haloo semua sobat redaksiana jumpa lagi dengan saya widia rahmawati kusuma meskipun jumpa dengan menuliskan kata kata ini ya hehehe. bagaimana kabar kalian semua? tentunya baik-baik saja kan.
bagaimana dengan percobaan yang aku dulu share ke kalian, tentunya mudah dong. kali ini kita akan melakukan percobaan baru. percobaan untuk kali ini adalah percobaan membuat template web sederhana.
sebelum kita melakukan percobaan, yuk kita bahas sedikit tentang apa itu template. template adalah sebuah tatanan atau polo yang tersusun rapi dalam membuat sesuatu. sehingga dalam mendisain sebuah web pelu adanya desain template
yukk langsung ke percobaan membuat template sederhana
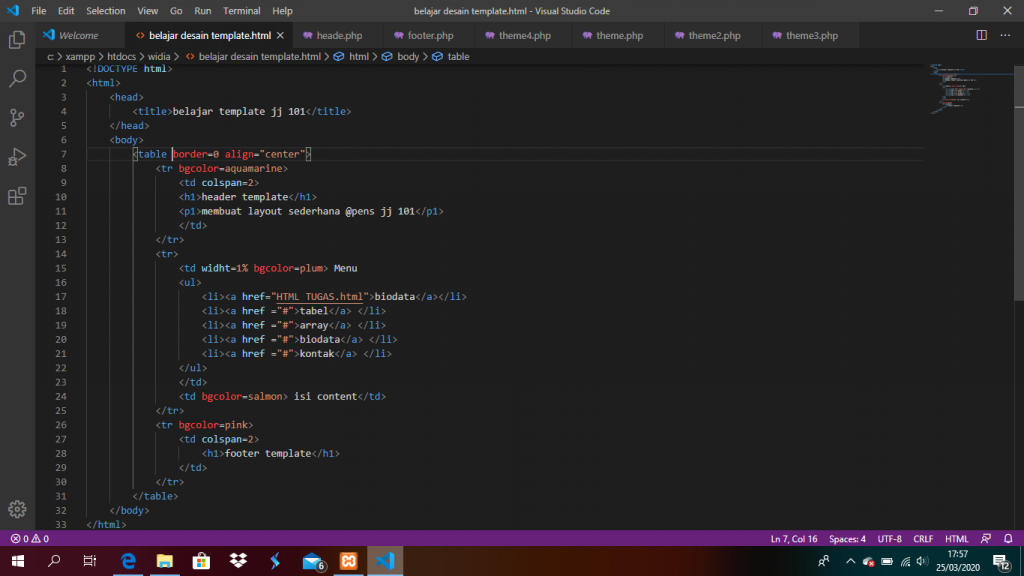
hal pertama yang kita lakukan adalah membuat suatu program table yang sebelumya sudah saya share percobaanya dalam bentuk program HTML .berikut dibawah ini adalah programya
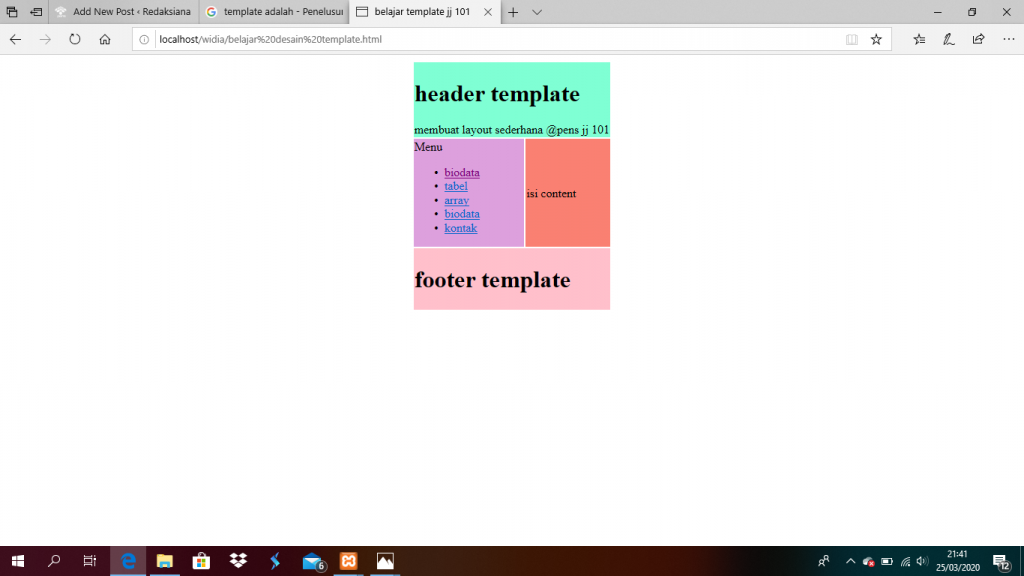
apabila program tersebut dijalankan maka akan muncul tampilan seperti dibawah ini
bagaimana, pada tahap ini apa kalian merasa susah? jika kalian merasa susah untuk memahami, sebaiknya kalian pahami terlebih dahulu antara program yang dijalankan dengan hasil yg telah dijalankan
jika kalian sudah paham memahami yang ada diatas, kalian dapat melakukan percobaan selanjutnya . pada percobaan selanjutnya ini sebenarnya tidak jauh beda dengan percobaan yang diatas, hanya saja pada percobaan ini, program yang akan dijalankan akan dipecah menjadi 3 bagian dalam bentuk PHP yaitu header, footer, dan theme. untuk memahami lebih lanjut lagi, yuk kita buat program seperti dibawah ini.
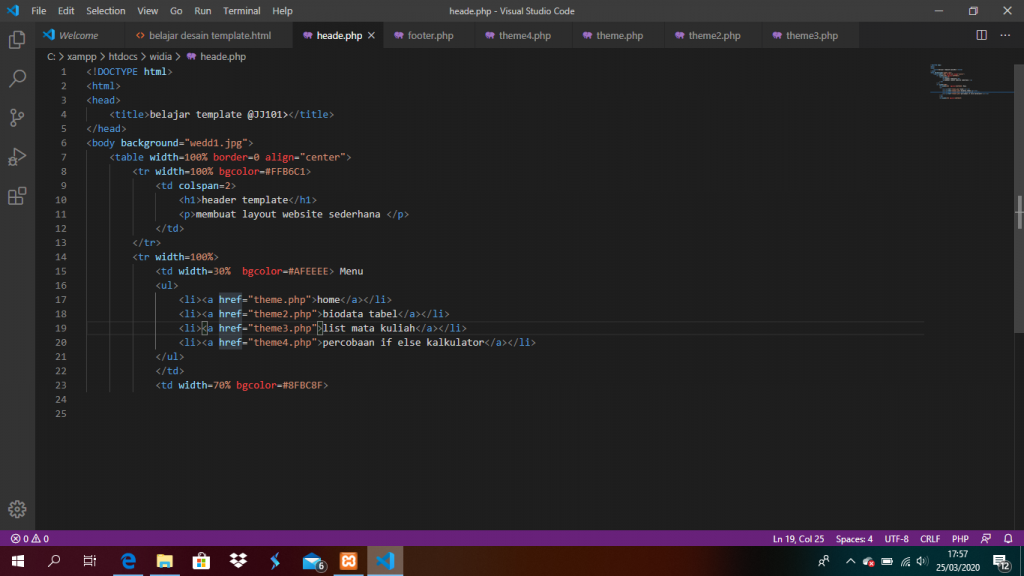
pada tahap pertama lita membuat program header seperti yang ada dibawah ini
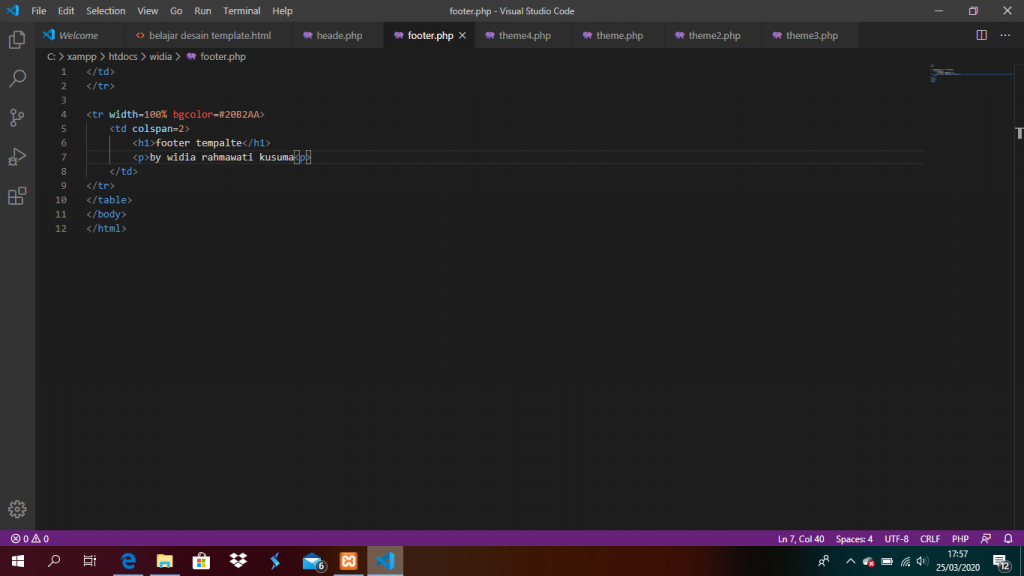
selanjutnya yaitu membuat program footer. berikut adalah program yang akan dijalankan
pada tahap ketiga, yaitu menggabungkan anata header dan footer yang telah di buat atau biasa disebut juga theme. pada theme ini kalian juga dapat menamhkan bebrapa paragraph tulisan. berikut adalah tampilan program yang akan dijalankan
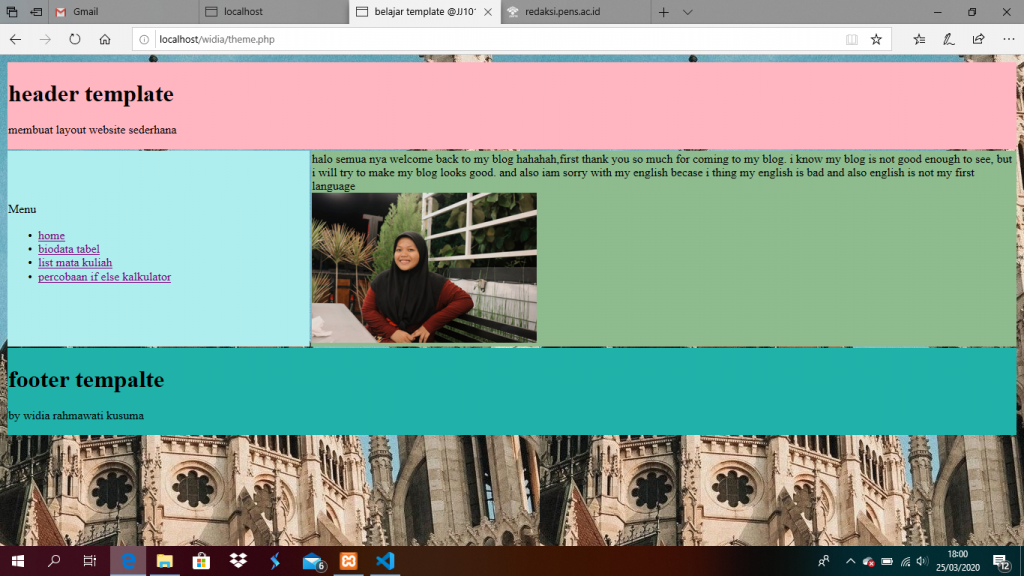
apabila kalian telah menjalankan seluruh tahap seperti yang diatas, maka apabila pada program theme dijalankan, header dan footer akan terlihat gabung antara satu sama lain. berikut ini adalah tampilan theme yamg dijalankan
bagaimana mudah bukan. pada gambar diatas kalian melihat pada kolom menu terdapat beberapa hyperlink yang nantinya apabila hyperlink tersebut ditekan akan muncul di table sebelahnya. bagaimana caranya?
cara menampilkan isi dari hyperlink yang ditombol adalah dengan membuat beberapa theme yang nantinya menghubungkan dengan hyperlink yang diinginkan. untuk memahami lebih lanjut, yuk simak penjelasan dibawaah ini.
untuk membuat theme yang nantinya dapat memunculkan isi dari hyperlink yang diinginkan sebernarnya sama dengan theme yang ada diatas, hanya saja isi nya yang berbeda. berikut adalah beberapa theme yang nantinya saling berkaitan.
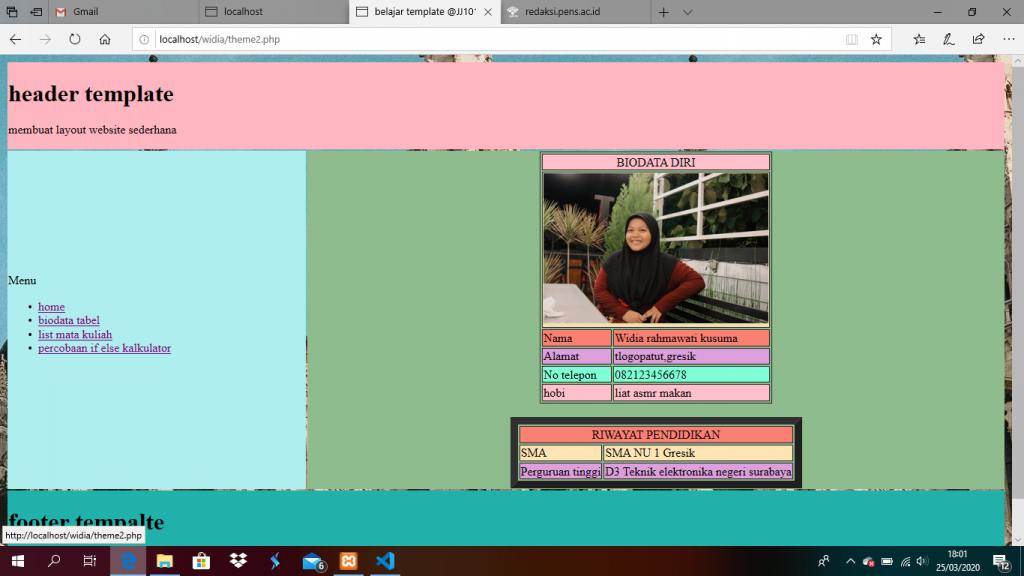
theme kedua yaitu memunculkan link biodata table yang nantinya dapat memunculkan biodata table yang pernah dilakukan pada percobaan selanjutnya. berikut adalah tampilnya
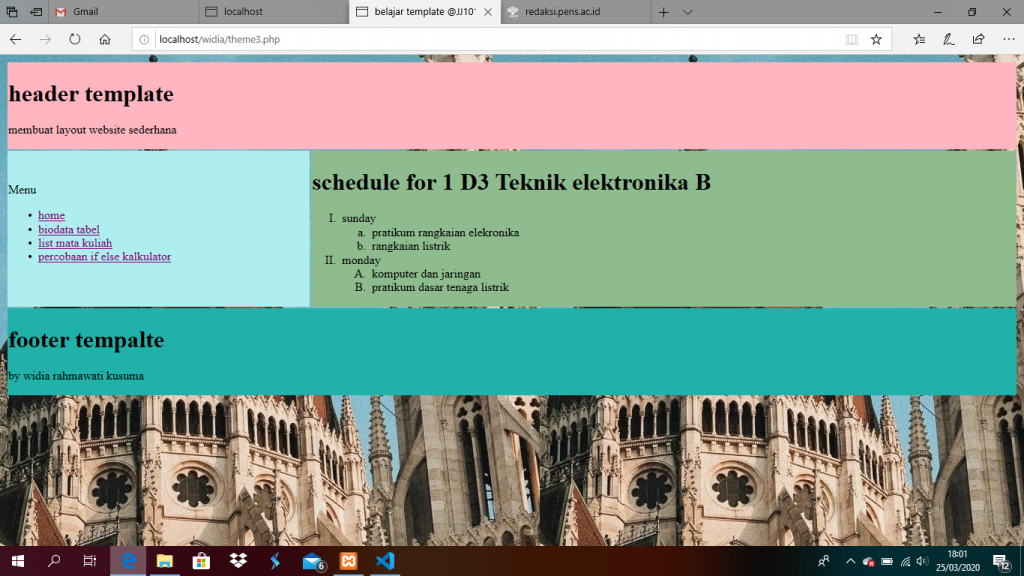
theme ketiga adalah memunculkan hyperlink list yang telah dilakukan pada percobaan sebelumya. berikut adalah programnya
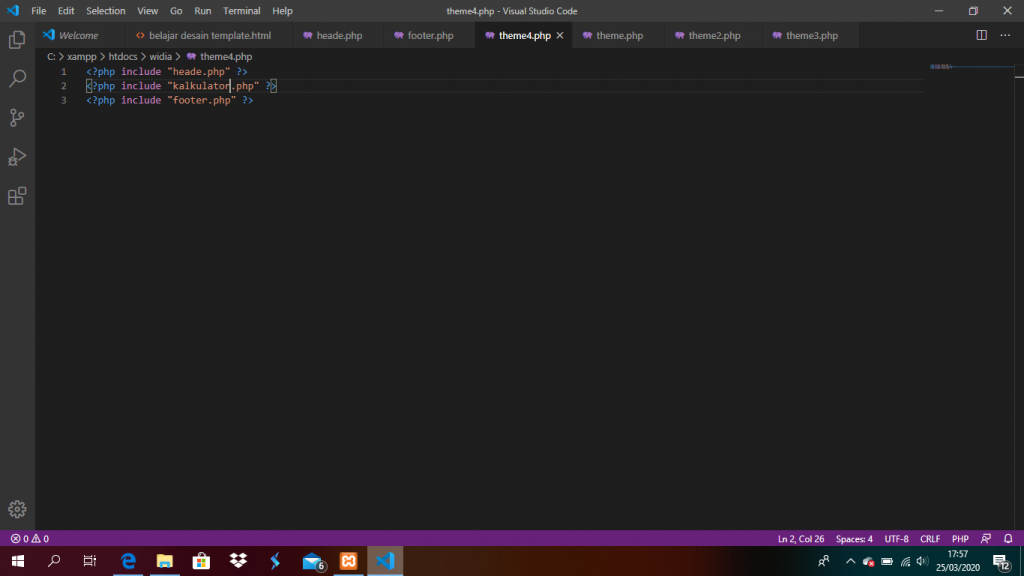
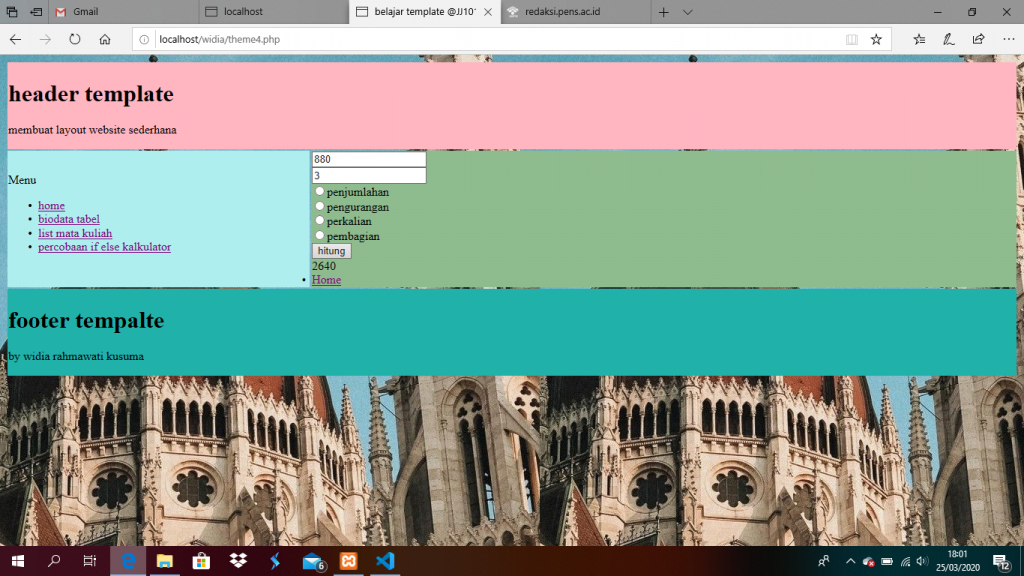
theme keempat adalah memunculkan hyperlink percobaan if else yang sebelunya pernah dilakukan percobaanya. berikut adalah programnya
nantinya program theme atau file theme dimasukan pada proram header di tahap percobaan list.berikut adalah tampilan tampilan memuncukan isi dari hyperlink
sehingga dapat disimpulkan untuk memunculkan isi dari hyperlink ke table sebelahnya adalah dengan membuat theme yang berbeda yang nantinya saling dihungakan di header.
bagaiman mudah bukan belajar pemrograman, pantengin terus ya hehehe
sampai jumpa



















Recent Comments