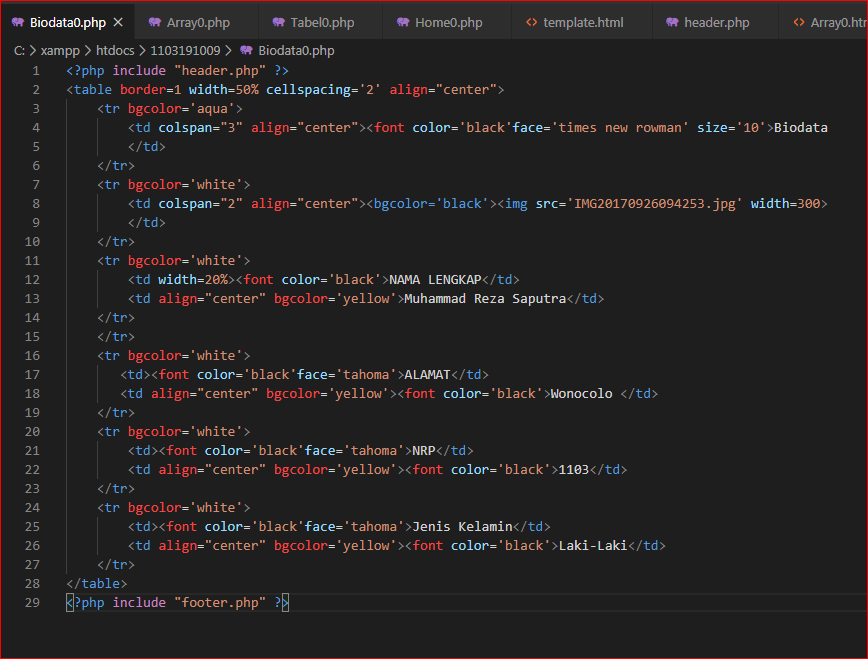
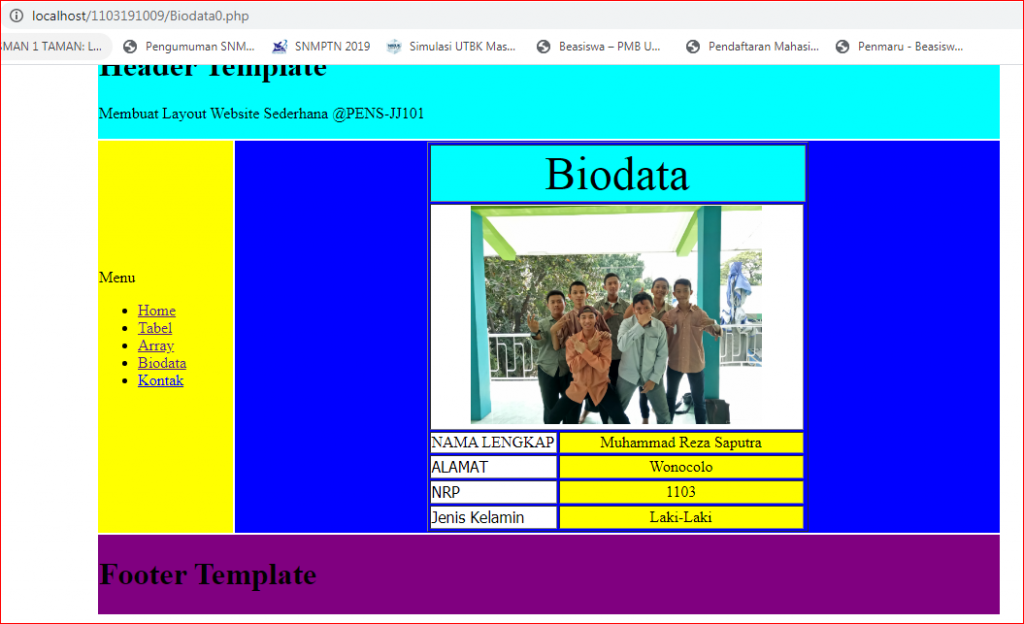
Menu Biodata
Menu Kontak
Nah kita telah sampai pada penghujung materi,
Cukup sekian pembahasan kali ini, Semoga bermanfaat dan mohon maaf apabila ada kesalahan karena sejatinya kebenaran hanyalah milik Allah SWT semata
Tetap semangat !!! Karena hari esok yang indah telah menanti kita untuk dapat menikmatinya ♥♥
Wassalamu’alaikum Wr.Wb
Salam Redaksi !!!


























Recent Comments