holaaa sobat redaksiii, kali ini saya akan membahas tentang template pada html. apasih template itu??fungsi nya apa??. nah kita akan bahas satu persatu,
oke, template itu merupakan layout atau tampilan webblog, atau website yang akan dirancang, atau sebuah desain tampilan halaman dengan berisikan dokumen file model-model tambahan yang dikodekan dalam bahasa program dan siap pakai. fungsi template yakni untuk memudahkan pengguna/user
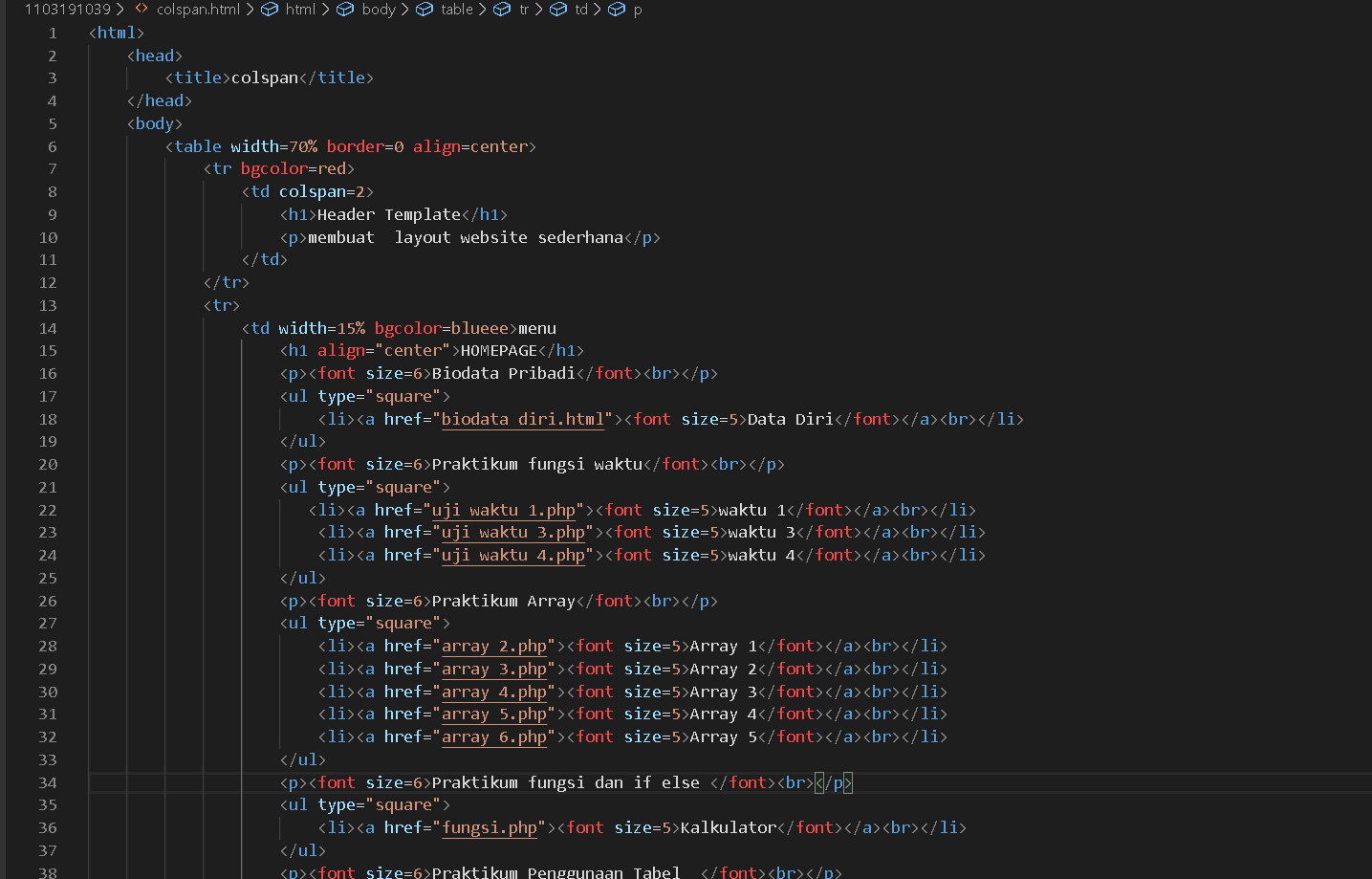
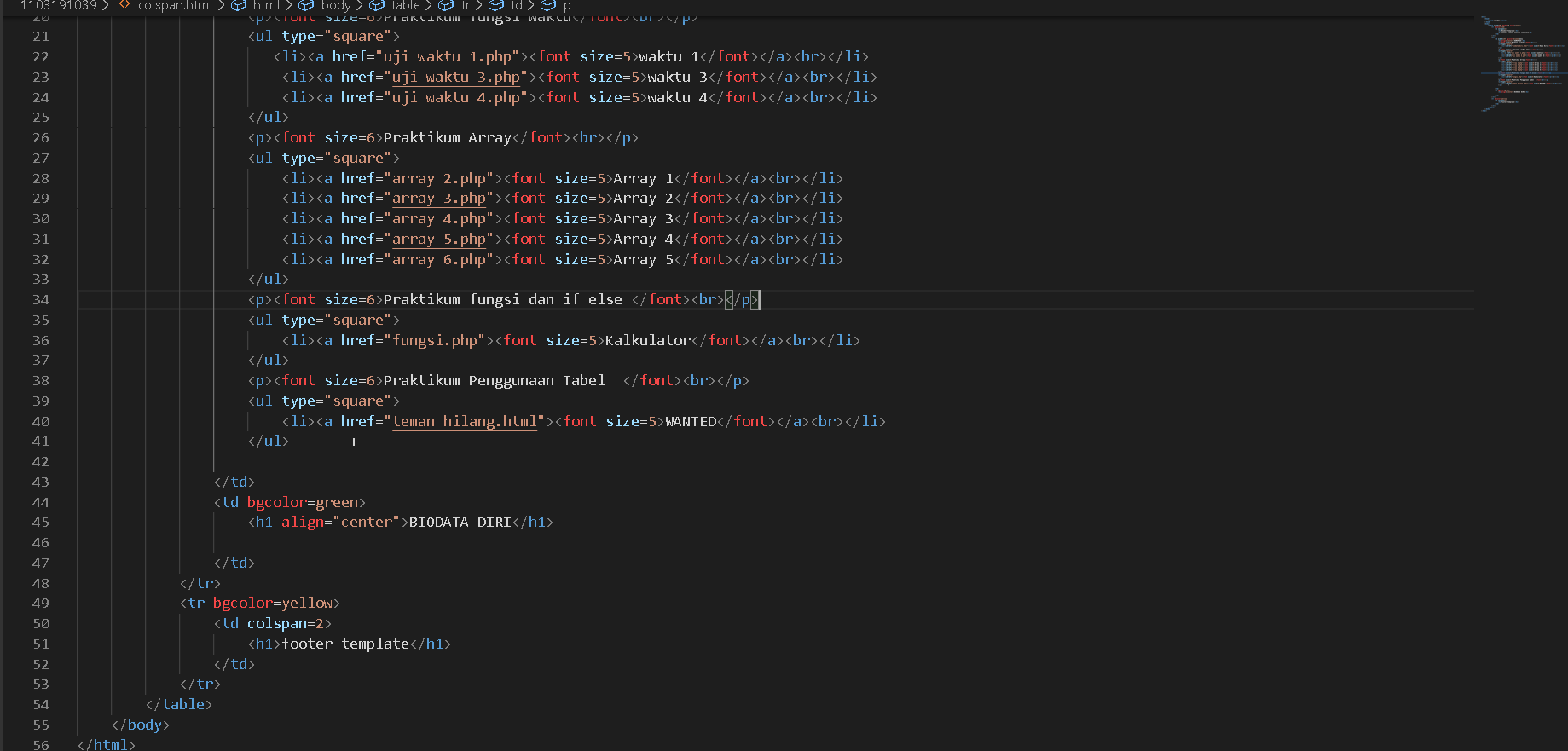
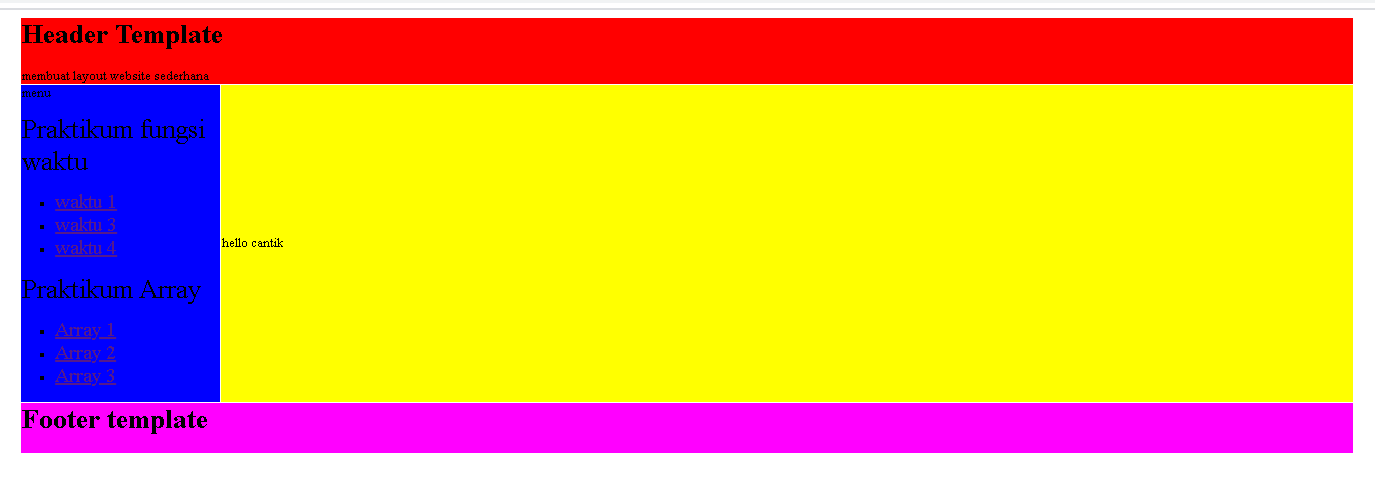
percobaan 1 program template sederhana
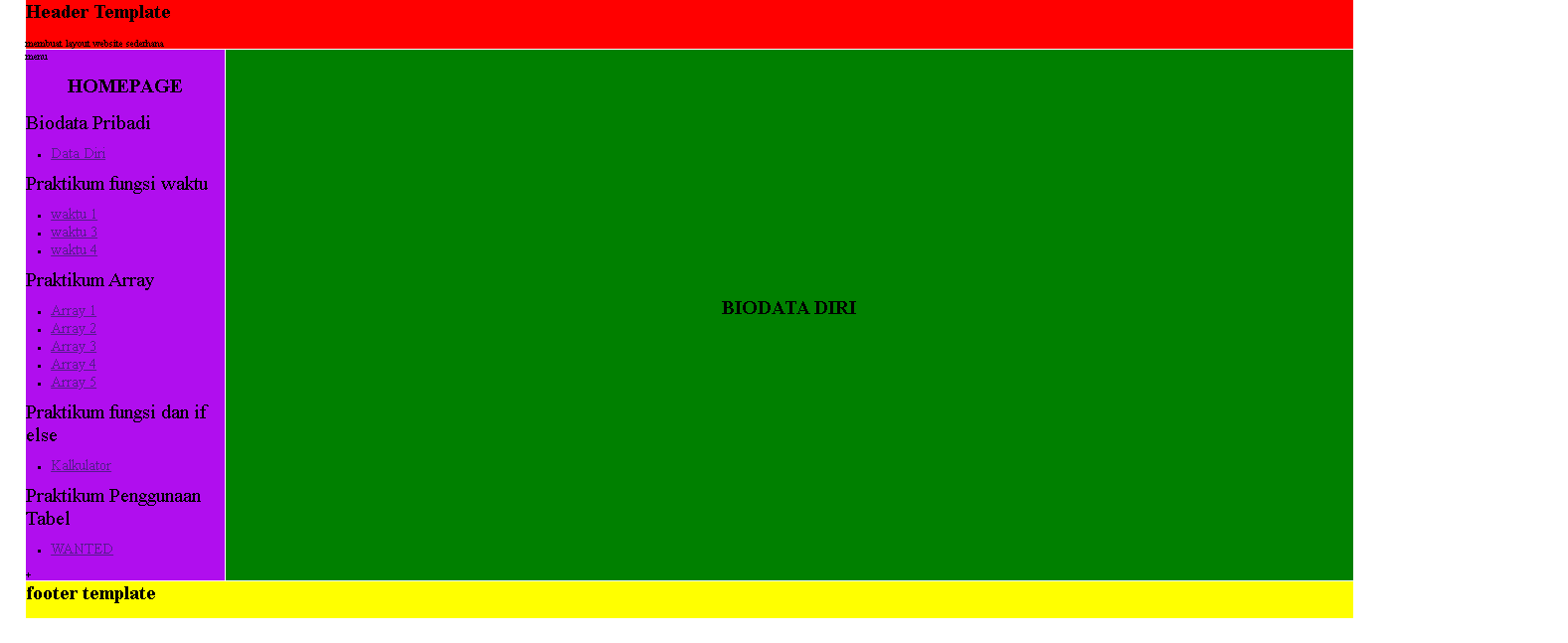
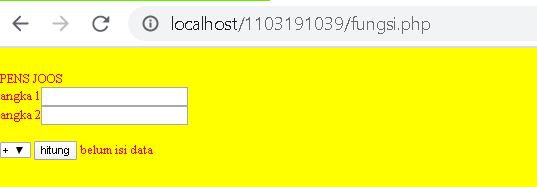
gambar 1 gambar 2Hasilnya
kemuadian kitamasukkan data pada antara header dan footer pada kolom konten serta kita masukkan web baru
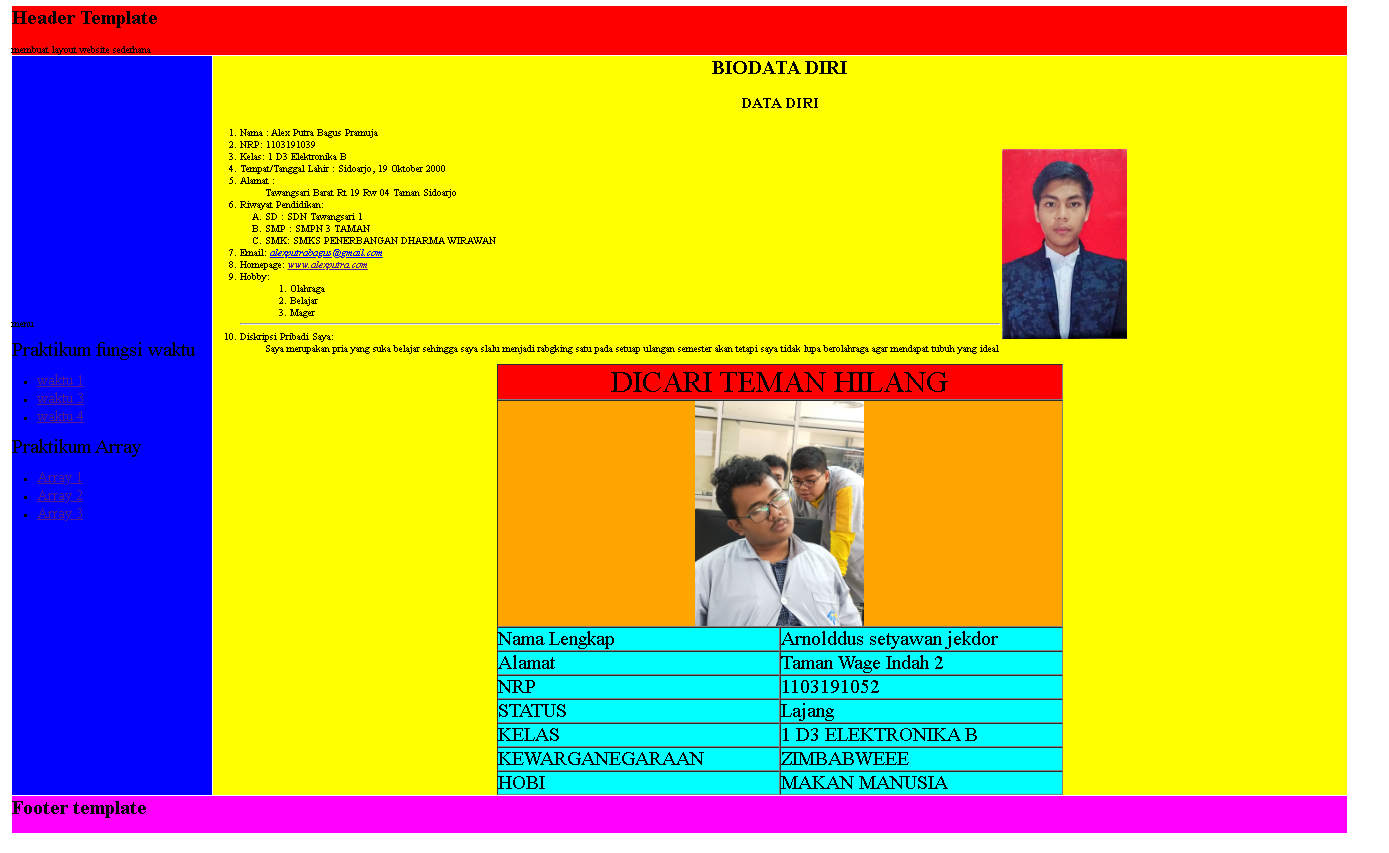
setelah biodata dan web baru dimasukkan didapat data bahwa apabila kita klik maka akan menuju ke alamat web baru tersebut dan tidak dapat kembali ke web yang lama kecuali pada web baru tersebut terdapat alamat web lama . semilsal kita klik alamat kalkulator maka akan menuju ke kalkulator
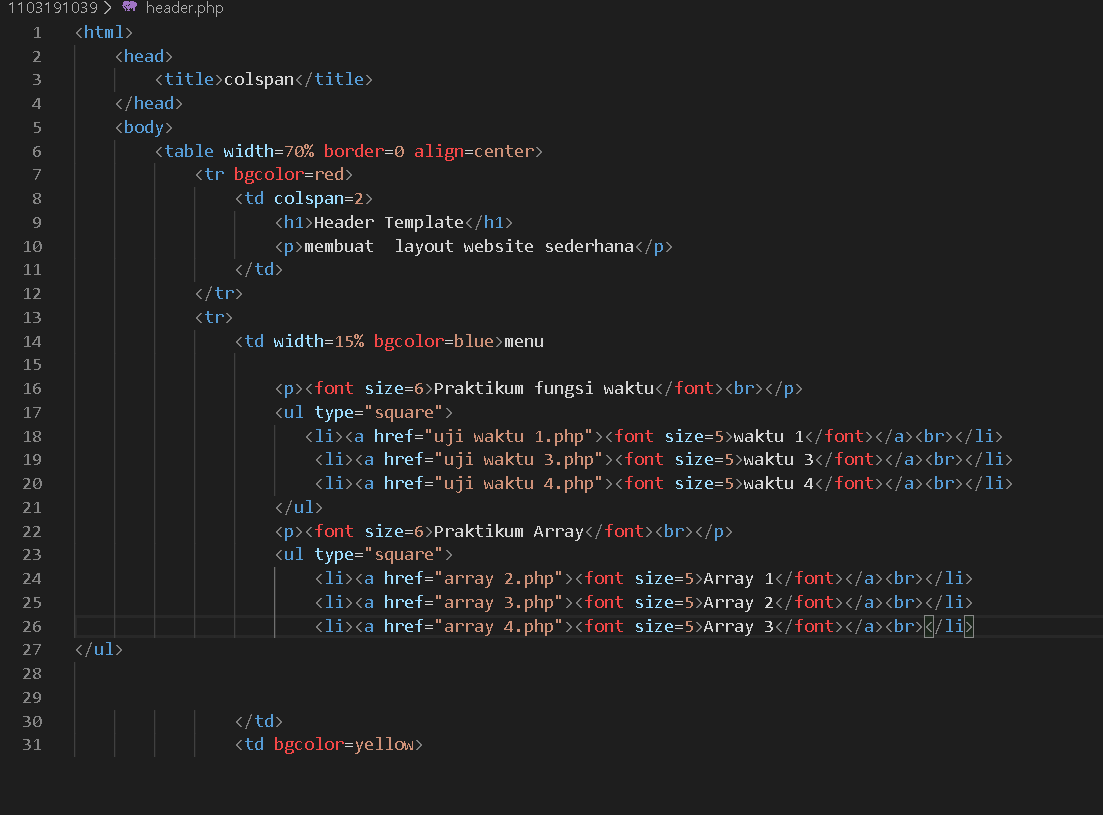
Selanjutnya yakni percobaan ke 2 Kita potong 2 pola html digambar 1 dan 2 dengan nama nama file baru seperti berikut dengan format php
- header.php
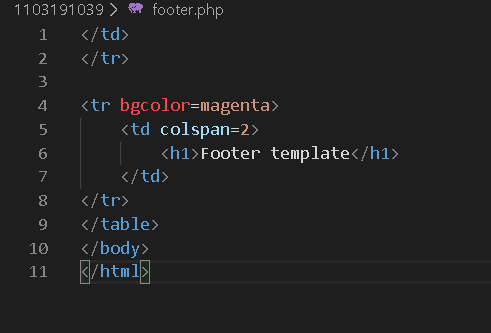
- footer.php
kemudian buat program baru seperti beriku
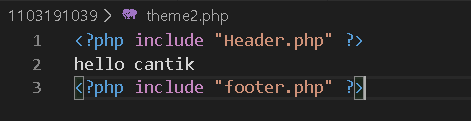
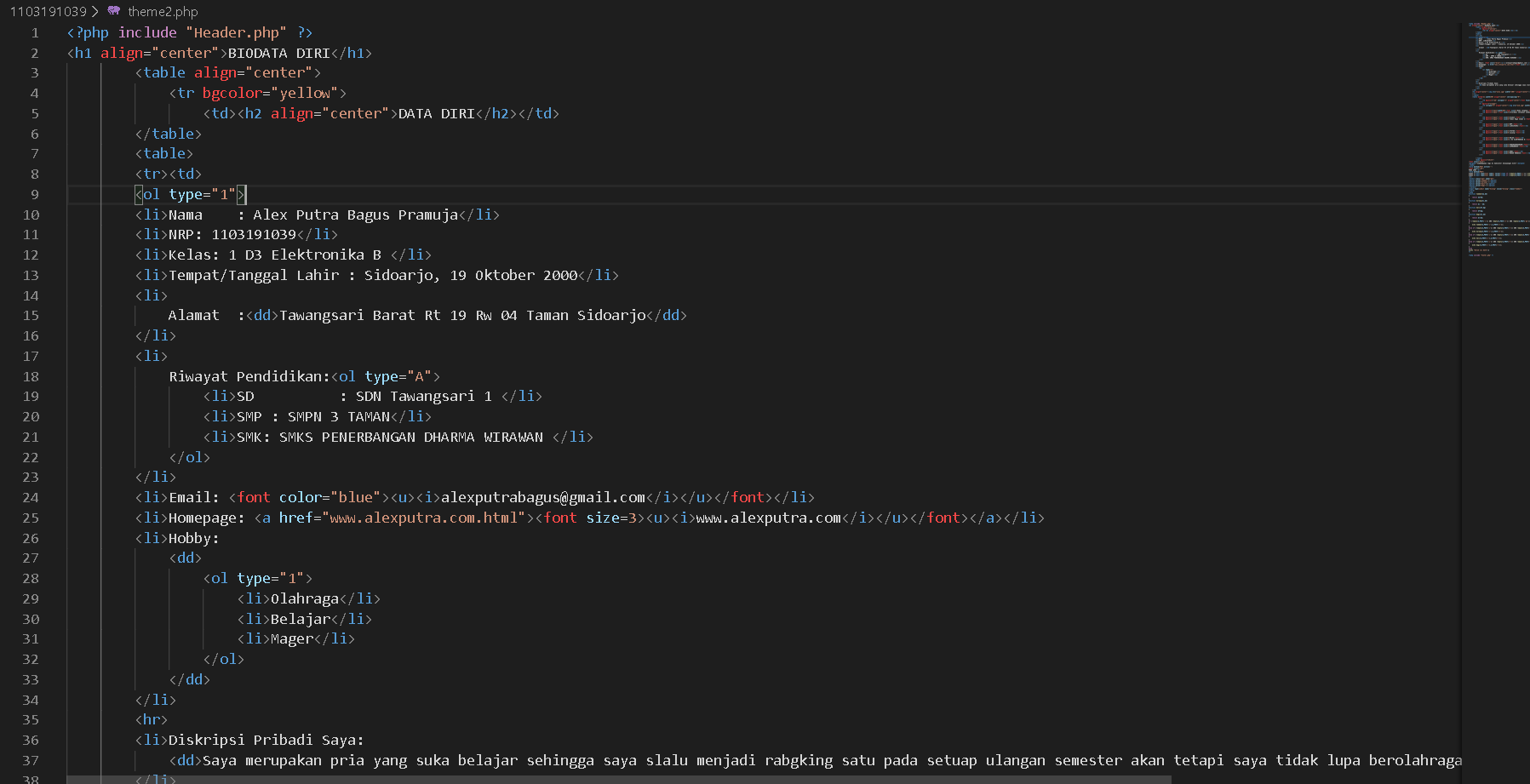
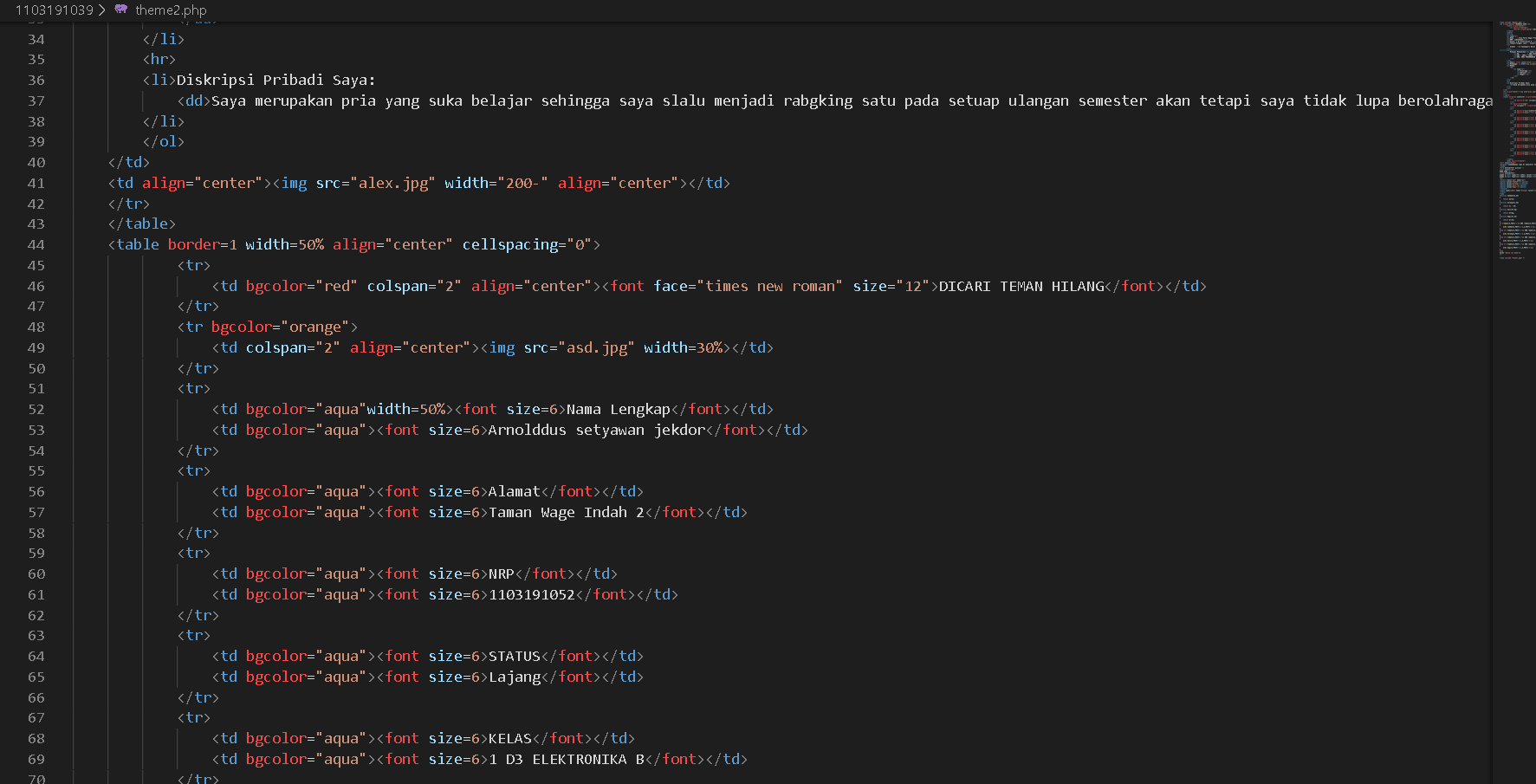
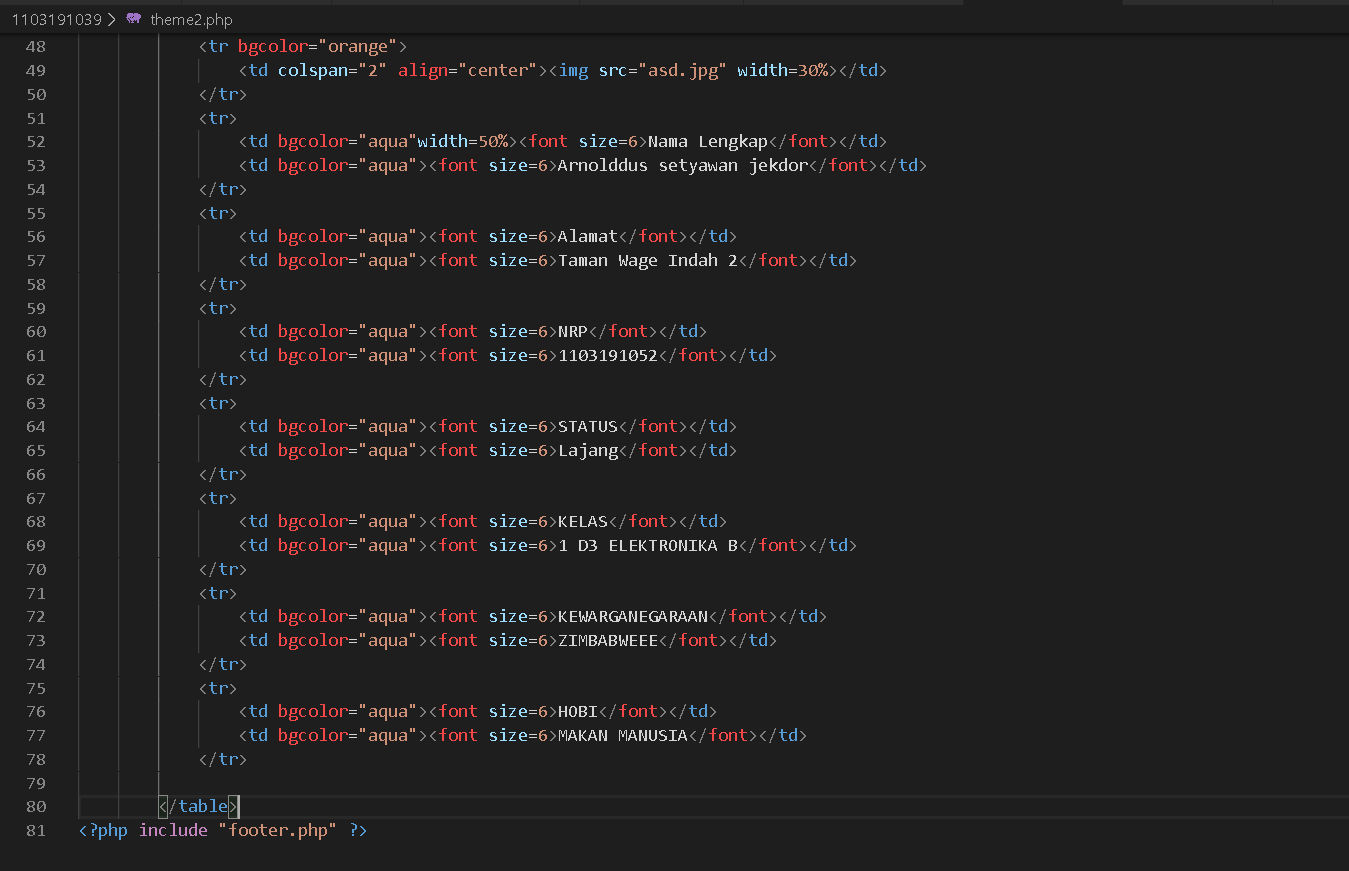
- theme2
selanjutnya kita lihat hasil pada theme 2
didapat hasil bahwa pada theme2 ini bahwa pada saat di complile file theme2 maka file header dan footer akan bergabung dan ditampilkan pada file theme2.php
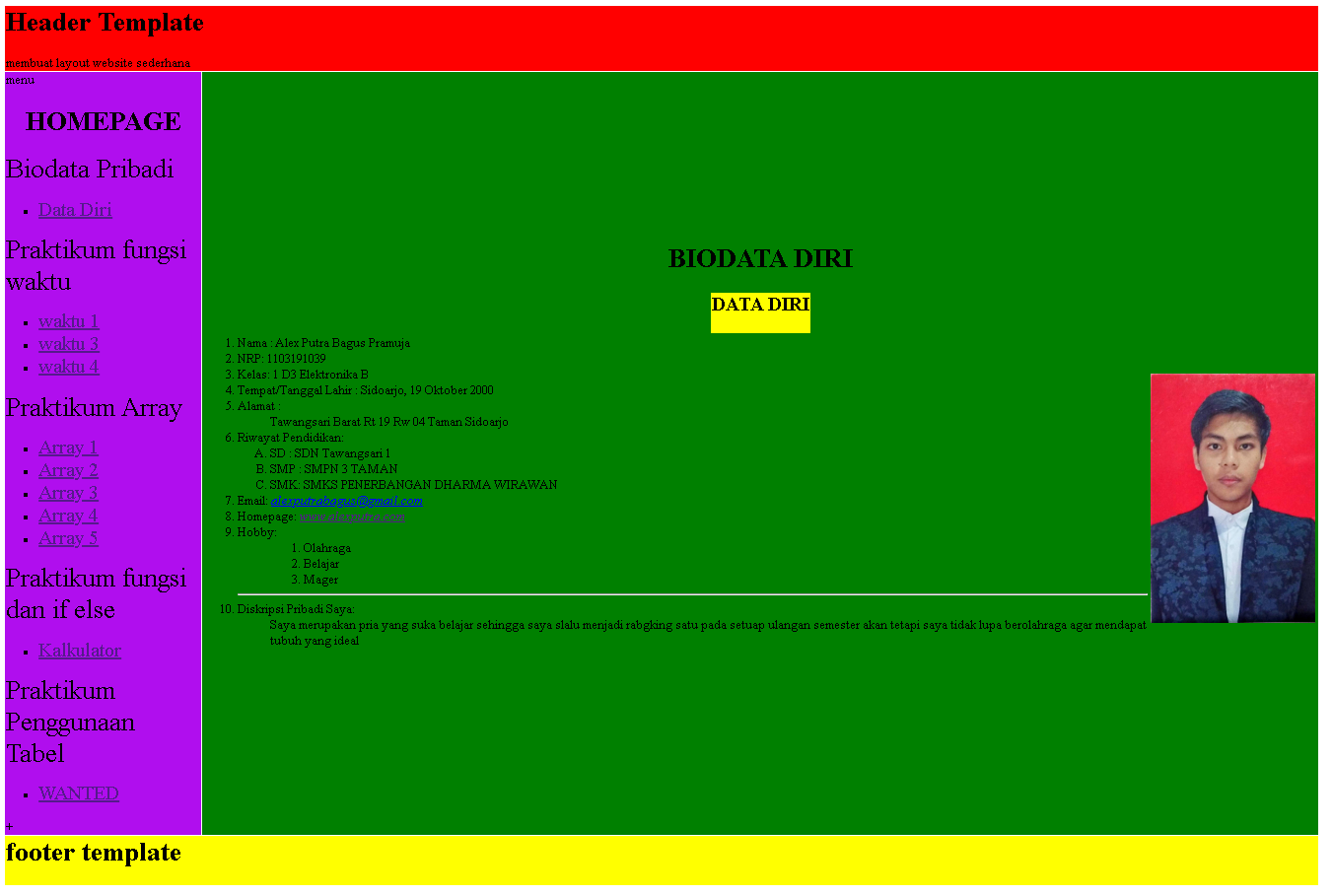
selanjutnya kita masukkan file tugas minggu kemarin pada program theme2 saya akan memasukkan program biodata diri saya dan teman saya yang hilang
<?php include “Header.php” ?>
(isi data)
<?php include “footer.php” ?>
hasilnya seperti berikut
dari percobaan ini terdapat perbedaan antara percobaan 1 dan 2 yakni pada percobaan 1 hanya menggunakan program pada html sedangkan pada percoaan 2 ini menggabungkan file html dan php, dimana pada pada program php untuk memanggil file program menggunakan key <?php include“(file yang akan dipanggil)” ?> sedangkan pada html menggunakan <a href=(isi file yang akan dipanggil)>(nama web baru)</a>
pada percobaan 2 ini kita merubah dari file html ke format php yakni file header dan footer yang awalnya dari format html kita rubah ke format php. serta pada perbobaan 2 ini terdapat keunikan yakni kita tidak perlu untuk membuat coding baru untuk menampilakn headder dan footernya. dan juga kita dapat mengisi file lainya pada kolom yang berwarna kuning dengan syarat pada file header.php dan footer.php terdapat table yang masih terhubung dengan baris dan kolomnya
sekian dari saya terimakasih





















Recent Comments