Hello guys, ketemu lagi denganku Oktavia Nur Rizky Angelina dari kelas 1 D3 EB yang pastinya akan membahas seputar materi pemrograman. Di minggu yang lalu aku telah membahas sedikit banyak tentang Bahasa pemrograman php. Untuk kali ini aku akan mengulas mengenai hal-hal yang berkaitan dengan pemrograman Html. Apa itu HTML? Penasaran dengan materi ini, yuk simak pembahasanku kali ini semoga bermanfaat.
Menurut Wikipedia, pengertian Hypertext Markup Language (HTML) adalah sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegrasi.
Dalam kesempatan kali ini kita akan mempelajari bagaimana membuat tabel pada HTML. Sebelumnya dalam penulisan program pada HTML berbeda dengan penulisan program pada PHP. Dalam HTML terdapat ruh yang harus selalu ada pada awal pembuatan program, ruh tersebut yaitu sebagai berikut.
Untuk membuat tabel di HTML, kita membutuhkan setidaknya 3 tag, yaitu tag <table>, tag <tr>,dan tag <td>:
- Tag <table> digunakan untuk memulai tabel
- Tag <tr> adalah singkatan dari table row, digunakan untuk membuat baris dari tabel.
- Tag <td> adalah singkatan dari table data, digunakan untuk menginput data ke tabel.
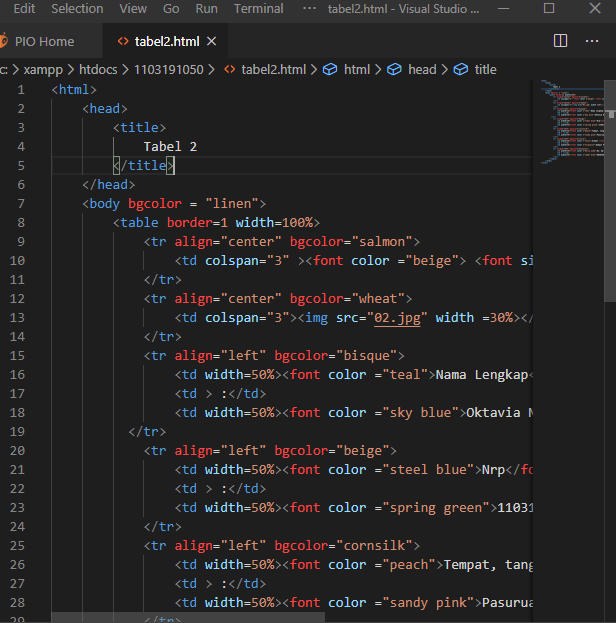
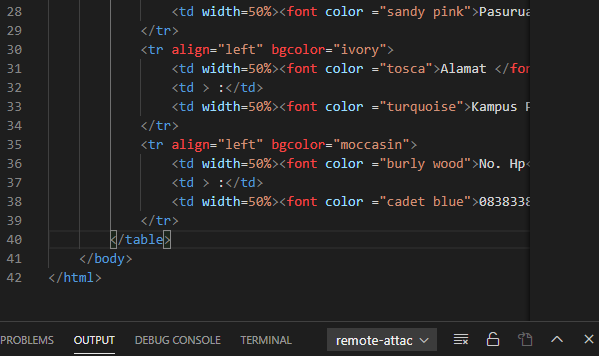
Untuk lebih memahaminya berikut merupakan salah satu program untuk membuat sebuah tabel pada HTML.
Perhatikan bahwa pada tag <table> kita memberikan atribut border. Atribut border digunakan untuk memberikan nilai garis tepi dari tabel. Nilai ini dalam ukuran pixel. border=”1”, berarti kita mengistruksikan kepada web browser bahwa tabel tersebut akan memiliki garis tepi sebesar 1 pixel. Jika tidak ditambahkan, secara default tabel tidak memiliki garis tepi.
Untuk menambahkan warna pada baris dan kolom maka dapat digunakan tambahan bgcolor didalam tag <tr> untuk warna baris dan pada tag <td> untuk warna kolom. Dalam hal ini pemilihan warna dapat dilihat pada tabel warna dalam Bahasa Inggris di internet.
Sedangkan untuk menambahkan gambar dapat dilakukan seperti pada baris ke-13, yakni <img src = “file gambar.ext>. Selain itu, apabila ingin menggabungkan sel tabel maka dapat dilakukan dengan menggunakan rowspan dan colspan. Rowspan digunakan untuk menggabungkan baris sedangkan colspan digunakan untuk menggabungkan kolom.
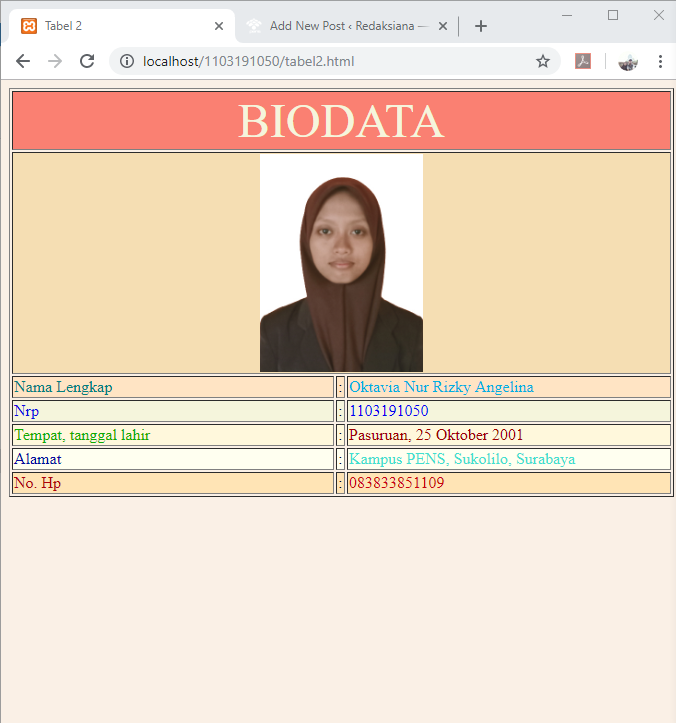
Sehingga ketika di compile maka akan menghasilkan data sebagai berikut.
Dapat disimpulkan dari percobaan kali ini bahwa untk dapat membuat sebuah tabel dalam HTML maka dapat digunakan tag <table> pada <body> yang didalamnya berisikan <tr> untuk membuat baris tabel dan <td> untuk membuat baris data. Sekian pembahasan mengenai pembuatan tabel dalam HTML, semoga mudah untuk dimengerti dan bisa diterapkan dalam proses pembelajaran basis data.












Recent Comments