Om Swastyastu
Haii teman-teman bagaimana kabarnya hari ini? Astungkara dalam keadaan sehat jasmani dan rohani ya. Pada kesempatan kali ini saya akan membagi suatu materi atau ilmu yang berkaitan dengan HTML, penasaran dong pastinya. Ilmu kali ini adalah membuat tabel dalam sebuah HTML, untuk membuat tabel ini kita perlu membuat susunan daripada HTML itu, di bawah ini adalah susunan atau struktur daripada HTML.
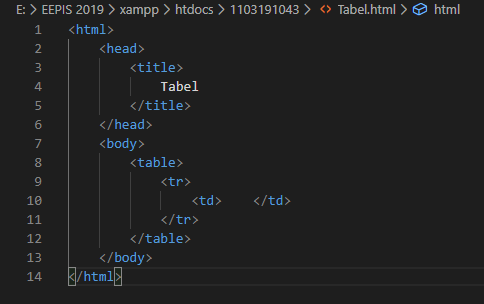
Nah itu dia struktur dari HTML teman-teman, nantinya tabel itu akan berada dalam bagian <body>…</body>. Langsung saja untuk membuat tabel dalam HTML kita memerlukan sebuah baris dan kolom, tabel dalam HTML bisa dimunculkan dengan mengisi bagian body dengan <table>…</table>, setelah itu kita memunculkan baris dengan cara mengisi bagian table dengan <tr>…</tr>, “tr” disini berarti “table row” atau baris tabel. Kemudian setelah terdapat baris, selanjutnya kita memunculkan kolomnya dengan cara <td>…</td>, mungkin teman-teman bertanya “kenapa “td” bukannya “tc” karena table column?” Okee jadi karena kita akan mengisi bagian kolom-kolom tersebut dengan data-data kita nanti, maka dari itu dinamakan “td” atau “table data”. Jadi programnya nanti akan terlihat seperti ini :
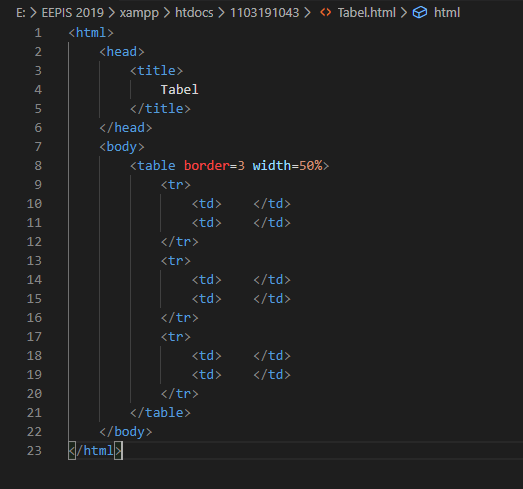
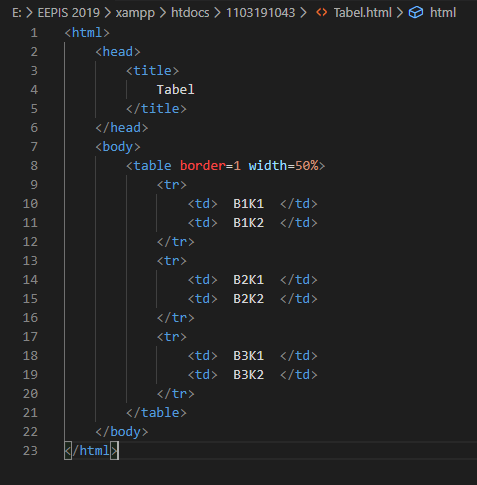
Begitulah program untuk memunculkan tabel dalam HTML, untuk menambah jumlah baris dan kolom, kita dapat menambahkan <tr>…</tr> sesuai dengan kehendak kita, dan menambahkan <td>…</td> di dalam bagian <tr>…</tr> sesuai dengan kehendak kita. Contoh tampilan tabel yang berisi 3 baris dan 2 kolom :
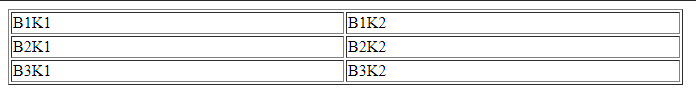
Fungsi “border” dan “width” adalah untuk memberi garis pada tabel dan mengatur besar daripada tabel tersebut. dan hasilnya nanti akan seperti ini:
Untuk mengisi bagian dalam kolom tersebut, dapat dilakukan dengan menulis di dalam bagian <td>…</td>. Seperti misal contoh berikut ini :
Maka hasilnya akan seperti dibawah ini:
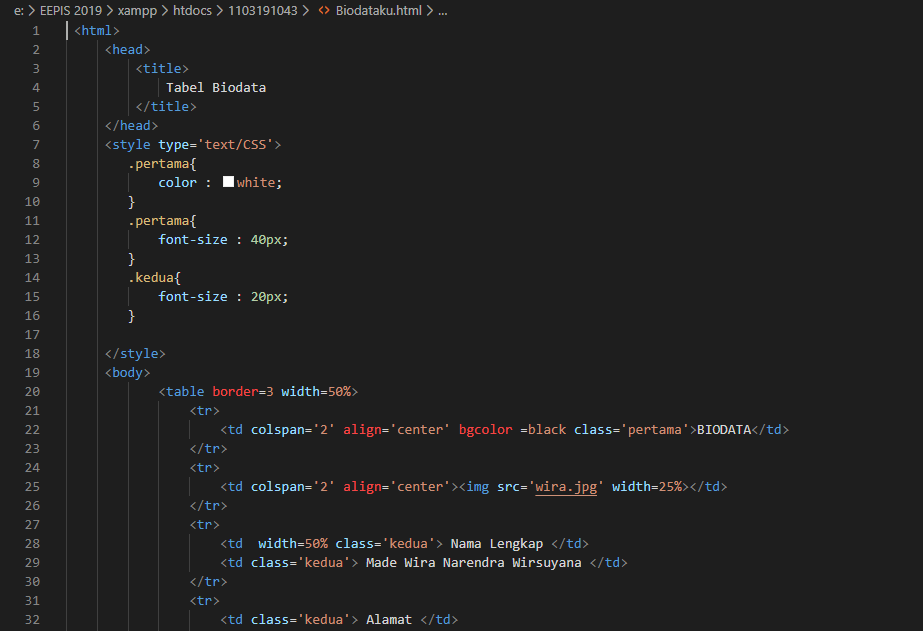
Nah seperti itulah dasar dalam pembuatan tabel dalam HTML, penggunaan tabel dalam HTML ini sangat banyak gunanya, bisa digunakan sebagai database ataupun yang lainnya. Kali ini saya akan menunjukkan kegunaan tabel ini sebagai biodata. Untuk programnya seperti di bawah ini :
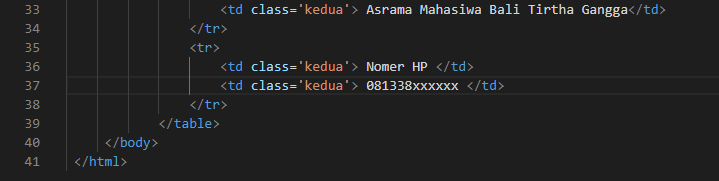
Nah seperti itulah program membuat biodata di dalam sebuah tabel HTML, untuk memuat gambar atau foto dalam tabel bisa dilihat pada program nomer 25 yaitu “img src=’nama foto.jpg’ “. Untuk menggabung 2 atau lebih kolom menjadi satu kolom dapat menggunakan “colspan=’x’ “, dan untuk menggabungkan 2 atau lebih baris dapat menggunakan “rowspan=’x’ “, seperti pada program di atas.
Hasil dari program di atas adalah sebagai berikut :
Nah itulah dia hasil program biodata tabel HTML, masih banyak lagi yang bisa digunakan dalam tabel HTML ini, teman-teman dapat mencoba di rumah, di sekolah, atau dimanapun. Sekian dulu ilmu yang dapat saya bagikan ke teman semua, semoga ini dapat berguna nantinya dalam kehidupan kita. Akhir kata saya ucapkan matur suksma kepada semua perhatiannya dan sampai jumpa lagi di artikel saya yang berikutnya BYEBYEEE……



















Bagus lanjut materi lain
lanjut dg mateei brikutnya