Assalamualaikum Wr. Wb.
Halo sobat redaksi PENS, Bagaimana kabarnya NIh! kalian semua? pastinya baik- baik saja bukan? kembali lagi bersama artikel saya yang super JOSS ini, oh iya, sebelum pembahasan materi, perkenalkan dulu, saya Aditya dari kelas 1 D3 Elektronika B. pada kesempatan ini saya akan mengenalkan Link pada HTML kepada sobat. bagaimana, sudah pada pengen tau semua bukan? kalau begitu langsung saja yuk! simak artikel Link HTML di bawah ini dengan cermat.
jadi sobat link ini itu digunakan untuk membuka atau menuju halaman yang lain. kemudian untuk membuat programnya digunakan <a href= ” “> dan pasangannya adalah </a>, Nah, untuk selanjutnya kita akan membuat program menggunakan Link untuk HTML ini.
silahkan sobat ikuti langkah-langkahnya di bawah ini ya!!!
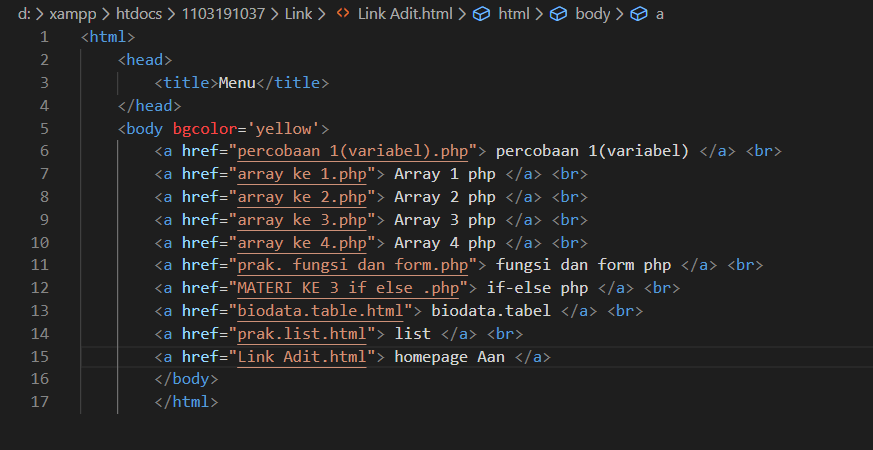
Masukkan Programnya sebagai tampilan berikut ini;
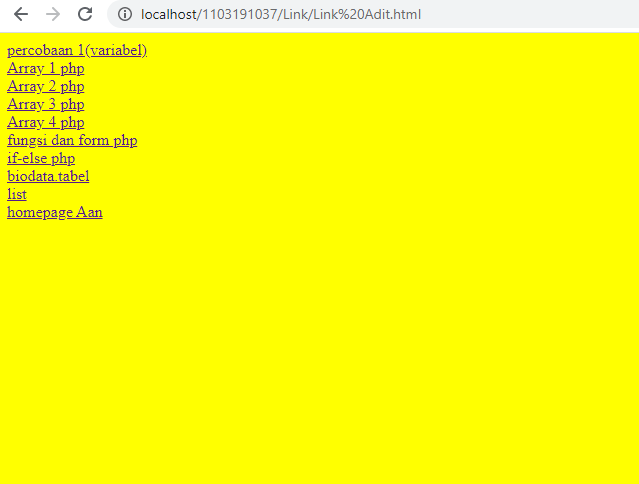
Nah, dari Contoh di atas yaitu dengan memasukkan link dari file program yang akan dibuka pada halaman tersebut, dan hasilnya akan tampak seperti berikut ini;
Berdasarkan gambar di atas terlihat bahwa Setiap link itu berwarna berbeda dan bergaris bawah, itu artinya jika kita meng-kliknya akan menuju ke halaman program tersebut. dan kali ini saya memberikan contoh kepada sobat yakni saya akan membuka link di atas yang bernama “list”, nah jika diklik akan beralih menuju halaman “list”
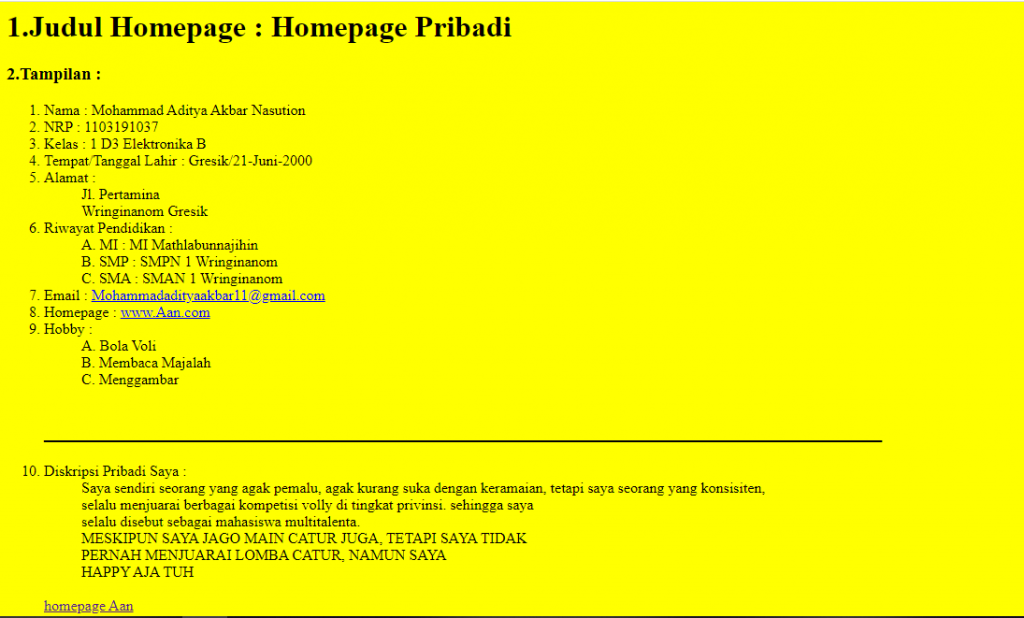
berikut tampilan halaman list yang telah kita klik di awal daftar link tadi;
pada halaman di atas terdapat tulisan”home page Aan” yang jika diklik akan kembali menuju ke halaman asal atau Home.
UPSS!!!, tak terasa kita telah mencoba membuat sebuah program tentang link pada HTML.
Oh iya sobat, Sekian dulu ya dari redaks saya kali ini, semoga dapat bermanfaat, sampai jumpa di redaksi yang akan datang.
TERIMAKASIH
Wassalamualaikum Wr.Wb.











Recent Comments