ASSALAMUALAIKUM wahai kawanku
Kembali lagi berjumpa dengan saya ilhamabr
Apa kabar semoga baik ya. Di kesempatan kali ini saya akan melanjutkan pembahasan artikel saya meinggu lalu, kali ini kita akan membahas bagaimana sih cara membuat list dan link dalam HTML. Tak usah berlama lama lagi kuy…
Pertama kita akan membahas list terlebih dahulu. Apa sih list itu??? List adalah fungsi dalam HTML yang digunakan untuk menampilkan daftaran yang berurutan ke bawah. Untuk menampilkan list dalam HTML bisa menggunakan tag <li>…</li> dengan memasukkan atribut <ol>…</ol> untuk menampilkan daftar list dalam bentuk huruf maupun angka. List sendiri dalam HTML dibedakan menjadi 3 yaitu :
- Ordered List adalah list yang terurut;
- Unordered List adalah list yang tak terurut;
- Descriptiona List adalah list yang berisi definisi.
Kuy kita kupas satu per satu.
- Ordered list
Ordered list adalah sebuah list yang berurutan. List ini ditandai dengan angka atau huruf didepannya sebagai penanda bahwa list ini berurutan. Ordered list dibuat dengan tag <ol>. Tag ini mempunyai anak berupa tag yang lain untuk membuat item list yaitu <li> (list item)
2.Unordered list
Unordered list merupakan list yang tidak terurut, biasanya menggunakan simbol-simbol. Cara membuatnya menggunakan tag <ul> (unordered list). Ia juga memiliki anak yang sama seperti <ul>.
3.Description list
Description list merupakan list yang digunakan untuk menampilkan deskripsi atau penjelasan. Contohnya seperti kamus. Tag unutuk membuat description list adalah <dl> (data list). Dalam tag ini terdapat tag <dt> (data term) dan <dd> (data description).
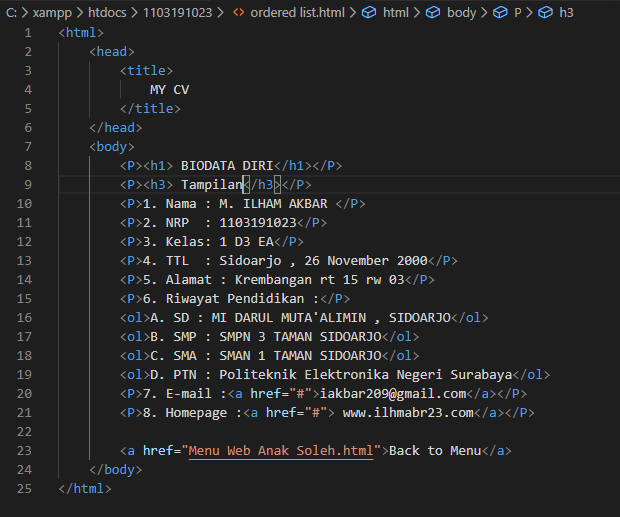
Yang umum digunakan adalah ordered list , karena memang seharusny list itu berurutan. Tetapi tidak menutup kemungkinan list yang lain. Berikut contoh program ordered list. Saya aplikasikan dalam bentuk list biodata diri.
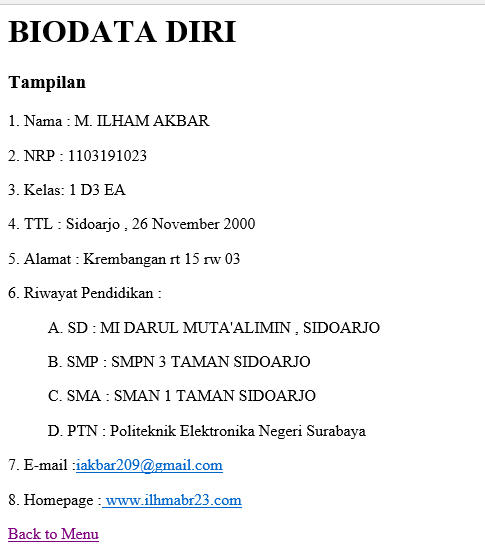
Ketika dijalanka akan menghasilkan tampilan seperti berikut
Setelah mengetahui cara pembuatan list , list tersebut bisa lo kita buat dalam bentuk table. Table sendiri terdiri dari baris dan kolom. Bagaimana si cara membuat table pada HTML? Caranya adalah dengan menggunakan tag. Beberapa tag untuk membuat table pada HTML yaitu :
<table></table> untuk
membungkus tabel itu sendiri.
<tr></tr> untuk membuat baris pada tabel.
<td></td> untuk membuat sel/kolom.
Jangan lupa menambah atribut border pada code table agar table muncul garis garisnya.
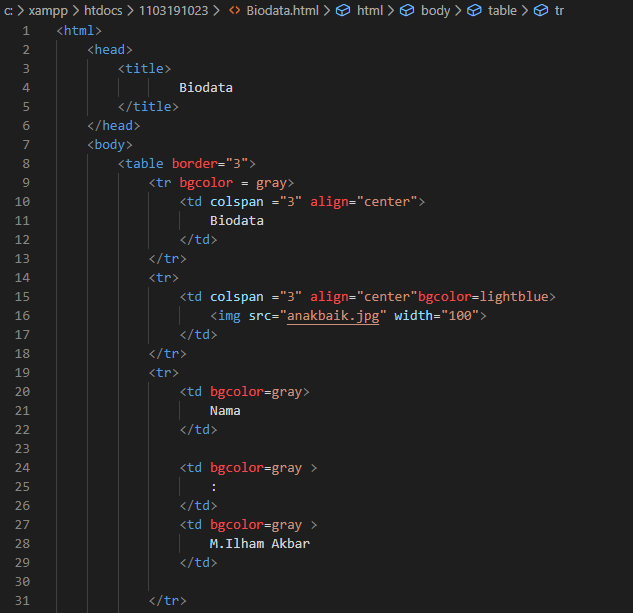
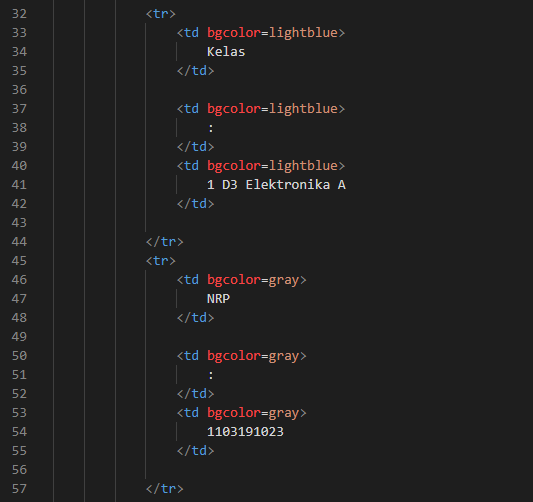
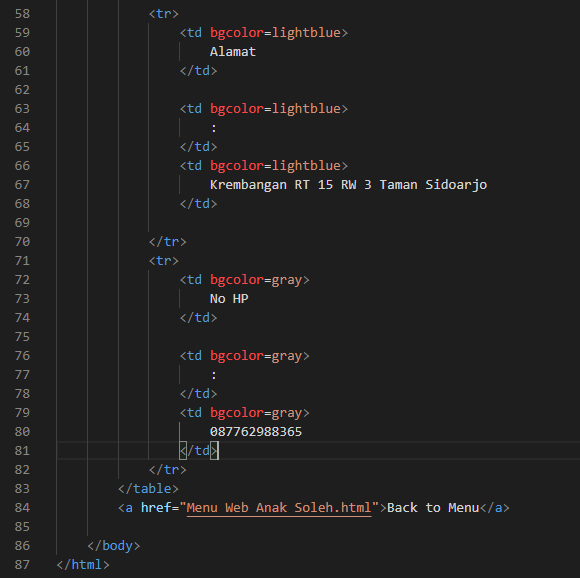
Berikut contoh program table pada HTML :
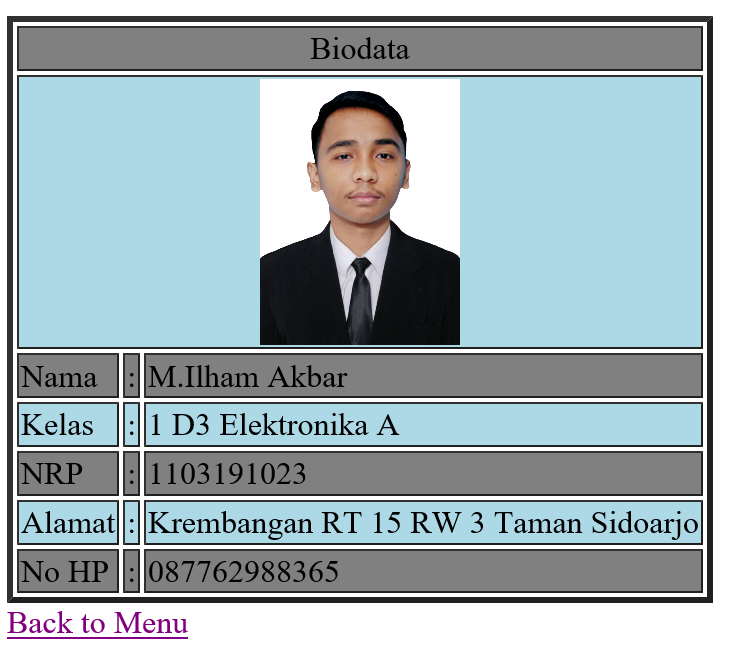
Setelah dijalankan , berikut tampilan programnya
Dalam HTML kita juga bisa membuat menu yang berisi program program yang telah kita buat sebelumnya . program program tersebut bisa kita satukan dalm satu menu program. Caranya dengan kita membuat link. Link adalah adalah elemen HTMLyang berfungsi menghubungkan suatu halaman web ke halaman web yang lain. Bagaimana membuat link pada HTML ??.Link di HTML dapat dibuat dengan tag <a> lalu diberikan atribut href untuk menentukan alamat yang akan dituju. Contoh : <a href=”about.html”>About us</a>. Artinya, ketika link About us diklik, maka browser akan membuka about.html.
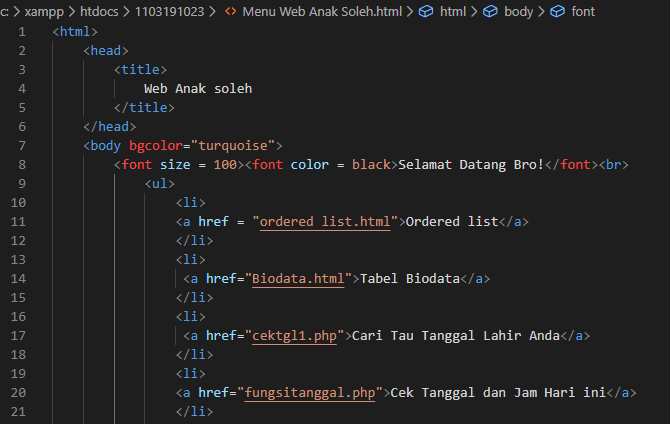
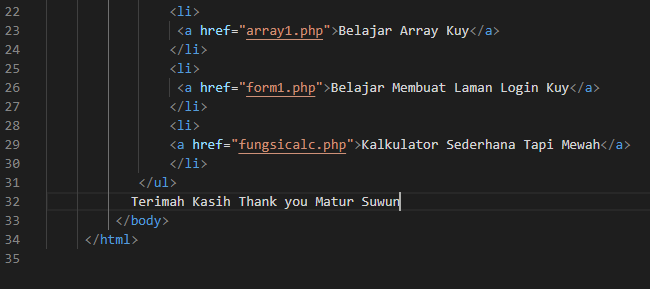
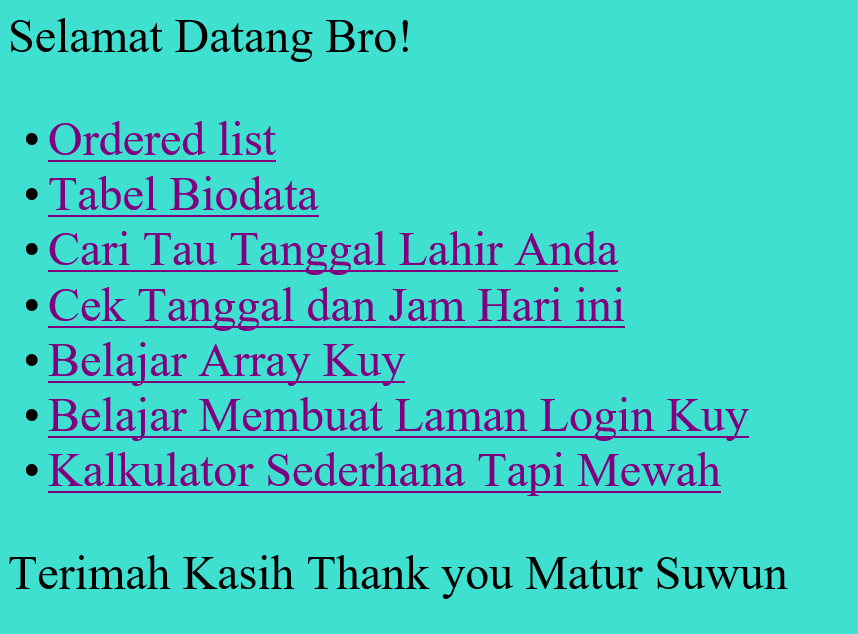
Berikut contoh program menu dalam HTML yang dibuat dengan penyatuan beberapa link program yang sudah dibuat.
Dan berikut hasilnya
Sekian pembahasan dari saya, kurang elebihnya mohon maaf , sampai jumpa di lain kesempatan , dan tetap semangat menjalani hari hari anda
See youuuu….
















Recent Comments