holaaa sobat redaksi, kali ini saya akan membagikan suatu informasi yang terkait dengan penggunaan tabel pada program html. Untuk dapat membuat tabel di HTML menggunakan tag <table> dimana tag ini salah satu tag yang ditulis secara berpasangan yakni membutuhkan tag pembuka <table> dan penutup </table>, sedangkan untuk membuat baris di dalam tabel menggunakan tag <tr></tr> atau table row, dan untuk pembuatan kolom yaitu menggunakan tag </td></td> atau table data. Di samping itu beberap hal yang perlu diketahui yakni apa saja atribut-atribut yang dapat di gunakan pada tag table, berikut ini daftarnya.
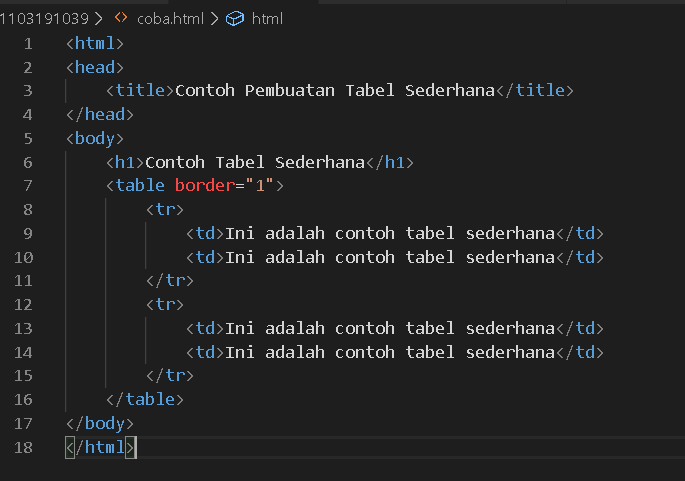
Berikut ini adalah contoh untuk membuat tabel di html dengan sederhana, silahkan buka text editor kesukaan anda, lalu ketikan kode dibawah ini.
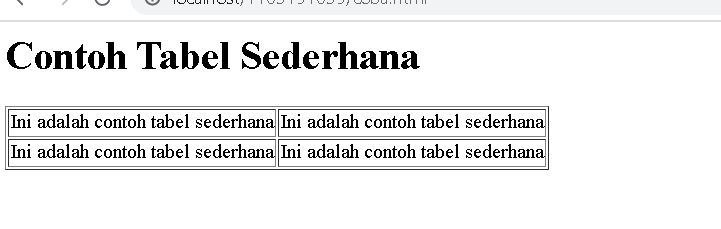
Dari kode tabel html diatas maka seharusnya akan muncul seperti gambar di bawah ini.
Menambahkan Atribut Cellspacing dan colspan pada Tabel
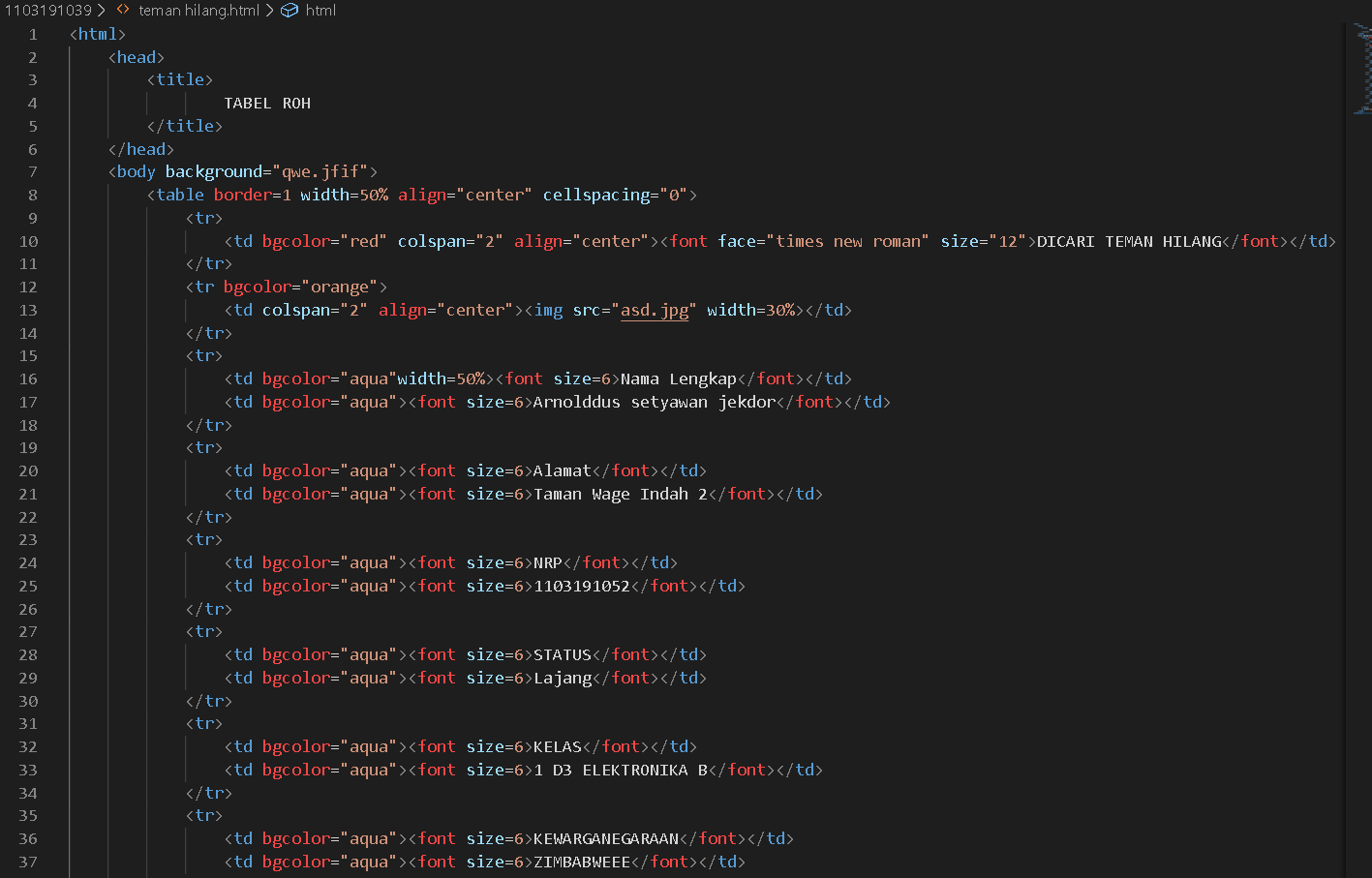
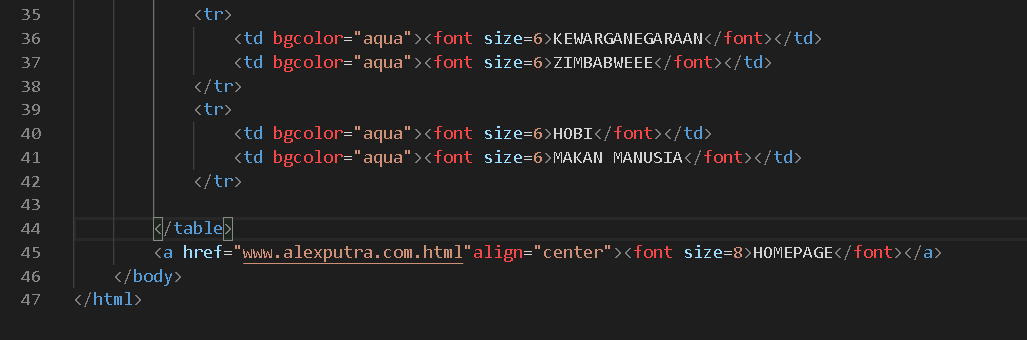
Selain itu anda juga dapat mengatur jarak antara sel dengan tabel, dimana akan ada ruang yang dapat disesuaikan antara garis utama bagian luar dan garis antar sel dengan menggunakan atribut cellspacing serta Colspan berguna untuk mengatur (banyaknya kolom yang di-span oleh sel). , berikut ini contoh kode nya.
Dari kode tabel html diatas maka seharusnya akan muncul seperti gambar di bawah ini.
Tutorial di atas adalah dasar, anda masih bisa berkreasi dalam pembuatan tabel di html, tetapi setidaknya ini adalah gambaran bagaimana cara pembuatan tabel pada html, semoga tulisan ini dapat berguna bagi saya dan pembaca.













Recent Comments