Halo kawan, kembali lagi dengan saya Rasyad, disini saya akan membahas bagaimana cara pembuatan tabel dan memasukkan gambar pada html ini. Langsung saja simak pemberitahuan ini.
Membuat Tabel
Tabel adalah daftar yang berisi sejumlah informasi berupa kata-kata dan bilangan, yang tersusun berturut ke bawah dalam kolom dan baris tertentu. Dalam html ini untuk pembuatan tabel kita harus menggunakan format <table>….</table>. Selanjutnya untuk baris yaitu menggunakan format <tr>….</tr> dan untuk kolomnya menggunakan format<td>….</td>. Dalam menggunakan <td> dan <tr> harus terlebih dahulu menggunakan <table> dan apabila tidak menggunakannya hasil tabel tidak akan keluar.
Memasukkan Gambar
Pada html ini kita bisa memasukkan gambar sesuai maunya kita. Gambar ini yaitu menggunakan format <img>….</img> dan ditamabah atribut src= yaitu untuk memanggil atau memunculkan format gambar tersebut, kita juga bisa mengatur besar kecilnya gambar tersebut dengan atribut width=, dan untuk menjadikan beberapa kolom menjadi 1 baris kita bisa menggunakan atribut colspan=.
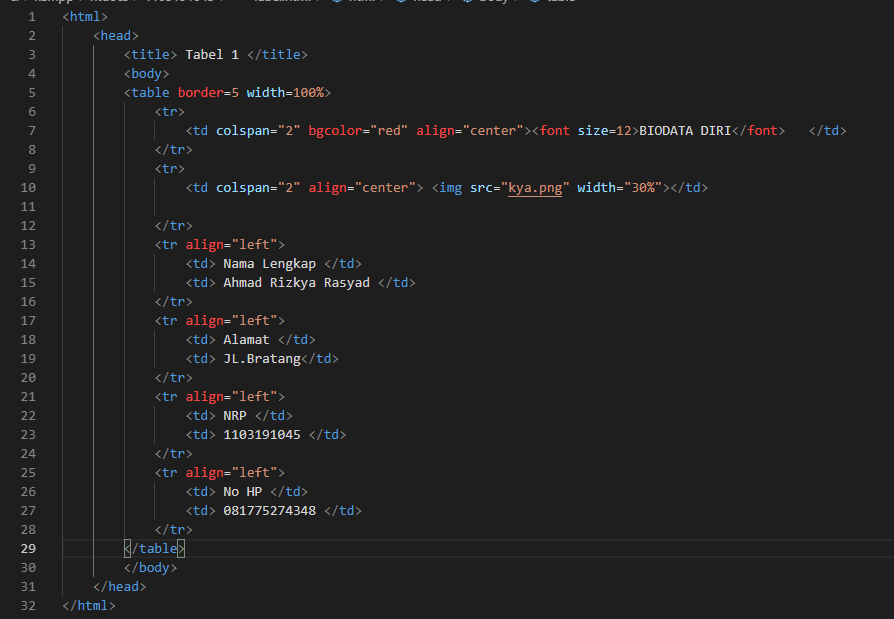
Langsung saja kita mencoba contoh berikut ini :
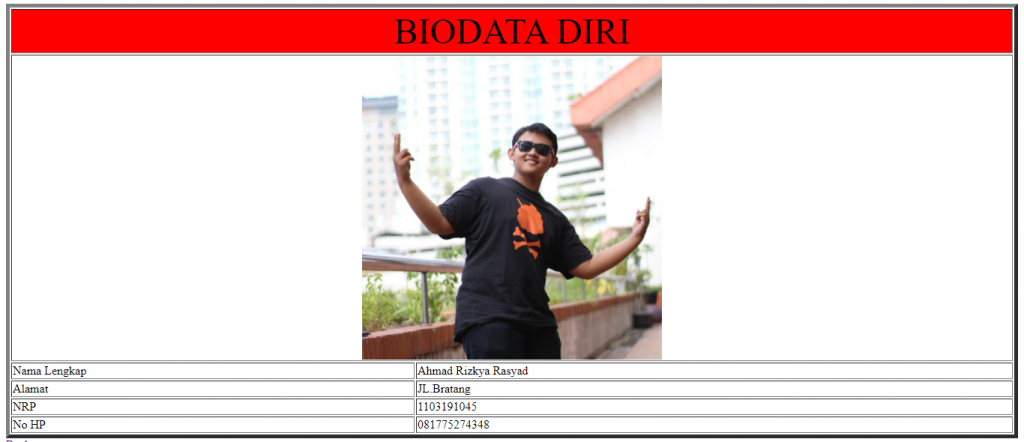
Berikut adalah hasil dari program diatas
Sampai disini dahulu pembahasan tentang pembuatan tabel dan cara memasukkan gambar pada html. Apabila ada salah salah kata mohon dimaafkan, sekian dan terima kasih.









Recent Comments