Halo sobat Redaksianaa, perkenalkan nama saya Lintang Aji Nanda Saputro dari kelas 1 D3 Elektronika B. Pada postingan kali ini saya menulis tentang cara membuat dan memberi Hyperlink dalam HTML.
Hyperlink adalah cara untuk menghubungkan suatu bagian di dalam file, program atau halaman pada web. Cara untuk membuat program hyperlink adalah dengan menggunakan <a href=”nama link yang diinginkan“> lalu untuk penutupnya menggunakan </a> .
Contoh programnya adalah sebagai berikut.
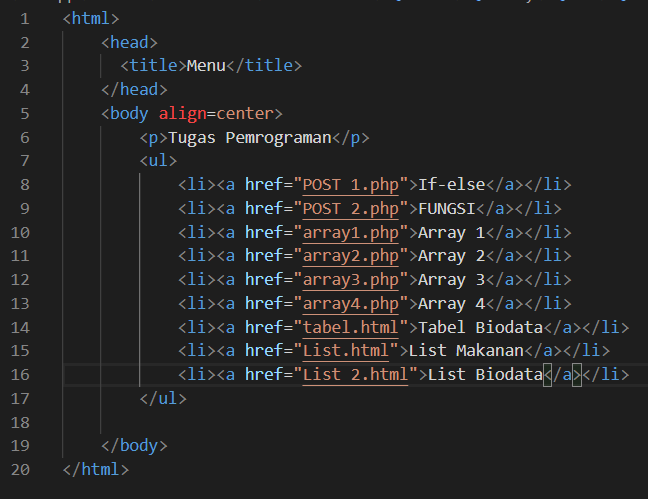
Programnya adalah sebagai berikut.
<html>
<head>
<title>Menu</title>
</head>
<body align=center>
<p>Tugas Pemrograman</p>
<ul>
<li><a href=”POST 1.php”>If-else</a></li>
<li><a href=”POST 2.php”>FUNGSI</a></li>
<li><a href=”array1.php”>Array 1</a></li>
<li><a href=”array2.php”>Array 2</a></li>
<li><a href=”array3.php”>Array 3</a></li>
<li><a href=”array4.php”>Array 4</a></li>
<li><a href=”tabel.html”>Tabel Biodata</a></li>
<li><a href=”List.html”>List Makanan</a></li>
<li><a href=”List 2.html”>List Biodata</a></li>
</ul>
</body>
</html>
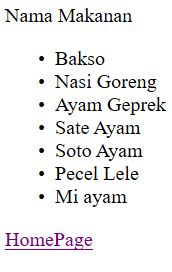
Berikut adalah hasil dari program tersebut.
Jika salah satu dari list tersebut di-klik, maka akan menuju ke halaman web yang diinginkan.
Contoh, saya akan meng-klik “list makanan”, maka akan langsung menuju ke halaman web dari list makanan.
hyperlink “HomePage” di atas berfungsi untuk kembali ke halaman awal, yaitu Tugas Pemrograman.
Sekian dulu ya sobat postingan dari saya, semoga bermanfaat bagi kalian semua yang membacanya. Sampai jumpa di postingan yang selanjutnyaa…











Recent Comments