Dalam pembahasan kali ini terlebih dahulu kita akan membahas mengenai ap aitu list kemudian dilanjutkan dengan membahas apa itu link pada HTML. Mari kita mulai pembahasan mengenai list pada HTML ini. List adalah elemen yang digunakan untuk menampilkan informasi dalam bentuk list. Biasanya digunakan untuk membuat menu.
List item digunakan untuk mengelompokkan data baik berurutan (ordered list) maupun yang tidak berurutan (unordered list). Ada tiga jenis list yang bisa digunakan dalam HTML yaitu sebagai berikut.
- Unordered List
Unordered list biasanya menggunakan simbol-simbol karena data yang dituliskan tidak berurutan. Untuk membuatnya maka harus menggunakan tag <ul> (unordered list) dan diakhiri dengan tag </ul>. Unordered list memiliki beberapa tipe diantaranya square (bullet kotak), disc (bullet titik), dan circle (bullet lingkaran).
- Ordered list
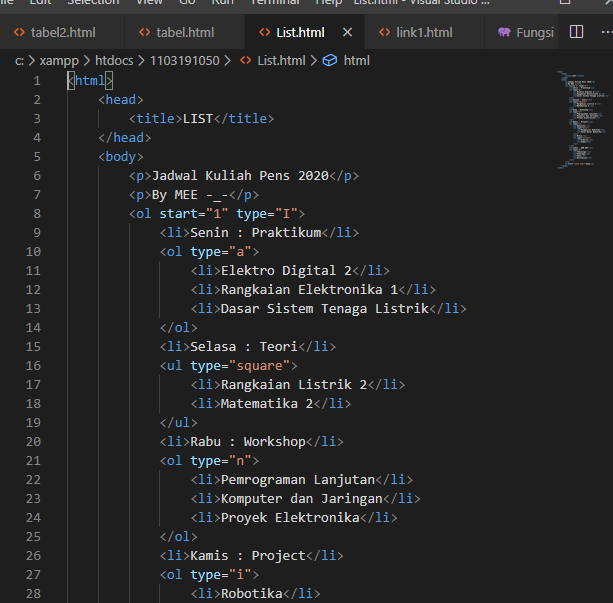
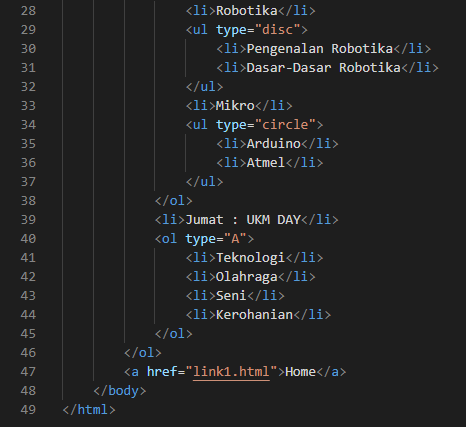
Ordered list adalah sebuah list yang terurut. List ini ditandai dengan angka atau huruf didepannya sebagai penanda bahwa list ini berurutan. Ordered list dibuat dengan tag <ol> dan diakhiri dengan tag </ol>. Ordered list memiliki beberapa tipe antara lain yaitu upper roman (I), lower roman (i), uppercase (A), lowercase (a), dan begin number (n). Berikut merupakan contoh program dari penggunaan list dalam HTML.
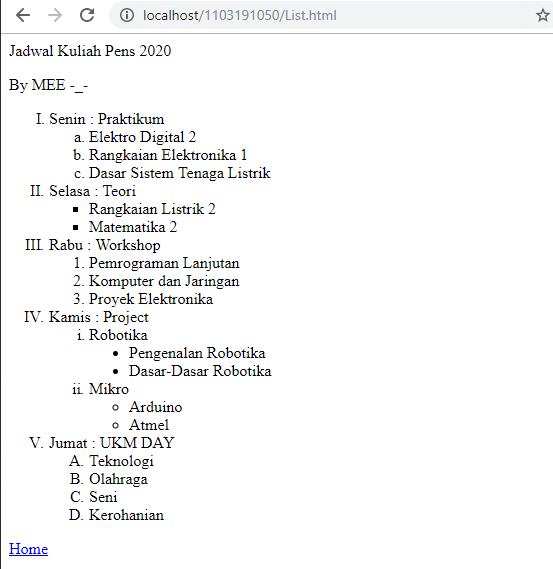
Dari program diatas apabila kita compile maka akan menghasilkan data seperti pada gambar dibawah ini.
Demikian pembahasan mengenai penggunaan list dalam HTML, untuk selanjutnya mari kita bahas mengenai pembuatan link pada HTML. Dalam hal ini untuk membuat sebuah link maka dibutuhkan beberapa file yang telah dibuat baik dalam ekstensi PHP ataupun HTML. Link adalah elemen HTML yang berfungsi untuk menghubungkan suatu halaman web ke halaman web yang lain. Dalam penulisan link selalu diawali dengan tag <a> dan diakhiri dengan tag </a>. Tag tersebut berarti anchor tag yang merupakan sebutan lain daripada link itu sendiri.
Dalam percobaan kali ini dalam membuat sebuah link maka file yang akan kita masukkan dalam link harus kita tuliskan pada saat pembuatan link. Berikut adalah contoh penulisan sebuah link.
<a href =”nama file yang disertakan pada link . Ekstensi”> judul</a>
Sedangkan agar dari file yang kita masukkan dalam link dapat kembali ke halaman utama tanpa menggunakan tombol back pada halaman browser maka dapat kita tambahkan sebuah blok program seperti berikut ini.
<a href=”nama link.html”> judul</a>
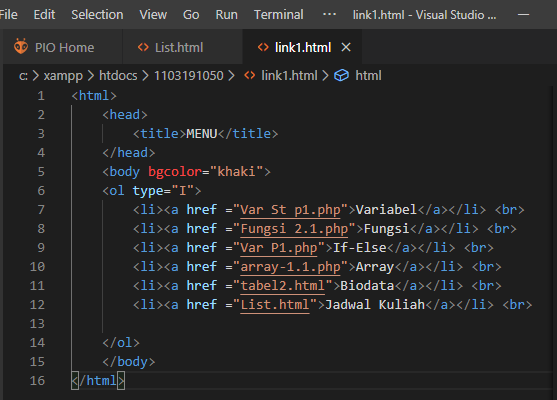
Sehingga ketika di compile maka kita tidak perlu menekan tombol back pada browser karena sudah terdapat tambahan blok program yang berfungsi sebagai tombol kembali dalam link yang kita buat. Berikut merupakan contoh program pembuatan sebuah link.
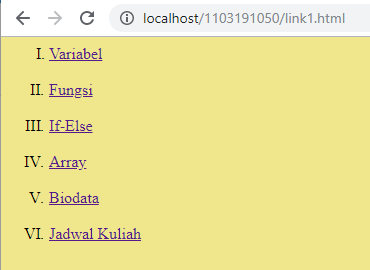
Dari program diatas ketika di compile maka akan menghasilkan data seperti pada gambar berikut ini.
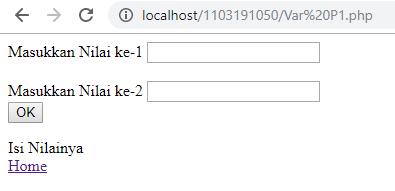
Ketika ditekan pada salah satu pilihan nama file yang tersedia maka akan muncul data yang sudah kita buat dalam sebuah blok program dari file tersebut. Berikut merupakan salah satu contoh ketika kita tekan biodata maka akan muncul data seperti gambar dibawah ini.
Nah begitulah cara untuk membuat sebuah link yang sangat sederhana. Semoga pembahasan kali ini mudah untuk dipahami dan diterapkan yah. Sampai jumpa pada pembahasan berikutnya.













Recent Comments