SINAU HTML : Belajar Desain Template dalam HTML
Assalamu’alaikum Wr. Wb.
Haii sobat redaksi PENS. Gimana Kabar kalian? Semoga kalian semua tetap dalam lindungan-Nya (Aamiin). Jumpa lagi dengan tulisankuu…
Kalo baca tulisanku jangan lupa senyum simetrisnya yaa:) wkwk. Kenalan lagi nih dengan aku, namaku Rizal dari kelas 1 D3 ELKA B. Semoga semua tulisan dalam artikelku ini bermanfaat bagi kalian semua. Kali ini aku akan membahas tentang bagaimana mendesain sebuah template dalam HTML.
Template merupakan tampilan atau layout website yang akan dirancang, atau sebuah desain tampilan halaman yang berisikan file ataupun dokumen yang dikodekan dalam bahasa program dan siap pakai. Desain template sangat penting dalam dunia blogger. Sebelum merancang sebuah web, sebaiknya kalian memikirkan template yang sesuai dengan tema / isi web kalian. Template yang menarik dapat menjadikan pengunjung betah melihat website kalian.
Nah, langsung saja kita coba membuat program untuk membuat desain template sederhana…
<html>
<head>
<title>Belajar Template JJ-101</title>
</head>
<body>
<table widht=70% border=0 align=”center”>
<tr bgcolor=red>
<td colspan=2>
<h1>A. Rizal Irwanto/1103191035</h1>
<p>Membuat layout website sederhana @PENS-JJ101</p>
</td>
</tr>
<tr>
<td width=15% bgcolor=green>Menu
<ul>
<li><a href=”praktikumlink.html”>Home</a></li>
<li><a href=”BIODATA.html”>Tabel</a></li>
<li><a href=”praktikumarray1.php”>Array</a></li>
<li><a href=”homepagepribadi.html”>Biodata</a></li>
<li><a href=”homepagepribadi.html”>Kontak</a></li>
</ul>
</td>
<td bgcolor=blue>
Isi content
</td>
</tr>
<tr bgcolor=magenta>
<td colspan=2>
<h1>Footer Template</h1>
</td>
</tr>
</table>
</body>
</html>
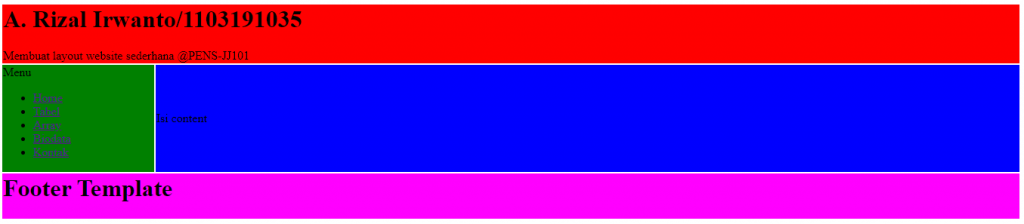
Setelah membuat program di atas, maka hasil tampilannya seperti :
Kemudian, kita bisa memasukkan tabel lain ke dalam tabel yaitu pada tabel isi konten. Kebetulan, aku memasukkan tabel lain yang berisi biodata diri ke dalam tabel isi konten. Berikut adalah program untuk memasukkan tabel biodata ke tabel isi konten :
<html>
<head>
<title>Belajar Template JJ-101</title>
</head>
<body>
<table widht=70% border=0 align=”center”>
<tr bgcolor=red>
<td colspan=2>
<h1>A. Rizal Irwanto/1103191035</h1>
<p>Membuat layout website sederhana @PENS-JJ101</p>
</td>
</tr>
<tr>
<td width=15% bgcolor=green>Menu
<ul>
<li><a href=”praktikumlink.html”>Home</a></li>
<li><a href=”BIODATA.html”>Tabel</a></li>
<li><a href=”praktikumarray1.php”>Array</a></li>
<li><a href=”homepagepribadi.html”>Biodata</a></li>
<li><a href=”homepagepribadi.html”>Kontak</a></li>
</ul>
</td>
<td bgcolor=blue>
<table border=1 width=50%>
<tr bgcolor=”red”>
<td colspan=”2″ align=”center”><font size = 20><font color = yellow>BIODATA</font></font></td>
</tr>
<tr bgcolor=”pastel”>
<td colspan=”2″ align=”center”><img src=”rizal.jpg” width=20%></td>
</tr>
<tr bgcolor=”red” align=”left”>
<td><font size = 5><font color = yellow>NRP </font></font></td>
<td><font size = 5><font color = yellow>1103191035</font></font></td>
</tr>
<tr bgcolor=”pastel” align=”left”>
<td><font size = 5><font color = yellow>Nama</font></font></td>
<td><font size = 5><font color = yellow>A. Rizal Irwanto</font></font></td>
</tr>
<tr bgcolor=”red” align=”left”>
<td><font size = 5><font color = yellow>Program Studi</font></font></td>
<td><font size = 5><font color = yellow>D3 Teknik Elektronika</font></font></td>
</tr>
<tr bgcolor=”pastel” align=”left”>
<td><font size = 5><font color = yellow>TTL</font></font></td>
<td><font size = 5><font color = yellow>Mojokerto, 14 Januari 2001</font></font></td>
</tr>
<tr bgcolor=”red” align=”left”>
<td><font size = 5><font color = yellow>Alamat</font></font></td>
<td><font size = 5><font color = yellow>Jln. Tegal Mulyorejo Baru No. 69, Surabaya</font></font></td>
</tr>
<tr bgcolor=”pastel” align=”left”>
<td><font size = 5><font color = yellow>No. HP</font></font></td>
<td><font size = 5><font color = yellow>085745747776</font></font></td>
</tr>
</table>
</td>
</tr>
<tr bgcolor=magenta>
<td colspan=2>
<h1>Footer Template</h1>
</td>
</tr>
</table>
</body>
</html>
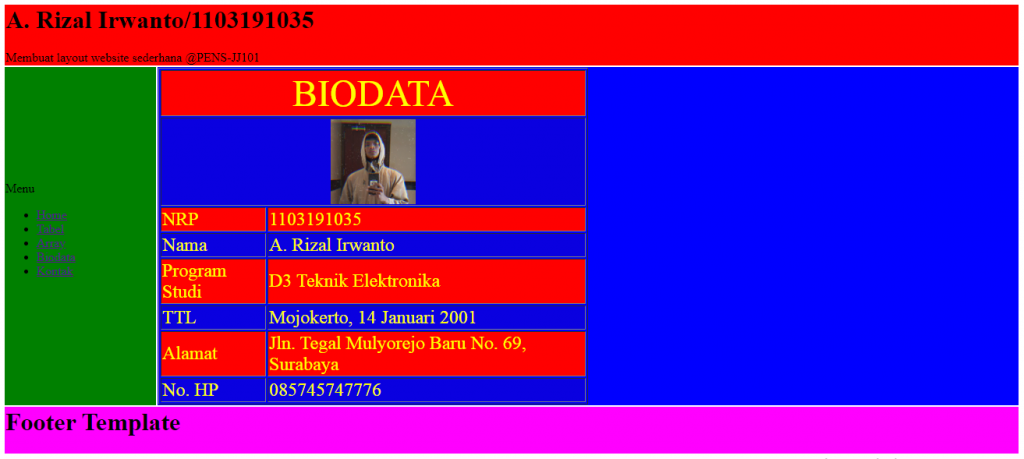
Setelah membuat program di atas, maka hasil tampilannya berubah menjadi :
Nah, gimana desain templatenya, bagus kann.. Kalau ingin lebih menarik lagi, nanti aku bahas di part selanjutnyaa. Sampai di sini dulu pembahasan salah satu materi HTML. Kalau mau tanya, silakan DM di akun ig @rizalirwanto01. Masih banyak tulisan yang aku buat. Mohon maaf yaa kalau ada kata-kataku yang kurang mengenakkan hati kalian. Sampai jumpa di tulisanku berikutnyaaaaa….
Wassalamu’alaikum Wr. Wb.










Recent Comments