Assalamualaikum Wr.Wb.
Halo sobat redaksi PENS, Bagaimana kabarnya NIh! kalian semua? pastinya baik- baik saja bukan?
kembali lagi bersama artikel saya yang super JOSS ini, oh iya, sebelum pembahasan materi artikel ini, perkenalkan dulu, saya Aditya dari kelas 1 D3 Elektronika B. pada kesempatan ini saya akan mengenalkan sang HTML kepada sobat. bagaimana, sudah pada pengen tau semua bukan? kalau begitu langsung saja yuk! simak artikel sang HTML di bawah ini dengan cermat.
UPPS! sebelum melangkah lebih jauh lagi, alangkah baiknya jika kita mengetahui terlebih dahulu apa itu HTML ya???
Hypertext Markup Language (HTML) merupakan kode dasar yang harus dipahami ketika ingin belajar pemrograman web, kode-kode dasar dalam html merupakan pengenalan awal sebelum nantinya belajar bahasa pemrograman web tingkat tinggi seperti PHP, dan lain sebagainya, atau HTML dapat juga diartikan sebagai; sebuah bahasa markah yang digunakan untuk membuat sebuah halaman web, menampilkan berbagai informasi di dalam sebuah penjelajah web Internet dan pemformatan hiperteks sederhana yang ditulis dalam berkas format ASCII agar dapat menghasilkan tampilan wujud yang terintegrasi.
Nah!, setelah sobat mengetahui arti dari HTML itu sendiri, sekarang sobat bisa simak di bawah ini mengenai kode dasar yang dipakai dalam HTML. selamat membaca yaaa !!!
Kode dasar HTML:
1 <html> 2 <head> 3 <title>Judul</title>
4 </head>
5 <body>
6 </body>
7 </html>
Nah sobat, setelah kamu mengetahui dan memahami pengertian dan kode dasar dari html, langsung saja yuk!!! kita coba untuk membuat sebuah program tentang HTML ini. Nah!, Untuk kesempatan ini saya akan membuat sebuah program untuk membuat biodata dalam bentuk tabel. silahkan ikuti langkah-langkahnya di bawah ini ya!!!
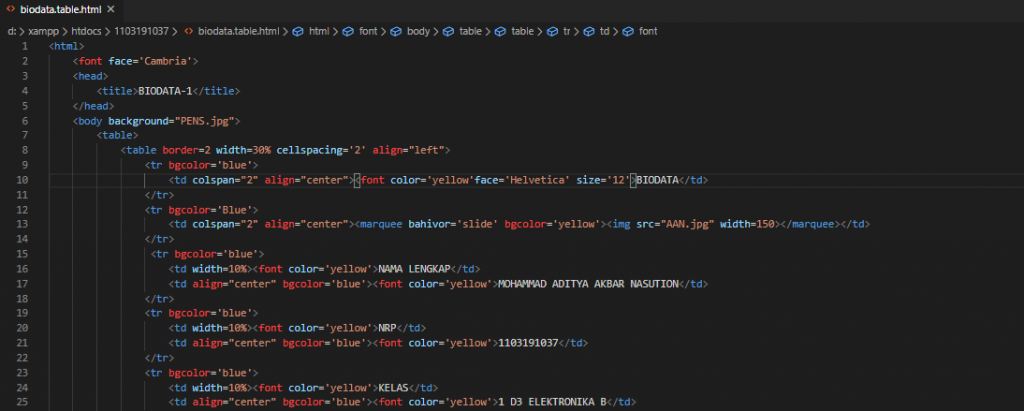
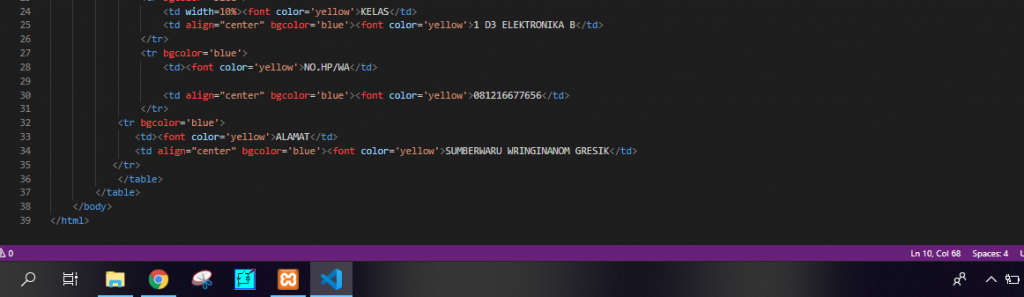
Masukkan program di bawah ini:
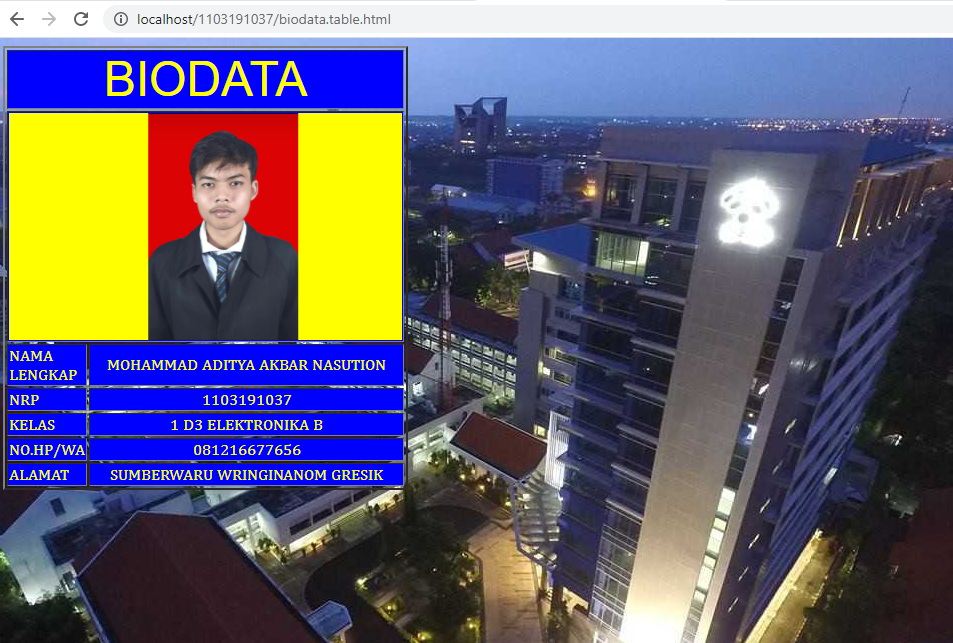
kemudian hasilnya akan tampak seperti berikut:
untuk contoh di atas, Kita bisa mengatur; posisi tabel, jumlah baris dan kolom, dan warna (meliputi warna untuk background, tabel, dan font), serta isi dari tabel itu sendiri.
UPSS!!! sobat, gak terasa kita sudah mengetahui apa itu HTML dan juga sudah mencoba membuat programnya.
Dengan demikian Sekian dulu ya sobat dari redaksi saya, mohon maaf jika ada salah ketik maupun dalam penyampaian materinya.
Sampai bertemu lagi di artikel selanjutnya ya!!!
Wassalamualaikum Wr. Wb.












Recent Comments