SINAU HTML : Membuat List dalam HTML
Assalamu’alaikum Wr. Wb.
Haii sobat redaksi PENS. Gimana Kabar kalian? Semoga kalian semua tetap dalam lindungan-Nya (Aamiin). Jumpa lagi dengan tulisankuu…
Kalo baca tulisanku jangan lupa senyum simetrisnya yaa:) wkwk. Kenalan lagi nih dengan aku, namaku Rizal dari kelas 1 D3 ELKA B. Semoga semua yang aku tulis dalam artikelku bermanfaat bagi kalian semua. Kali ini saya akan membahas tentang bagaimana membuat list dalam HTML.
List merupakan suatu fungsi dalam HTML yang digunakan untuk menampilkan daftaran yang berurutan ke bawah. Untuk menampilkan list dalam HTML bisa menggunakan tag <li>…</li> dengan memasukkan atribut <ol>…</ol> untuk menampilkan daftar list dalam bentuk huruf maupun angka.
Langsung saja mari kita membuat program yang menampilkan list dalam HTML…
<html>
<head>
<title>Homepage Pribadi</title>
</head>
<body>
<fieldset>
<ol start=”1″ type=”1″>
<li>Nama : A. Rizal Irwanto</li>
<li>NRP : 1103191035</li>
<li>Kelas : 1 D3 Teknik Elektronika</li>
<li>Tempat/Tanggal Lahir : Mojokerto/ 14 Januari 2001</li>
<li>Alamat : Jl. Tegal Mulyorejo Baru No. 69, Surabaya</li>
<li>Riwayat Pendidikan :</li>
<ol type=”A”>
<li>SD/MI : MI Bustanus Shibyan Mojokerto</li>
<li>SMP : SMPN 1 SOOKO Mojokerto</li>
<li>SMA : SMAN 1 Kota Mojokerto</li>
</ol>
<li>Email : irwantorizal01@gmail.com</li>
<li>Homepage : <a href=”homepagepribadi.html”>www.irwantorizal01.com</a></li>
<li>Hobby : Mendengarkan musik</li>
<hr>
<li>Deskripsi Pribadi Saya :</li>
<p>Saya mempunyai sifat ramah, murah senyum, dan disiplin.</p>
</ol>
</fieldset>
</body>
</html>
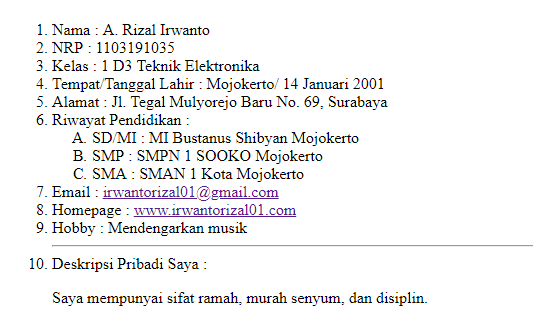
Setelah kalian membuat program di atas, maka akan muncul tampilan seperti :
Untuk menampilkan garis hitam tersebut, kalian bisa menggunakan tag <hr>
Sampai di sini dulu pembahasan salah satu materi HTML. Kalau mau tanya, silakan DM di akun ig @rizalirwanto01. Masih banyak tulisan yang akan saya buat. Kesempurnaan hanya milik Allah, untuk menyempurnakan saya artikel yang telah saya susun masih memiliki banyak kekurangan baik dari segi teknis maupun non-teknis. Untuk itu saya membuka pintu yang selebar-lebarnya untuk semua pihak agar dapat memberikan saran dan kritik yang membangun demi penyempurnaan yang diperlukan. Dan menghargai di dalam artikel ini dianggap hal-hal yang dianggap tidak berkenan di hati kalian mohon dimaafkan yaa…
Wassalamu’alaikum Wr. Wb.








Recent Comments