Hello guys ketemu lagi dengan aku yang kali ini akan membahas mengenai bagaimana membuat sebuah tampilan template dengan menggunakan HTML dan PHP. Penasaran gimana caranya…simak urain berikut ini.
Template adalah sebuah tampilan indah yang didesain sesuai dengan ide dan kretivitas dari desainernya. Untuk membuat sebuah template yang indah dan tidak membosankan maka dapat dilakukan mulai dari sekarang melalu pembelajaran kali ini. Pembuatan template ini dapat dilakukan dengan menggunakan HTML maupun PHP. Untuk yang pertama kali kita bahas adalah bagaimana cara membuat template menggunakan HTML dan dilanjutkan dengan menggunakan PHP. Berikut urainnya.
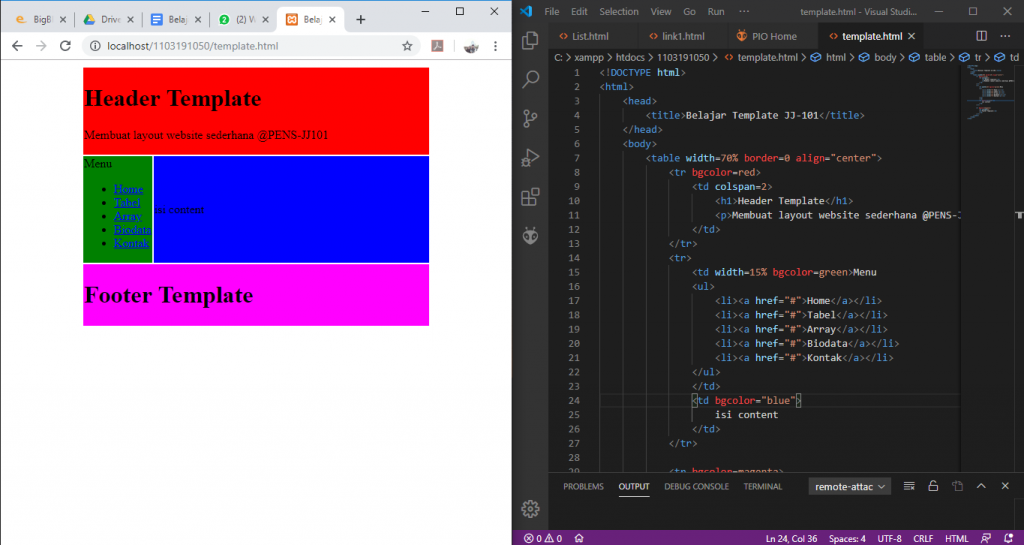
Membuat Tampilan Template dengan HTML
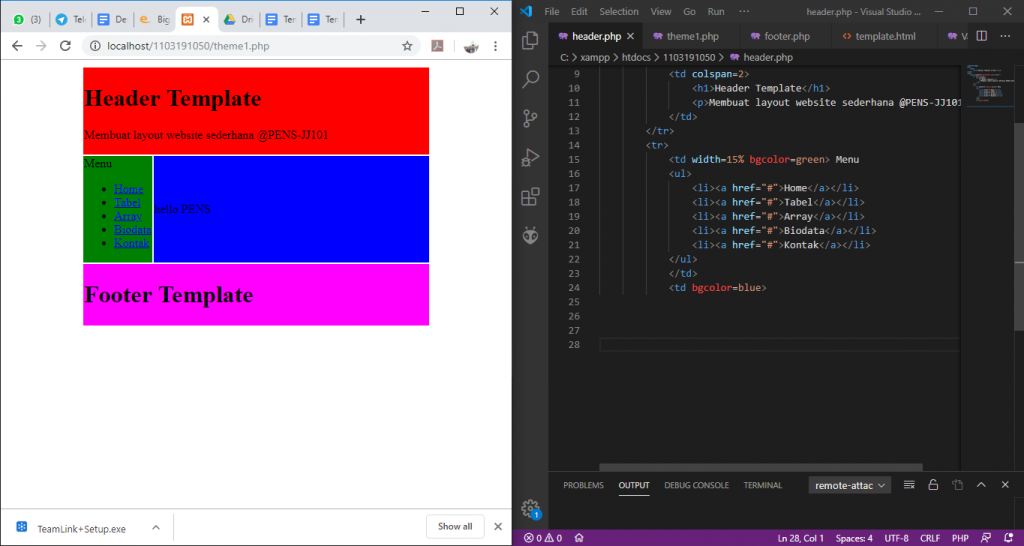
Berdasarkan code diatas diketahui bahwa bagian-bagian daripada template yaitu terdiri dari header, menu (isi konten), dan footer.
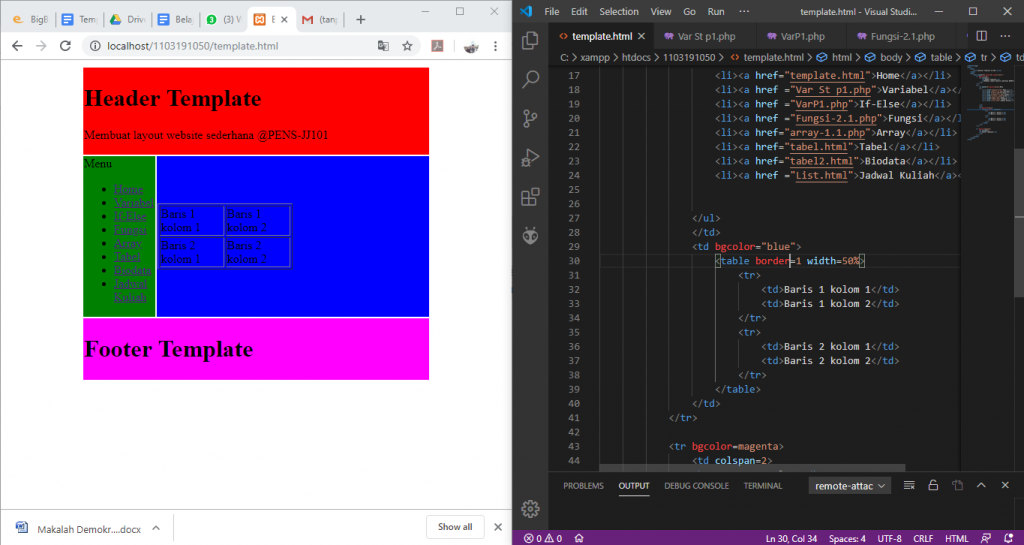
Mengisi Konten pada HTML
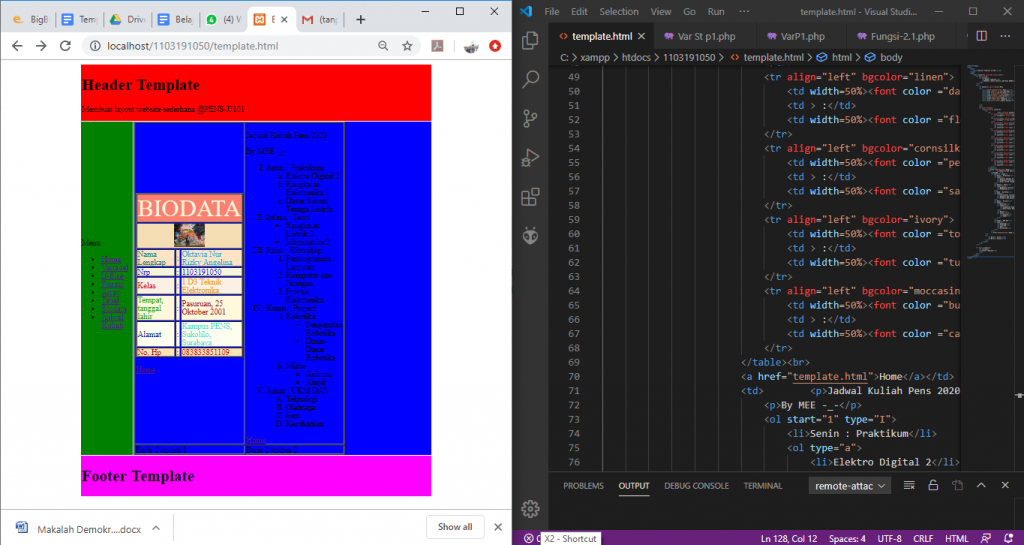
apabila dalam content diisikan oleh beberapa code yang sudah pernah dibuat sebelumnya, dalam hal ini saya mengisikan code membuat biodata dan list. Maka hasilnya akan sebagai berikut ini :
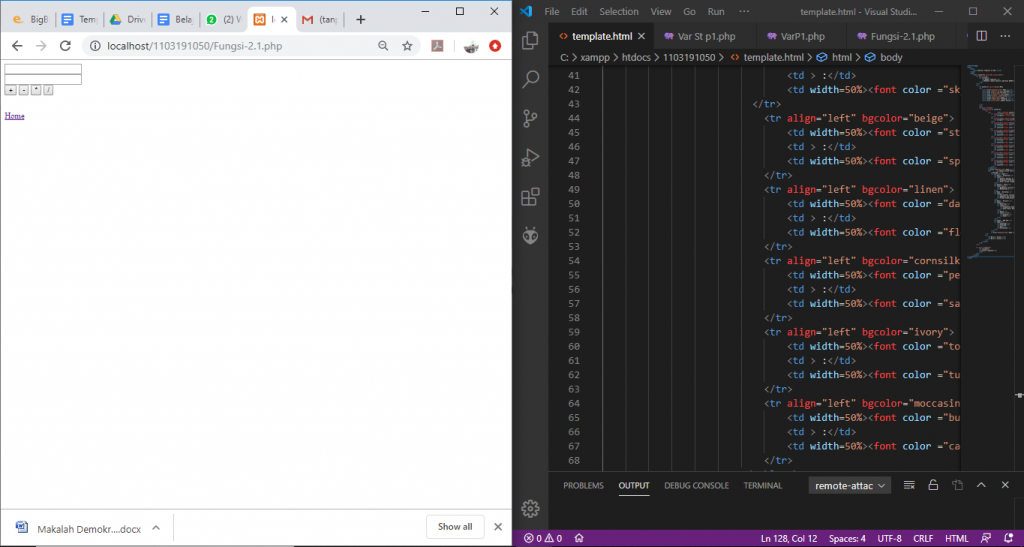
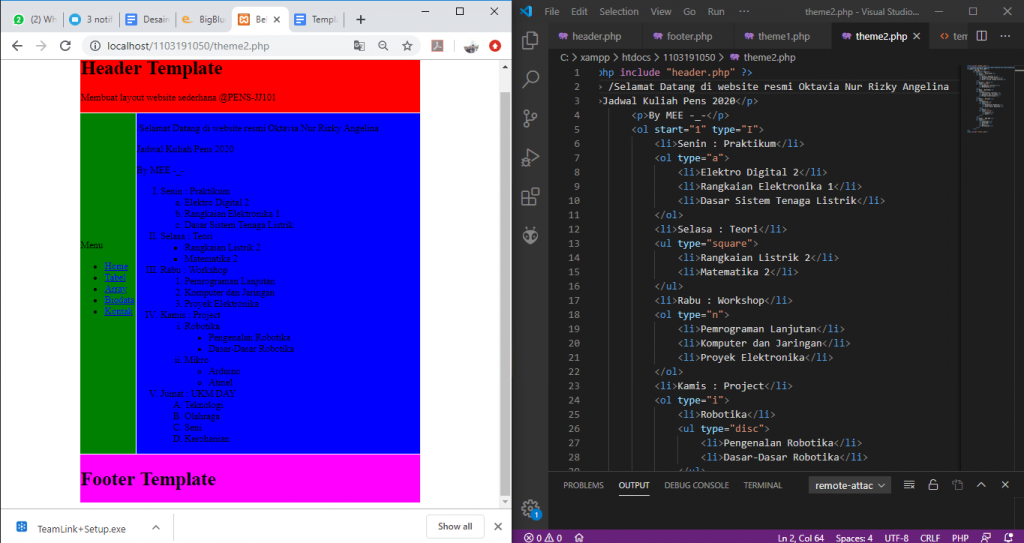
ketika ada halaman web baru yang ditambahkan dalam menu maka ketika kita klik link web baru tersebut maka akan muncul isi dari link tersebut. misalkan saya mau menambahkan link fungsi yang ketika opsi fungsi yang berada di menu di klik maka akan muncul gambar seperti berikut ini.
Dari situ dapat diketahui bahwa ketika link fungsi di klik maka akan beralih ke tampilan isi dari data fungsi dan meninggalkan tampilan menu utama sehingga halaman web baru berhubungan dengan menu sebelumnya akan tetapi langsung menunjukkan tampilan dari halaman web yang baru sehingga tidak berhubungan dengan isi konten sebelumnya.
Nah cara membuat template dengan HTML telah dibahas untuk selanjutnya mari kita bahas bagaimana cara untuk membuat template dengan menggunakan PHP. Berikut urainnya.
Membuat Template dengan PHP
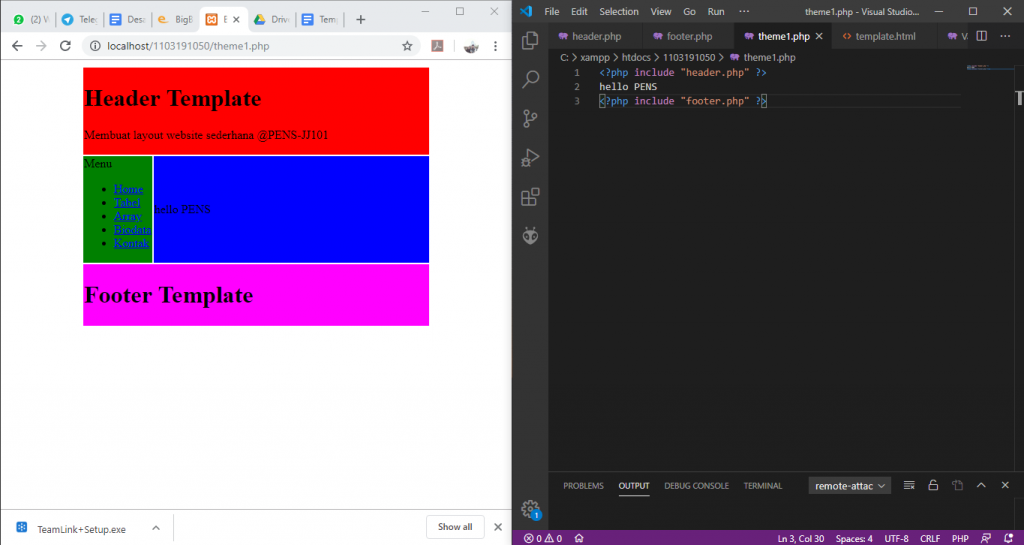
Membuat theme1.php dari file header.php dan file footer.php yang ketika dicompile file theme1.php maka hasilnya yakni gabungan dari file header.php dan file footer.php. Hal itu terjadi karena theme1.php memanggil file header.php dan file footer.php sehingga yang ditampilkan yakni template header dan footer tetapi dalam format php. Berikut merupakan bentuk code dari theme1 :
Fungsi daripada <php include adalah untuk memanggil file header dan footer yang ditulis dengan html. Akan tetapi file disimpan dalam bentuk php sehingga untuk dapat menampilkan hasilnya, maka file dipanggil sesuai dengan code theme1.php sehingga file template yang ditulis dalam bentuk html bisa ditampilkan dalam bentuk php.
Mengisikan Konten pada Kolom Konten
hasil dari code tersebut yakni kalimat “hello Pens” yang awalnya pada theme1.php akan berubah menjadi kalimat yang sesuai dengan apa yang kita isikan. Hal itu terjadi karena kita menggantikan isi content sesuai dengan apa yang diinginkan.
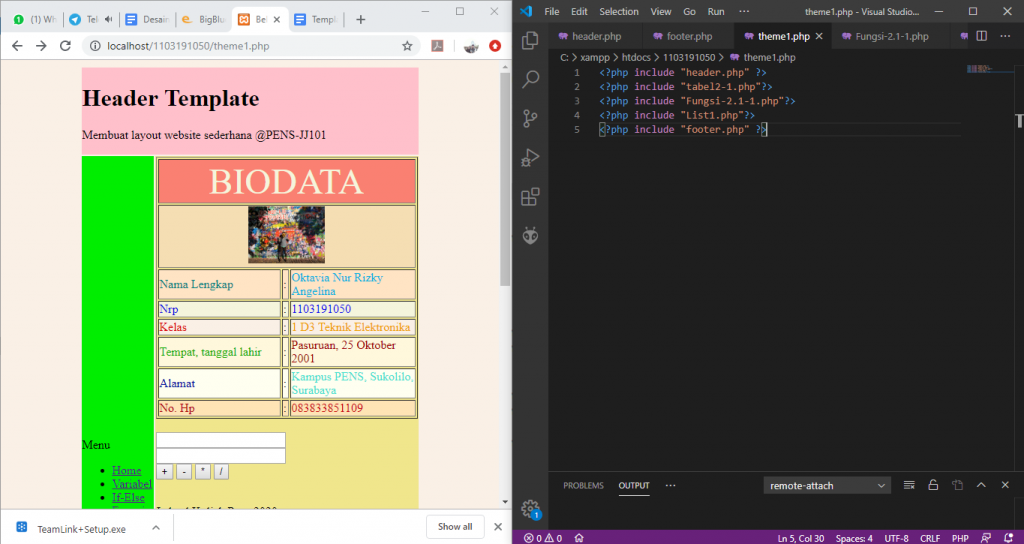
Mengisikan file praktikum yang sudah dibuat sebelumnya pada konten
Berdasarkan program diatas maka file-file percobaan sebelumnya dapat diakses melalui kolom konten dengan memasukkan nama file yang sudah dibuat. Untuk file yang sebelumnya berbentuk HTML maka untuk bisa diakses dalam kolom konten file tersebut harus dicopy terlebih dahulu dan dibuat menjadi bentuk PHP. Sehingga tidak perlu memsukkan code programnya dalam kolom konten seperti yang sudah dilakukan dalam bentuk HTML, cukup hanya memasukkan nama file yang akan ditampilkan dalam kolom konten.
Dalam membuat template menurut saya lebih mudah dengan menggunakan PHP, karena dengan PHP maka kita tidak perlu memasukkan code program dalam kolom konten sehingga program lebih simple. Akan tetapi dalam menggabungkan isi kontennya maka file-file yang sudah dibuat terlebih dahulu harus diubah dalam bentuk PHP juga meskipun penulisan daripada file tersebut berupa HTML. Untuk tampilan isi konten sama saja apabila menggunakan PHP maupun HTML hanya berbeda dalam hal membuat code programnya.
Sekian dari percobaan membuat template pada sebuah web, semoga bermanfaat dan semoga mudah untuk dipratekkan. Sampai jumpa pada artikel percobaan berikutnya yah…jangan mudah bosan untuk membacanya. Terima kasih banyak.















Recent Comments